
tabledefault に枠線を追加することは次のようになります:

前のセクションでテーブルの枠線を結合する (テーブルの枠線を削除する) 方法を説明しました。間隔))。ただし、実際の開発では、テーブルの境界線の間隔を設定する必要がある場合があります。
CSS では、border-spacing プロパティを使用して表の境界線の間隔を定義します。
構文:
border-spacing: ピクセル値;
説明:
この属性は、セルの境界間の距離を指定します。ピクセル値が 1 つだけ指定されている場合、この値は水平方向と垂直方向の間隔に作用します。2 つの長さの値が指定されている場合、最初の値は水平方向の間隔に作用し、2 番目の値は垂直方向の間隔に作用します。
CSS の初期段階では、すべてピクセルを単位として使用します。 CSS 応用編では、その他の CSS 単位について詳しく説明します。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
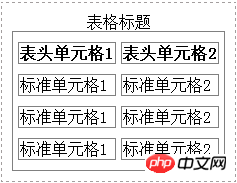
</html>ブラウザでのプレビュー効果は次のとおりです:

分析:
"border-spacing:5px 10px" は、セル間の水平方向の間隔を 5px 、垂直方向の間隔を 10px として定義します。
border-spacing 属性は、前のレッスンで学習した border-collapse 属性と同じです。有効にするには、table 要素に設定するだけで済みます。th 要素と td 要素に設定する必要はありません。 、コードの冗長性が生じます。
以上がcss:border-spacing属性(表の枠線間隔)のサンプルコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。