
mouseover() 関数は、ハンドラー関数を一致する各要素の Mouseoverイベントにバインドするために使用されます。この関数は、マウスオーバー イベントをトリガーするために使用することもできます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
マウスが要素に入ると、mouseover イベントがトリガーされます。これは、mouseenter イベントに似ていますが、mouseenter イベントは、マウスが現在の要素に入ったときにのみトリガーされますが、mouseover イベントは、マウスが現在の要素とその子孫要素 (つまり、マウスオーバーイベントはバブリングをサポートします)。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。マウスオーバーイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
mouseover() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.mouseover( [[ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、マウスオーバー イベントのハンドラー関数をバインドすることを意味し、パラメーターが指定されていない場合は、マウスオーバー イベントをトリガーすることを意味します。
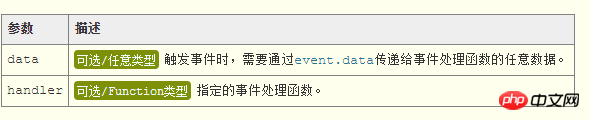
パラメータ

jQuery 1.4.3 新しいサポート: Mouseover() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。また、mouseover() は、現在のイベントを表す Event オブジェクトというパラメーターをハンドラーに渡します。
戻り値
mouseover()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>ここで、
mouseover只会在鼠标进入
元素时触发。例如:从p1进入p2也会触发
var count = 0;
// 记录触发div元素的mouseover事件的次数
$("div").mouseover(function(){
$("#msg").html( "触发mouseover的次数:" + ( ++count ) );
});
// 鼠标移入div元素就改变背景颜色
$("div").mouseover(function(){
$(this).css( "background", "#eee" );
});
// 触发mouseover事件
// $("div").mouseover( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标移入div元素就设置指定的css样式
$("div").mouseover( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );以上がjQuery.mouseover()関数の使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。