
「同意」「愛」を意味するインターネット用語のようなもの。
このインターネットスラングは、オンラインコミュニティの「いいね!」機能から来ています。あなたが送受信する「いいね!」の数、「いいね!」を与えるときの好みなどは、あなたが誰であるか、あなたがどのような状態にあるかをある程度反映することができます。 「いいね!」の後ろにはあなたが映っています。これに対応するのがキャンセル機能です。たまたま、ブロガーは最近 APP に取り組んでいたのですが、そのセクションの 1 つで「いいね」機能とキャンセル機能を実装する必要があったため、考えた結果、JQuery コードを使用して実装することにしました。実践的な内容まで! !
まず、JQuery プラグインを導入する必要があります

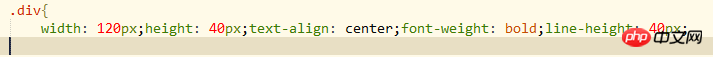
次に、div を定義し、いくつかのスタイルを与える必要があります


次に、JS コードがあります、以下に示すように
$(document).ready(function(){
var onOff=true;
var div=$(".div");
div.click(function(){
if (div.onOff) {
div.val("フォローしてください");
div.css({"background":'#ccc'});
div.onOff = false;
} else {
div.css( {"background":'red'});
div.val("フォロー中");
div.onOff = true;
}
});
});
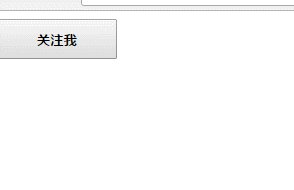
実装効果は以下の通りです

同様に、画像切り替え効果も以下のように実現できることが分かります

実装コードは以下の通りです
html:
css: 画像パスに注意してください
.div{
使用の使用 - 介して - - 40px;
varming = true; var div=$(".div"); div.click(function(){ if (div.onOff) { div.css({"background-image": 'url(img/guanzhu。png)'});div.onoff = false;以上がJQuery はクリックしてフォローしたりアンフォローしたりする機能をどのように実現しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。