
position: relative; color: rgb(51, 51, 51); white-space: normal;">jquerymousemoveの問題について
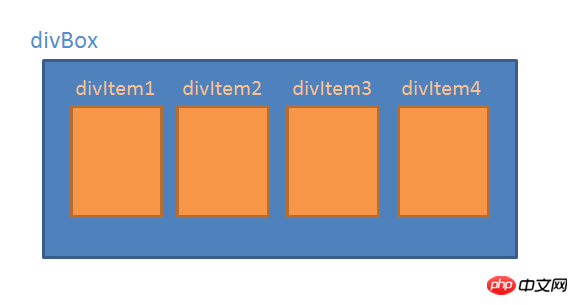
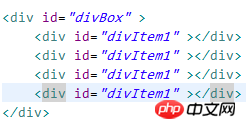
構造は図のとおりですEvents
をdivBoxにバインドします
マウスがdivBox全体内で移動するとmousemoveイベントがトリガーされます。 area
マウスがdivBox領域の外に出るとmouseoutイベントがトリガーされます
しかし、問題は、マウスがdivItemに移動すると、divBoxのmouseoutイベントがトリガーされ、divBoxのmousemoveイベントがトリガーできないことです


マウスが divItem に移動すると、divBox から別の要素に移動します。
最初に divBox の Mouseout イベントをトリガーし、次に、 divItemのmouseoverイベント。
あなたのニーズを直接実現することはできません。あなたが望む効果を達成する別の方法がないかどうかを確認してください。
1. divBoxのmouseoverで呼び出されるメソッドをdivItemのmouseoverイベントで呼び出すことができます。
2. divItem は何に使用されますか? 代わりに divBox の背景
絵 を使用できますか? 3. または、すべての div の location:absolute を設定し、divBox の z-index
を divItem の z-index より大きく設定し、その後 divBox を半透明形式に設定します。
以上がjqueryのmousemoveイベントに関する質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。