
この記事では、主に ASP.NET コア静的ファイルの使用に関するチュートリアルを詳しく紹介します。興味のある方は参考にしてください
この章では、ファイルの使用方法を学習します。ほぼすべての Web アプリケーションには、 ファイル システム からファイル (静的ファイル) を提供する機能という重要な機能が必要です。
JavaScript ファイル、画像、CSS ファイルなどの静的ファイル、Asp.Net Core アプリケーションは顧客に直接提供できます。
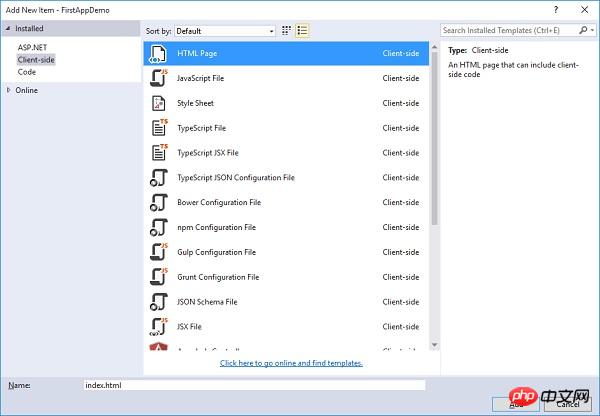
ケース


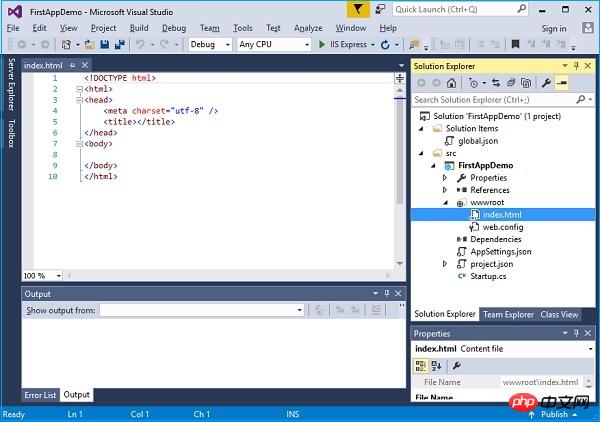
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
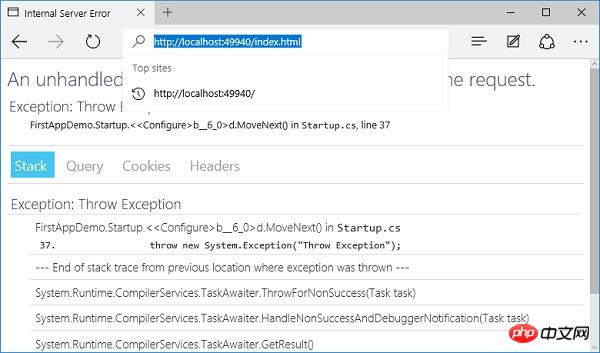
middleware がアプリケーションで現在例外をスローすることがわかります。何もありません。


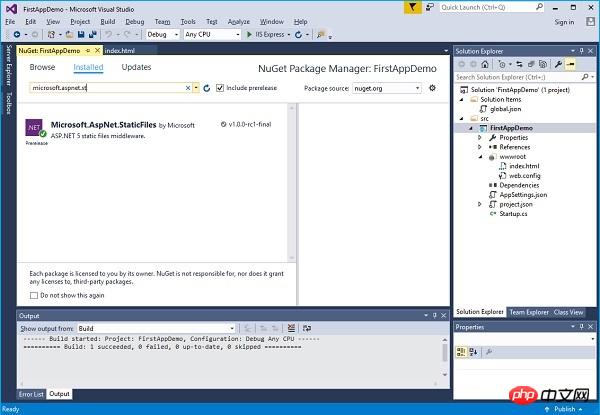
Microsoft.AspNet.StaticFiles を検索すると、静的ファイルミドルウェアが見つかります。この nuget パッケージをインストールしましょう。これで、Configure メソッドでミドルウェアを登録できるようになります。 以下のプログラムに示すように、Configure メソッドに UseStaticFiles ミドルウェアを追加しましょう。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
いくつかの異なる構成パラメータを渡してオプションをオーバーライドしない限り、静的ファイルは特定のリクエストのリクエスト パスとして扱われます。このリクエスト パスはファイル システムに対する相対パスです。
 index.html ファイルが表示されるようになりました。 wwwroot フォルダー内の任意の場所に配置した JavaScript ファイル、CSS ファイル、または HTML ファイルは、Asp.Net Core の静的ファイルとして直接使用できます。
index.html ファイルが表示されるようになりました。 wwwroot フォルダー内の任意の場所に配置した JavaScript ファイル、CSS ファイル、または HTML ファイルは、Asp.Net Core の静的ファイルとして直接使用できます。
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
このミドルウェアは受信リクエストをリッスンし、リクエストがルート ディレクトリに対するものであれば、一致するデフォルト ファイルがあるかどうかを確認します。
このミドルウェアのオプションをオーバーライドして、デフォルトのファイルと一致させる方法を指示できますが、デフォルトでは、index.html がデフォルトのファイルです。
Startup.cs ファイルを保存し、ブラウザーで Web アプリケーションのルート ディレクトリに移動しましょう。
你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
以上がASP.NET Core使い方チュートリアル(9)_実践ヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。