この記事では、Laravel で Vue.js を使用して Ajax ベースのフォーム送信エラー検証機能を実装する方法を主に紹介します。非常に優れており、必要な友人は参考にしてください。
このチュートリアルは Laravel に基づいています。 5.4
始める前に まず開発環境を準備します。Vue の導入については公式ドキュメントを参照してください。
上記の準備作業を完了したら、このチュートリアルでは、記事公開ページのフォーム検証をデモンストレーションします。
まず、routes/web.php に 2 つのルーティング ルールを追加します:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
次に、プロジェクトのルート ディレクトリで Artisan コマンドを実行して、controller PostController を作成します:
php artisan make:controller PostController
生成されたコントローラーに 2 つのメソッドを追加します ルーティング リクエストの処理に使用されます:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}次に、既存のスタイルとページレイアウトを再利用するために、まず次のArtisanコマンドを実行する必要があります:
php artisan make:auth
Laravel自体を再利用できるように、認証関数ページは次のとおりです。ビュー ファイル post/create.blade.php を作成し、ファイルの内容を次のように編集します。
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionVue 関連のデータ変数、layouts.app App.js を定義していないため、この時点ではアクセス ページは空です。レイアウト ビューで参照されており、この JS は resource/assets/js/app.js からコンパイルされているため、ここで Vue 関連のコードを定義します:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});ビュー ファイル エラーにも form- が表示されます。これは実際には、Vue のサブコンポーネントです。この新しいコンポーネント ファイルは、resources/assets/js/components ディレクトリに作成できます。サンプルの Example.vue を参照して、New FormError.vue を作成できます。 :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>ここでは、親コンポーネントのデータエラーを子コンポーネントに渡し、子コンポーネントのエラー情報を表示します。サブコンポーネントの作成が完了したら、それを上記の resource/assets/js/app.js:
Vue.component('form-error', require('./components/FormError.vue'));
に忘れずに導入してください。このようにして、すべてのコーディング作業が完了したので、次のコマンドを実行して再コンパイルします。 js:
npm run dev
もちろん、開発環境では、npm run watch を使用することを好みます。このコマンドは、フロントエンド リソース ファイルの変更をリッスンし、変更のたびに手動でコンパイルする必要がないように再コンパイルします。
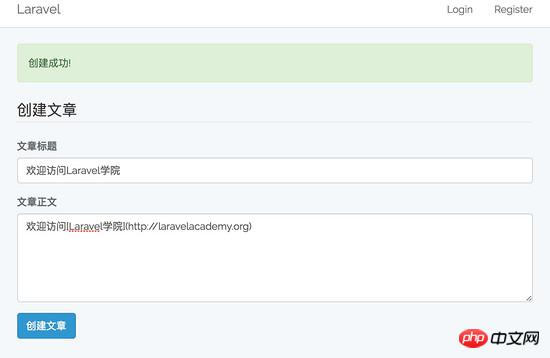
このようにして、ブラウザで投稿/作成ページにアクセスすると、通常どおりに表示されます:

何も入力せずに作成ボタンをクリックすると、ページにエラー メッセージが表示されます:

対応するフィールドを再度送信すると、作成が成功したことを示すメッセージが表示されます:

このようにして、Laravel の Vue に基づいた簡単な Ajax フォーム送信検証関数が完成しました。開発効率が大幅に向上したと感じています。