
次のエディターは、dom4j を使用して XML ドキュメントを作成および解析する実装方法を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして一緒に見てみましょう
DOM4J 分析
特徴:
1 基本的な XML ドキュメント表現を超えた多くの機能を組み込んだ JDOM のインテリジェントなブランチ。
2. インターフェースと抽象基本クラスメソッドを使用します。
3. 優れたパフォーマンス、優れた柔軟性、強力な機能、そして非常に使いやすいという特徴があります。
4. オープンソースファイルです
jarパッケージ: dom4j-1.6.1.jar

分析book.xml:
package com.example.xml.dom4j;
import java.io.FileWriter;
import org.dom4j.Document;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.XMLWriter;
/**
* dom4j创建xml文档示例
*
*/
public class Dom4JTest4 {
public static void main(String[] args) throws Exception {
// 第二种方式:创建文档并设置文档的根元素节点
Element root2 = DocumentHelper.createElement("bookstore");
Document document2 = DocumentHelper.createDocument(root2);
// 添加一级子节点:add之后就返回这个元素
Element book1 = root2.addElement("book");
book1.addAttribute("id", "1");
book1.addAttribute("name", "第一本书");
// 添加二级子节点
book1.addElement("name").setText("遇见未知的自己");
book1.addElement("author").setText("张德芬");
book1.addElement("year").setText("2014");
book1.addElement("price").setText("109");
// 添加一级子节点
Element book2 = root2.addElement("book");
book2.addAttribute("id", "2");
book2.addAttribute("name", "第二本书");
// 添加二级子节点
book2.addElement("name").setText("双城记");
book2.addElement("author").setText("狄更斯");
book2.addElement("year").setText("2007");
book2.addElement("price").setText("29");
// 设置缩进为4个空格,并且另起一行为true
OutputFormat format = new OutputFormat(" ", true);
// 另一种输出方式,记得要调用flush()方法,否则输出的文件中显示空白
XMLWriter xmlWriter3 = new XMLWriter(new FileWriter("book.xml"),format);
xmlWriter3.write(document2);
xmlWriter3.flush();
// close()方法也可以
}
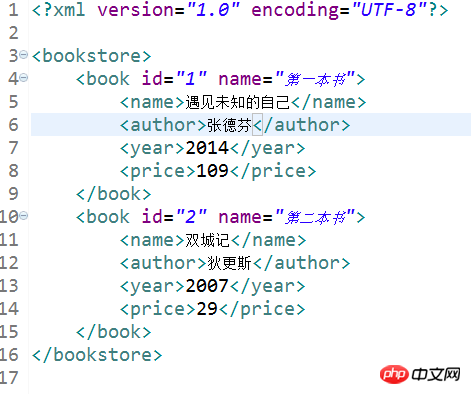
}実行結果:

以上がXML文書の作成と解析を行うdom4jの実装方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。