
今日まで、私は Vue を体系的に調べたり、勉強したりしたことがありませんでした。これは、vue を使用して小さなアプリケーションを作成するのも初めての試みです
今、構成環境を勉強し始めています
ここでのリファレンスは

OK、ここで npm をアップグレードするように求められます。現在は 5.0 です。 .3 を参照してください。見た目が良くありません

アップグレードが完了すると、vue-cli が正常にインストールされます
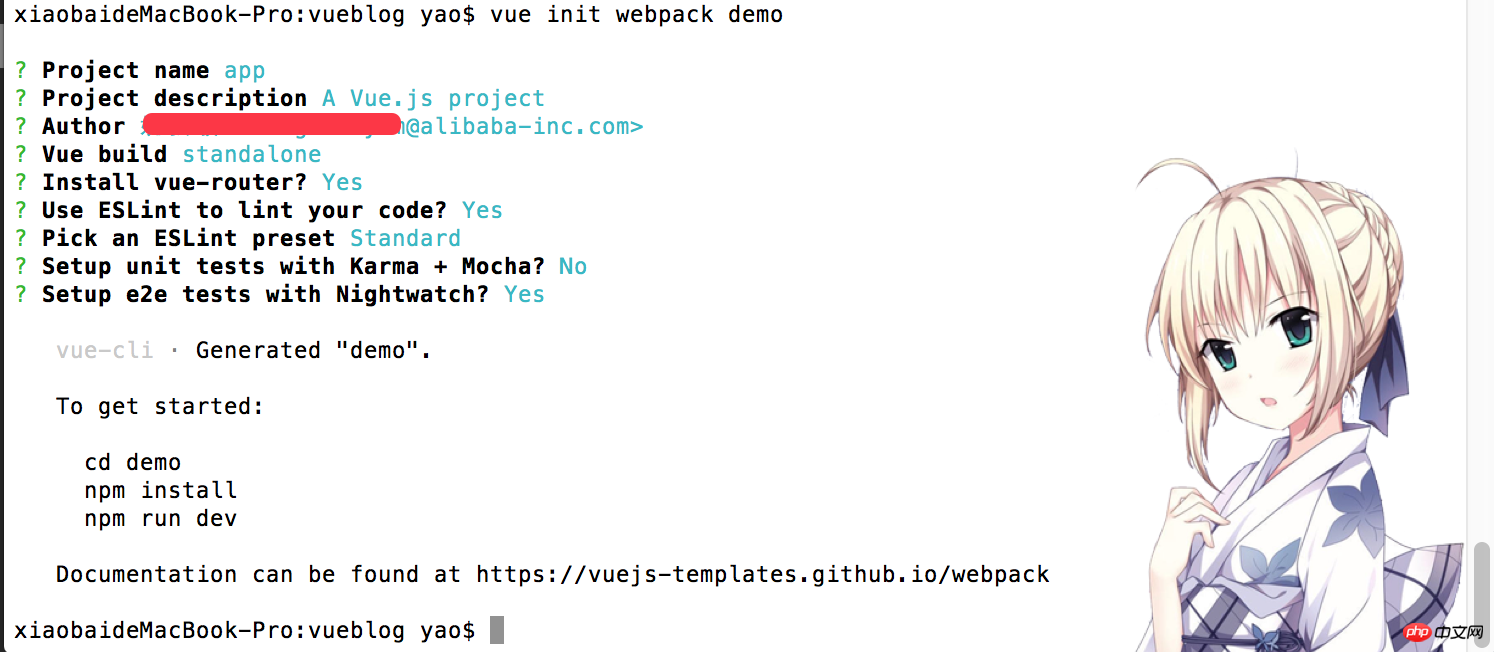
その後、公式 Web サイトのプロンプトに従ってください
vue init webpack my-project

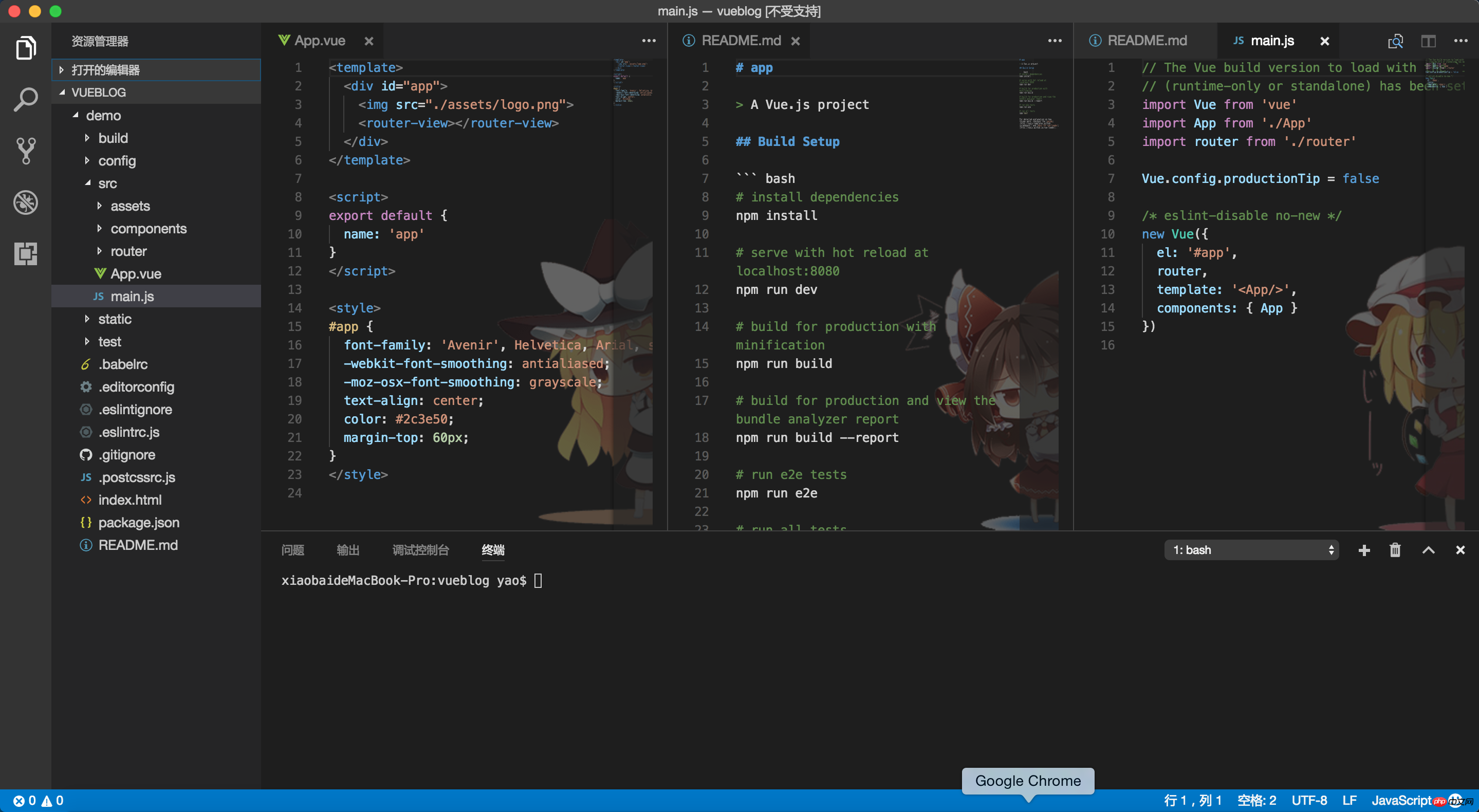
視覚的にインストールします。 。 。ディレクトリを見てください

ディレクトリを切り替えた後、npm コンソールで npm を実行します dev

以上がvueを使って小さなアプリケーションを書いてみるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。