
構文:
list-style-position : outside | inside
パラメータ:
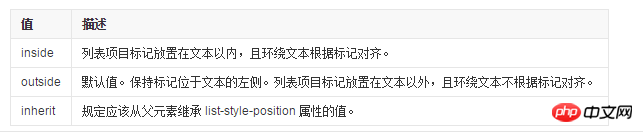
outside: リスト項目のマークはテキストの外側に配置され、周囲のテキストはマークに従って配置されません
inside: リスト項目のマークはテキストの内側に配置され、周囲のテキストはマークに従って配置されます
説明:
オブジェクトとしてのリスト項目マーカーがテキストに基づいて配置される方法を設定または取得します。
list-item と等しい display 値を持つオブジェクト (li オブジェクトなど) でのみ動作します。
注: ol オブジェクトと ul オブジェクトの type 属性は、後続のすべてのリスト項目 (li オブジェクトなど) のリスト 属性 を指定します。私の他の著作もご覧ください。
対応するスクリプト機能は listStylePosition です。私が書いた他の本もご覧ください。
例:
ul.in { display: list-item; list-style-position: inside; }これは Xiaoqiang という名前のリスト項目です。彼はかわいくないですか?
これは Xiaoqiang という名前のリスト項目です。彼はかわいくないですか?
これは Xiaoqiang という名前のリスト項目です。彼はかわいくないですか?
list-style-position プロパティは、リスト項目のマークアップを配置する場所を設定します。
説明
この属性は、リスト項目の内容に対するリスト マークの位置を宣言するために使用されます。外側のフラグはリスト項目の境界から一定の距離に配置されますが、この距離は CSS では定義されていません。内部フラグは、リスト項目のコンテンツの先頭に挿入されたインライン要素であるかのように扱われます。

可能な値

以上がcss: list-style-position の使用と定義の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。