
これは、Webpack+React シリーズの設定プロセス記録の 6 回目の記事です。その他の内容については、以下を参照してください:
最初の記事: webpack、babel、react、antdesignを使用したシングルページアプリケーション開発環境の構成
2番目の記事: リアクトルーターを使用してシングルページを実装するアプリケーションルーティング
3 番目の記事 記事: シングルページ開発環境の最適化: Webpack と React のランタイムパッケージングとホットアップデート
その 4: React は Webpack と連携してコード分割と非同期読み込みを実装します
パート 5: Webpack 開発環境と運用環境を分離する 構成
パート 6: React で Redux を使用する
この記事の主な内容は次のとおりです: 1. 以前の問題を修正します
2. Redux をフレームワークに導入します。 、例を使って簡単に紹介 redux の使い方
3. その他の redux 補助ライブラリ。
webpack.prod.config.js にパス ライブラリへの参照が欠落しており、npm run build:prod を実行するとビルドが失敗します。ファイルの先頭にnode.jsのパスライブラリを導入するだけです。 npm run build:prod的时候失败。在文件开始的地方引入node.js的path库就可以了。
package.json里面定义了一个build:dev的脚本,这个脚本其实有点多余,不过有时候需要打包测试版本的文件,所以还是需要存在。主要有个问题是webpack.dev.config.js中output节点下错误定义了path的值为根目录'/',这在使用npm start命令启动运行时打包的时候看不出问题,但是在使用npm run build:dev时会出现无法写文件到根目录的权限错误。只要把path的值改掉就可以。path: config.publicPath改成path: config.staticPath,publicPath: config.publicPath
npm start コマンドを使用して確認できないことです。ランタイムパッケージを開始します。問題がありますが、npm run build:dev を使用すると、ファイルをルートディレクトリに書き込めないというパーミッションエラーが表示されます。パスの値を変更するだけです。 path: config.publicPath は、path: config.staticPath,publicPath: config.publicPath に変更されます。
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}プロジェクトの本来の目的は、各モジュールを独立させておくことですが、実際の使用では、aModule が aModuleData と bModuleData を同時に使用する可能性が非常に高くなります。これは、独自のコードを保守するという全員の本来の意図に反しており、redux の真の機能を十分に発揮できません。
もう 1 つの小さな問題は、通常、リデューサーの構成がアプリケーションのデータ状態のスタイルに影響を与えることです。リデューサーが各モジュールに配布された後、特にモジュールが動的にロードされるとなおさらです。ただし、ロガーなどのツールを使用すると解決できます。
これに関する論争については、Redux チュートリアルで言及されています。
コードがどのようにレイアウトされているかに関係なく、redux を使用する方法は主に 3 つのステップです: ストアの作成、アクションの作成、リデューサーの作成。その後に、ビジネスまたはコンポーネントに関連するデータの処理と表示が続きます。
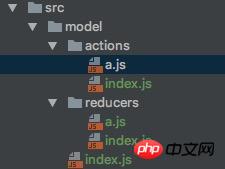
まず私のアプローチのコードレイアウトを見てください:

ストアを作成するコードはmodel/index.jsに集中しており、アクションはmodel/actions/.jsとmodel/reducerに書かれています。 /.js をそれぞれ作成し、モジュールに応じて関数とリデューサー関数を DIY できます。
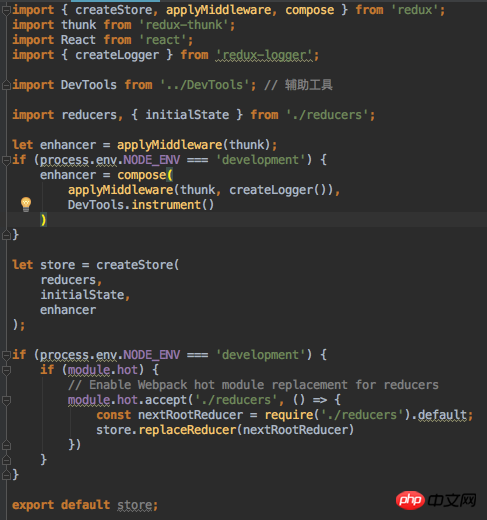
model/index.js のコードは次のとおりです:

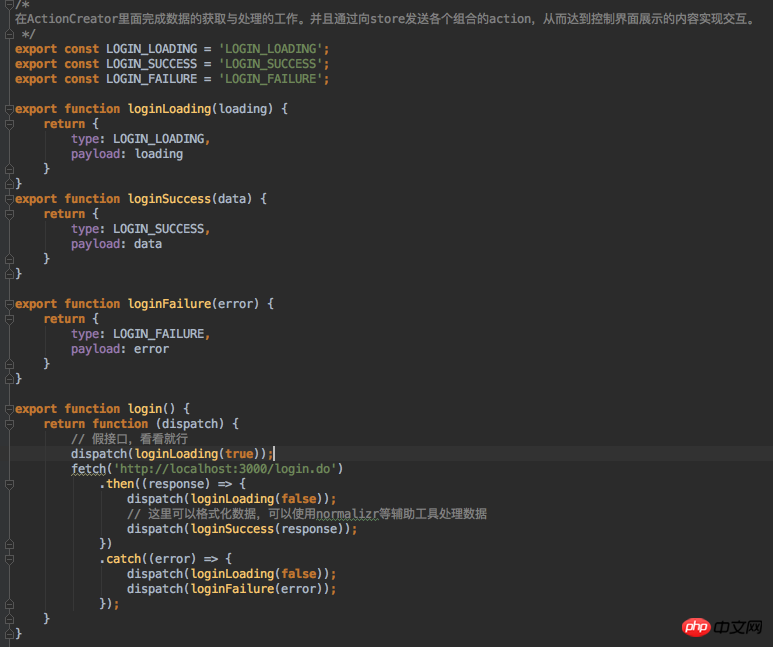
model/actions/index.js のコードは次のとおりです:

ここでは、login という名前の非同期 actionCreator と 3 つの通常の actionCreator が定義されています。 。
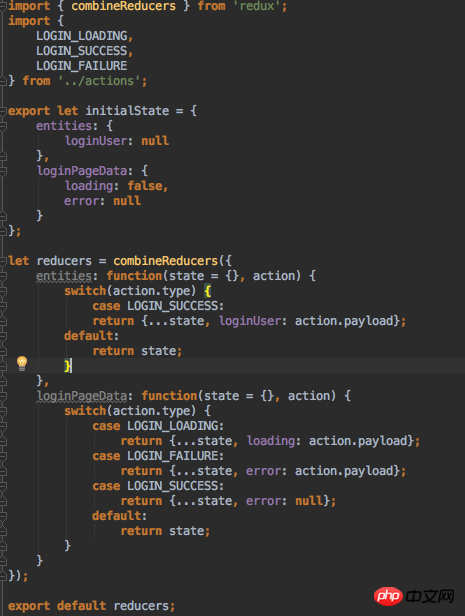
actionCreator がコンポーネントによって呼び出された後、アクションがストアに送信され、reducer によって処理されます。コードは次のとおりです。
これで3つのステップは完了です。上記のコードは、ログイン アクションを単純にシミュレートします。ログインページに使用されるデータはloginPageDataに格納され、ログイン後に取得される現在のログインユーザーデータはエンティティデータEntityに格納されます。 次のステップはreduxとreactを接続することです。つまり、reduxストア内のデータをreactコンポーネントに転送して使用します。
次のステップはreduxとreactを接続することです。つまり、reduxストア内のデータをreactコンポーネントに転送して使用します。
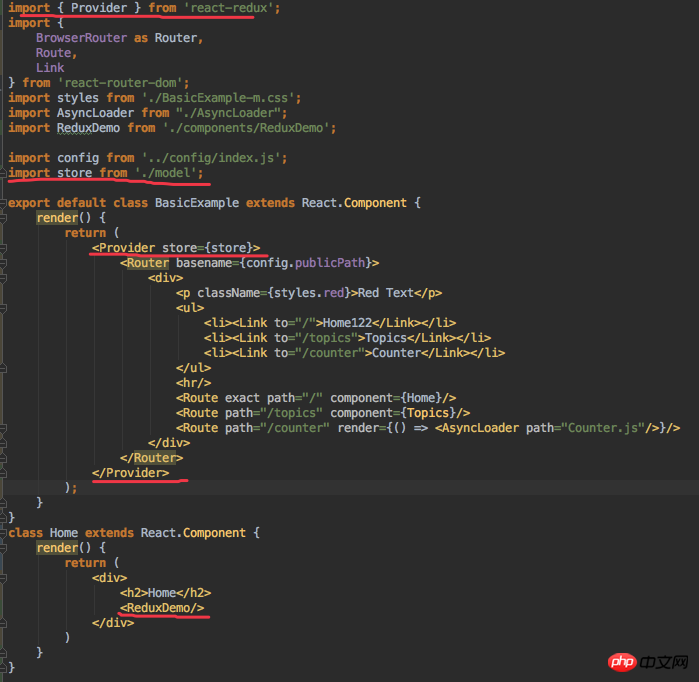
最初のステップは、react にデータサポートを提供するために、react する Redux ストアをマウントすることです。最も簡単な方法は、アプリケーションのルート コンポーネント (私の場合は BasicExample.js) を見つけて、そのレンダリング関数の最外層に Provider タグを追加することです。コード スニペットは次のとおりです。
赤い線は変更点を描き、model/index.js からストア オブジェクトをエクスポートし、react-redux によって提供される Provider タグを介してそれを React にマウントし、データ サポートを提供します。反応する。 最後の赤い線を見てください。このテスト サンプル ReduxDemo を Home コンポーネントに追加しました。そのコードは次のとおりです:
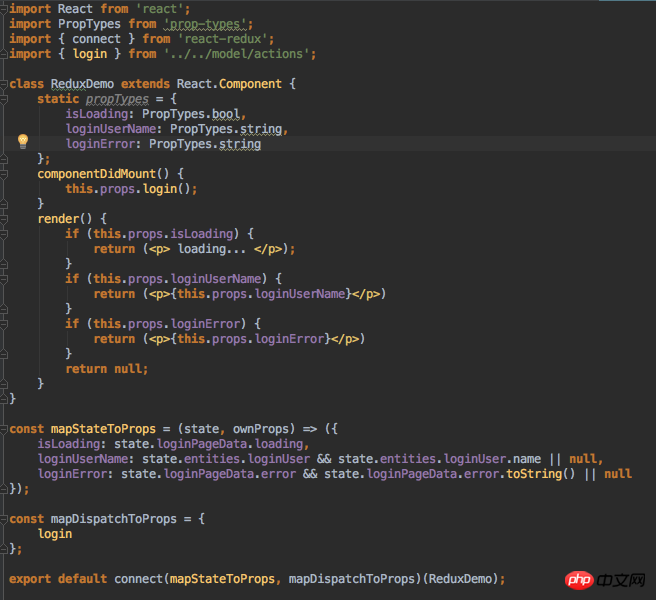
最後の赤い線を見てください。このテスト サンプル ReduxDemo を Home コンポーネントに追加しました。そのコードは次のとおりです:
 この例では、ReduxDemo がマウントされた後、ログイン インターフェイスを呼び出してログインをシミュレートします。返された結果はストアに詰め込まれます (データ形式は、以前に作成されたリデューサーの構成によって決まります)。このページには、ストア内のデータに基づいたコンテンツが表示されます。ログインで発行するリモートリクエストは偽物なので、ここでは必ず失敗するので失敗内容が表示されます。
この例では、ReduxDemo がマウントされた後、ログイン インターフェイスを呼び出してログインをシミュレートします。返された結果はストアに詰め込まれます (データ形式は、以前に作成されたリデューサーの構成によって決まります)。このページには、ストア内のデータに基づいたコンテンツが表示されます。ログインで発行するリモートリクエストは偽物なので、ここでは必ず失敗するので失敗内容が表示されます。
これで redux の使い方の紹介は終わりです。
redux 補助ライブラリ
実際、上記のコードで 2 つの補助ライブラリについてこっそり言及しましたが、これらはここで推奨したい 2 つのライブラリでもあります:
開発ツール redux-devtools: 他のさまざまなライブラリと組み合わせたもの視覚的なデバッグ インターフェイスを実装できます。
データ正規化ツールnormalizr: データを正規化して整理します。 3 つのプロジェクトを経験した後、このライブラリを使用することを強くお勧めします。これにより、アプリケーションのデータ構成が明確になり、冗長データが削減され、データ更新によるパフォーマンスへの影響が軽減されます。
今回はここでは紹介しませんので、興味のある方はgithubのドキュメントをご覧ください。
以上がReact で Redux を使用する詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。