
この記事では主に CSS のグラデーションに関する関連情報を紹介し、主に CSS3 の線形グラデーションと放射状グラデーションの知識を共有し、サンプル コードを通じてグラデーションの使用方法を別の角度から詳しく紹介します。お友達は
前書き
を参照してください。この記事は主に CSS3 の線形グラデーションと放射状グラデーションに関する関連知識を共有し、グラデーションの使用に関する別の視点を提供します。興味のある方は、詳細な紹介を見てみましょう:
1. 線形グラデーション
ここでは、最初に基本的な構文を見てから、次の例を見てください。
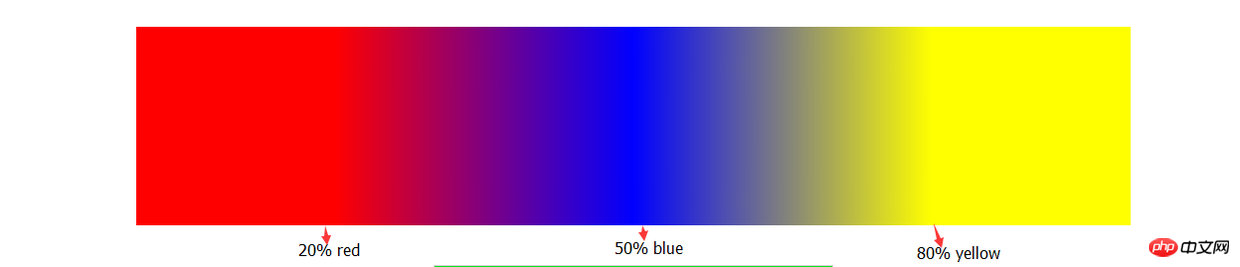
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

この図を通して、これらのパラメータを設定する役割を大まかに理解できるでしょう。言葉を使って説明したわけではありませんが。 (定義が理解できない場合は、それを練習する必要があります。)
次に、何かをしなければなりません。色分解点を重ねていきます。
width: 300px;
height: 200px;
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);
はい、これが上記のグラデーションコードによって生み出される効果で、これまでのグラデーションの印象を打ち破るような気がしませんか。
次に、線形グラデーションを使用して、次のようなクールな効果を実現します。

グラデーションについての理解を超えていると感じますか。この背景を実装するアイデアについて話しましょう。これは、その基本的なパターンを見つける必要があります。
使用する必要のある知識ポイント:
背景は、カンマで区切られた複数の線形グラデーションの宣言をサポートしています。
複数の線形グラデーションを宣言する場合、最初に宣言されたものがユーザーに近くなります。 (ここでは、カバーの問題を考慮する必要があります。通常は透明です)サイズ
と width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
} 基本的に、放射状グラデーションは、中心点から外側に広がる点を除いて、線形グラデーションと似ています。したがって、ここでは詳細には触れません。 
border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px); 
コアコードは次のとおりです:
width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;上記のコードは、省略された属性にサイズと位置を配置する必要があります (この時点では変更しません...)。グラデーションについての新たな理解。
以上がグラデーションを別の角度から見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。