
以下のエディターは、JavaScriptデータベースの DateTime フィールド タイプを変換する方法に関する記事を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
Javascript は、動的に型付けされた弱い型付けのプロトタイプベースの言語であり、型のサポートが組み込まれています。そのインタプリタは JavaScript エンジンと呼ばれ、ブラウザの一部であり、クライアント側のスクリプト言語で広く使用されています。これは、HTML Web ページに動的機能を追加するために HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション) で最初に使用されました。 。
1995 年に、Netscape の Brendan Aich によって初めて設計され、Netscape Navigator ブラウザに実装されました。 Netscape は Sun と協力していたので、Netscape の経営陣はそれを Java のように見せたいと考え、JavaScript と名付けました。しかし実際には、その文法スタイルは Self と Scheme に近いです。
技術的な利点を得るために、Microsoft は JScript を立ち上げ、CEnvi は JavaScript だけでなくブラウザ上でも実行できる ScriptEase を立ち上げました。仕様を統一するため、JavaScript は ECMA 標準と互換性があるため、ECMAScript とも呼ばれます。
まず、JS の データ型 について簡単に見てみましょう。JavaScript には、string、数値、Boolean、配列、オブジェクト、Null、および Undefiend6 データ型があります。同時に、JavaScript には動的型付けがあります。つまり、同じ変数が異なる型になる可能性があります:

次に、JavaScript でのデータの型変換 型変換 1. 変換
関数JavaScript を紹介します。 parseInt() と parseFloat() という 2 つの変換関数を提供します。このうち、parseInt() は値を整数に変換し、parseFloat() は値を浮動小数点数に変換します。これら 2 つの関数のパラメータは String 型のみです。 parseInt() と parseFloat() は両方とも、文字列が数値であるかどうかを判断する前に、文字列を注意深く分析します。 parseInt() メソッドは、まず位置 0 の文字を調べて、それが有効な数値であるかどうかを判断します。そうでない場合、メソッドは NaN を返し、他の操作は実行しません。ただし、文字が有効な数値の場合、メソッドは位置 1 の文字を調べて同じテストを実行します。このプロセスは、有効な数値ではない文字が見つかるまで継続され、検出された時点で、parseInt() がその文字の前の文字列を数値に変換します。
parseInt() メソッドには、2 進数、8 進数、16 進数、またはその他の基本文字列を整数に変換できる基本モードもあります。ベースは parseInt() メソッドの 2 番目のパラメーターで指定されます
2. キャスト
JavaScript では、キャストを使用してさまざまな型の変数を処理することもできます。 ①Boolean(value)--指定された値をBoolean型に変換します②Number(value)--指定された値を数値に変換します
③String(value)--指定された値を文字列に変換します
上記のコンテンツでは、JavaScript がデータベースの DateTime フィールドの型をどのように変換するかご存知ですか?
プログラムでは、データベースから読み取られる日付と時刻型のデータは、一般に次の形式です: "/Date(139832079+0800)/"
これを次の形式に変換したいとします: '2012-12- 1011: 05:21'
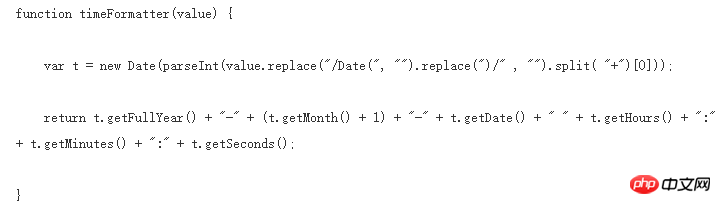
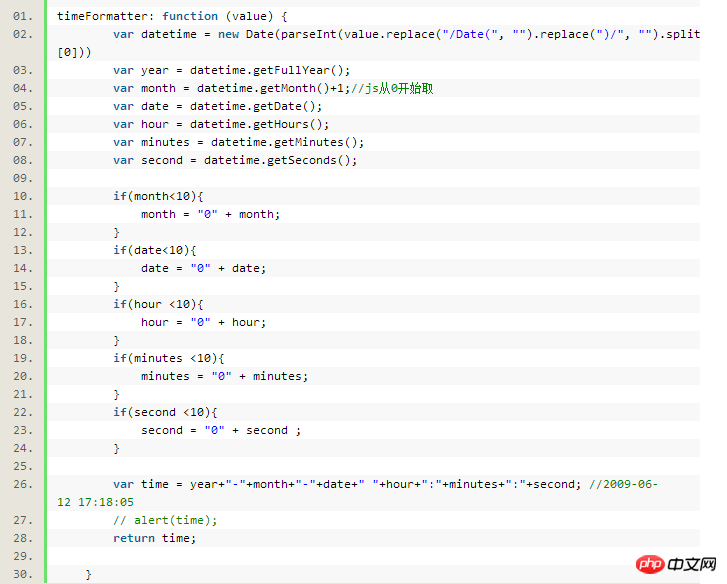
次の js 関数が使用できます:
長い日付と長い形式が必要な場合:

今日は簡単に説明しますJavaScript のデータ入門 型とデータ型変換は参考用です。JavaScript にはまだまだ学ばなければならない知識がたくさんあり、これからも勉強し続けなければなりません。
以上がJavaScript変換データベースDateTimeフィールド型インスタンスの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。