
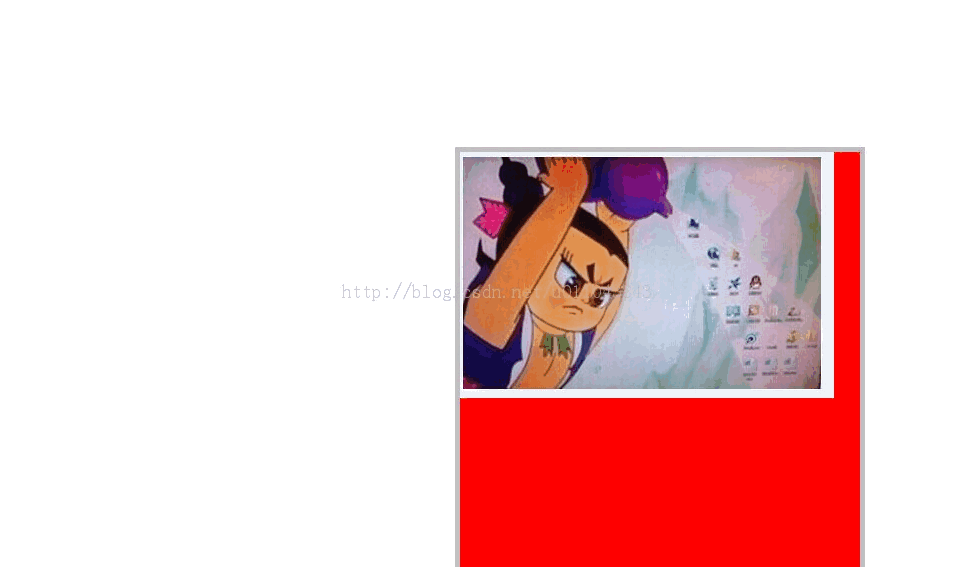
margin-rightは実際には機能しますが、デフォルトが標準ストリームの場合、効果は表示されません。標準的な流れから脱却したらどうなるでしょうか?これを考えて、すぐに CSS ファイルに float:right; を追加したところ、テスト中に margin-right の効果が確認できました。
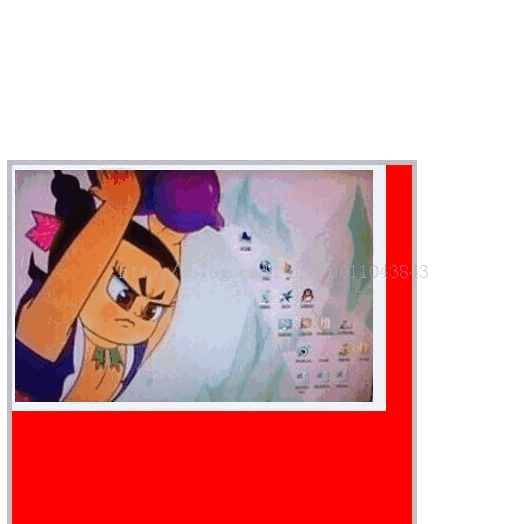
今日、グループ内で、CSS の margin-right が無効であることについて質問をした人がいました。 CSS コードと HTML コードは次のとおりです:
コードは次のとおりです:
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
margin-right:30%;
}コードは次のとおりです:
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
コードをコピーして画像に変更してみました。テストを行ったところ、実際に変更されました。働かないよ。 
もしかして、そのトップは右の効果を隠してしまうのでしょうか?それとも順番の関係でしょうか?これらは後に間違った考えであることが判明しました。 w3school の margin-right に関する漠然とした記憶と組み合わせると、ブラウザはデフォルトで左揃えになります。インスピレーション後、実際に margin-right が動作しますが、デフォルトが標準フローの場合、効果は表示されません。標準的な流れから脱却したらどうなるでしょうか?これを考えて、すぐに CSS ファイルに float:right; を追加すると、テスト中に margin-right の効果が確認できます。 
float:left を使用しても機能しません。デフォルトとほぼ同じです。
追記: right 属性が無効な理由について: right 属性は position が絶対値の場合にのみ有効で、デフォルトの位置値は静的であるため、right 属性は無効です。 right を使用できない場合は、right 属性を使用しないことをお勧めします。
以上がCSSのmargin-rightの無効性についての質問です。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。