
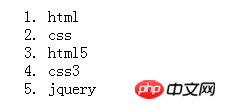
通常のol
<ol>
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>表示結果:

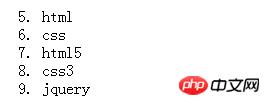
start属性を使用
<ol start="5">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>表示結果:

ご覧のとおり、startは順序付きリストの開始番号を変更できます。
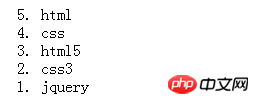
結果を表示するには、reversed 属性
<ol start="5" reversed="reversed">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>を使用します。

ご覧のとおり、 reversed を使用すると、逆順に並べ替えられます。
以上がHTML5のolタグの新しい属性startとreversedについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。