
css position 基本的なチュートリアルであり、非常に古典的であり、すべての人に収集することをお勧めします。
すべての要素のデフォルトの配置は、position:CSS 位置の使用法の詳細な概要 です。これは、要素が配置されず、ドキュメント内の本来あるべき場所に表示されることを意味します。
一般に、以前に設定した位置を上書きしない限り、position:CSS 位置の使用法の詳細な概要 を指定する必要はありません。
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
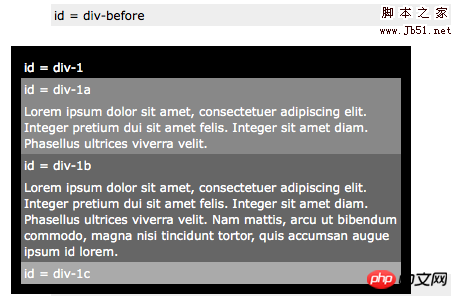
position:CSS 位置の使用法の詳細な概要を設定すると、上、下、左、右を使用して要素をドキュメント内で表示される位置に相対的に移動できます。 [要素が実際にはドキュメント内の元の位置を占めているが、ドキュメント内の元の位置に対して視覚的に相対的に移動することを意味します]
#p-1 {
position:CSS 位置の使用法の詳細な概要;
top:20px;
left:-40px;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
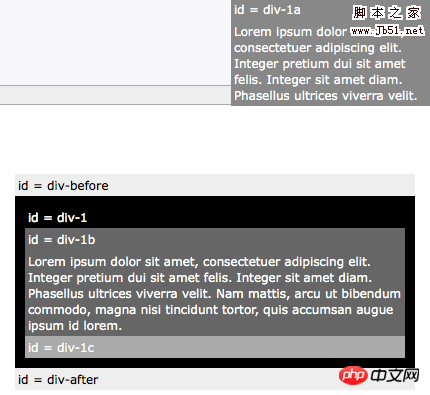
} 4.position:CSS 位置の使用法の詳細な概要 +position:CSS 位置の使用法の詳細な概要
4.position:CSS 位置の使用法の詳細な概要 +position:CSS 位置の使用法の詳細な概要
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
} 5. 2 列
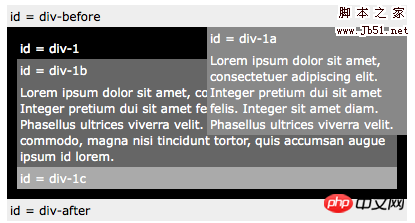
5. 2 列
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 位置の使用法の詳細な概要;
top:0;
left:0;
width:200px;
} 6. 2 つの列の絶対位置と固定高さ
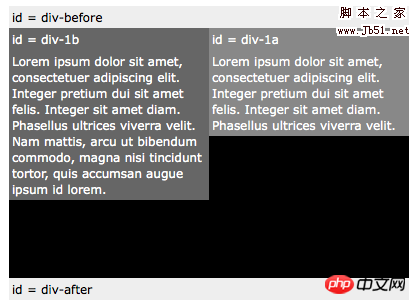
6. 2 つの列の絶対位置と固定高さ
#p-1 {
position:CSS 位置の使用法の詳細な概要;
height:250px;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 位置の使用法の詳細な概要;
top:0;
left:0;
width:200px;
} 7. 可変高さの列では絶対配置が機能しません。これは別の解決策です。
7. 可変高さの列では絶対配置が機能しません。これは別の解決策です。
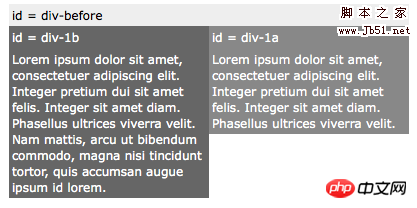
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:200px;
} 1 つの要素を左にフローティングし、2 番目の要素を左にフローティングすると、それらは互いに押し上げられます。
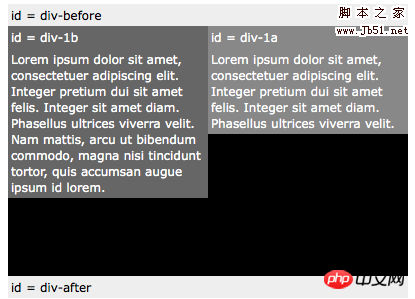
1 つの要素を左にフローティングし、2 番目の要素を左にフローティングすると、それらは互いに押し上げられます。
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:150px;
}
#p-1b {
CSS 位置の使用法の詳細な概要:left;
width:150px;
}Float Column
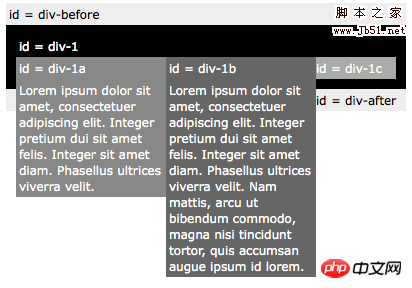
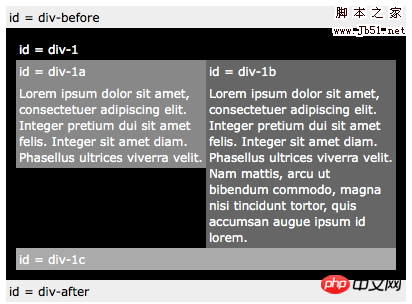
Column
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:190px;
}
#p-1b {
CSS 位置の使用法の詳細な概要:left;
width:190px;
}
#p-1c {
clear:both;
}フローティングレイアウト を使用してきましたが、実際には、位置をマスターする必要があります。 。 。
を使用してきましたが、実際には、位置をマスターする必要があります。 。 。
原文は古典から来ています: Learn CSS Positioning in Ten Steps
追加の説明:
以前は理解できなかったので、短期的な
「虐待から得た経験」に頼ることしかできませんでした。その後、XScroller を注意深く研究し、ドキュメントを注意深く読んだ後、position 属性が実際には上位のオントロジーの位置を指していることがわかりました。このように理解すれば大丈夫です。
デフォルトの属性値は静的です。言うまでもなく。最も重要なものは
相対的なものと絶対的なものです。
他の人のコードをコピーする場合、多くの場合、絶対属性を left および top と組み合わせて、関連する
「サスペンド レイヤー」効果を作成します。ただし、場合によっては、ウィンドウ
の代わりに特定のコンテナーのフローティング エフェクトが必要になることがあります。このとき、高さと幅の計算は面倒なだけでなく、完璧な結果を得るのはほぼ不可能です。最初は何もできませんでしたが、後で、上位レベルの style 属性の位置を相対に設定するだけでよいことがわかりました。
言い換えると、position 属性値の効果は、そのコンテナ スタイルのposition 属性値によって直接影響されます。
例えば、A-Bの入れ子構造
以上がCSS 位置の使用法の詳細な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。