
多くの友人は、JS を動的にロードするために getScript メソッドを使用する必要があります。この記事では、この関数の実装方法を詳しく紹介します
コードをコピーします
$.getScript(url, callback)
このメソッドは、によって提供されます。 jquery自体を動的にjsをロードする方法。ウェブサイトで大量の js をロードする必要がある場合、特定の機能が必要な場合は、対応する js をロードする動的ロードがより良い方法です。
しかし、使用中にいくつかの不満を発見しました。

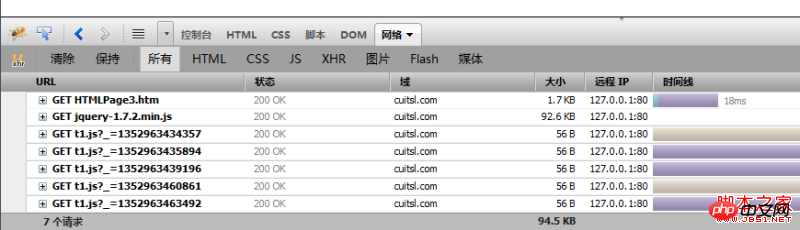
この関数を実行する必要があるたびにこの js をリクエストすることになります。これは不便ではないでしょうか。
そこでJquery公式サイトのAPI説明を見つけました http://api.jquery.com/jQuery.getScript/
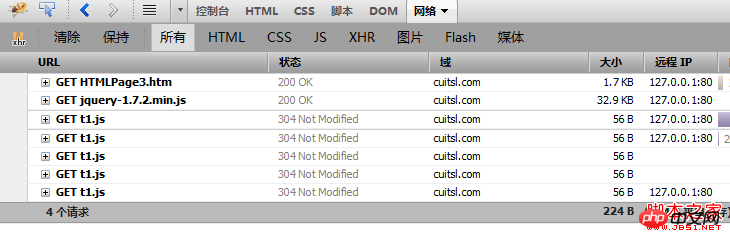
実際、このメソッドはajaxメソッドのカプセル化であり、ajaxメソッドのキャッシュを利用することができます。 httpstatus200 を 304 に変更し、クライアントのキャッシュを使用します。
コードは次のとおりです。
$.ajaxSetup({
cache: true
});この関数を呼び出すたびに、次のようになります。
js が呼び出されるたびに、「?_=13126578」などのパラメータが消え、ステータスが Not Modified になります。  しかし、私は少し潔癖症です。この関数を使用するたびに、サーバーは js ファイル全体を返す必要がなくなりましたが、それでも毎回サーバーにリクエストする必要があり、いつも不快に感じます。そこでこのブログのタイトルが生まれました。
しかし、私は少し潔癖症です。この関数を使用するたびに、サーバーは js ファイル全体を返す必要がなくなりましたが、それでも毎回サーバーにリクエストする必要があり、いつも不快に感じます。そこでこのブログのタイトルが生まれました。
コードは次のとおりです:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/
javascript
"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//
循环
script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个
对象
字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html> コードは次のとおりです:
functionalertMe() {
}
この時点で、この関数を使用すると、初期化中と読み込み後にサーバーに js リクエストを行うだけになります。完了すると、サーバーに再度リクエストすることはなくなり、304
ステータス コード
以上がjquery getScript動的読み込みJSメソッド改善の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。