
原文: http://www.planabc.net/2008/04/14/background-clip_background-origin/
背景クリップと背景オリジンは、CSS3 で追加された新しい背景モジュール プロパティで、背景の位置を決定するために使用されます。
背景クリップは、背景に境界領域が含まれているかどうかを判断するために使用されます。そして、background-or
原文: http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip と background-origin は、CSS3 で新しく追加された背景モジュール属性であり、決定するために使用されます。背景の位置決め。
Background-clip は、背景に境界領域が含まれているかどうかを判断するために使用されます。そして、background-origin は、background-position 計算の基準位置を決定するために使用されます。
構文は次のとおりです:
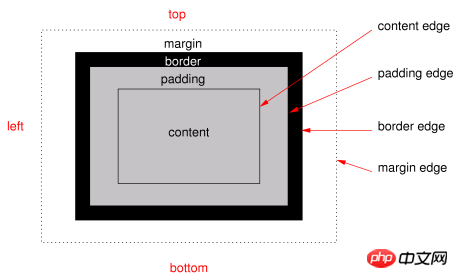
背景クリップ: [境界線のパディング] [, [境界線のパディング]]*
背景元: [境界線の内容] [, [境界線の内容]]*

背景クリップの場合:
パディング値の場合、背景はパディングエッジを無視し、境界線は透明になります。境界値の場合、背景には境界領域が含まれます。複数のbackground-image画像がある場合、対応するbackground-clip値をカンマで区切る必要があります。
background-originの場合:
パディング値の場合、位置はパディングエッジを基準とします(「0 0」はパディングエッジの左上隅、「100% 100%」は右下です)コーナー)。境界値の場合は、相対的な境界エッジを意味します。境界値はコンテンツの端を基準にしています。背景クリップと同様に、複数の値はカンマで区切られます。背景クリップがパディング値、背景原点が境界値、背景位置が「左上」(デフォルトの初期値)の場合、背景画像の左上隅が切り取られます。
これら 2 つのプロパティは CSS3 からのみ表示されます。このプロパティを使用しないバックグラウンド モジュールのデフォルトの動作はどうなりますか?
background-clip のデフォルトは、background-clip:border です。
background-origin のデフォルトは、background-origin:padding です。
ただし、IE は特殊なケースです (最悪です)。
IE6 および IE7 では、一般要素 (ボタンなどを除く) の背景は次と同等です。
hasLayout 要素 (ボタンなど) の背景は次と同等です。 : 背景-クリップ:パディング; 背景-原点:パディング;
この CSS3 プロパティのペアは Mozilla、Safari 3、Konqueror などのブラウザに実装されていますが、それらはすべてプライベート プロパティを通じて表現されます。
引用:
基本的に、IE 以外のブラウザのプライベート属性は通常 -xxx- で始まり、-o- は Presto をエンジンとする Opera の場合はプライベート、-icab- は iCab の場合はプライベート、そして -khtml- はKHTML をエンジンとして使用するブラウザ (Konqueror Safari など)、-moz- は Mozilla の Gecko をエンジンとして使用するブラウザ (Firefox、Mozilla など)、-webkit- は Webkit レンダリング エンジン (KHTML の派生) を使用するブラウジングを指します。ブラウザ(Safari、Swiftなど)。
サポートされているプライベート属性は次のとおりです:
moz-背景-クリップ
ウェブキットの背景クリップ
khtml-背景-クリップ
moz-背景-原点
webkit-background-origin
khtml-背景-原点
以上がCSS3 チュートリアル: 背景クリップと背景原点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。