
1. マウスホバーイベントと遅延について
マウス通過イベントは、Web ページで非常に一般的なイベントの 1 つです。単純なホバーは CSS :hover 疑似クラスを使用して実装でき、より複雑なものは js を使用して実装できます。
通常の状況では、マウスホバーイベントの処理は遅延しません。ただし、不必要な干渉を避けるために、マウス ホバー イベントが遅延されることがよくあります。いわゆる干渉とは、ユーザーが誤ってリンクやタブなどの領域をマウスで触れたときに、ホバーイベント(またはマウスオーバーイベント)がこれらにバインドされているため、非表示レイヤーが表示されなかったり、タブが切り替わったりすることを意味します。要素)、これらの時間は遅延なく即座にトリガーされるため、ユーザーの邪魔になります。
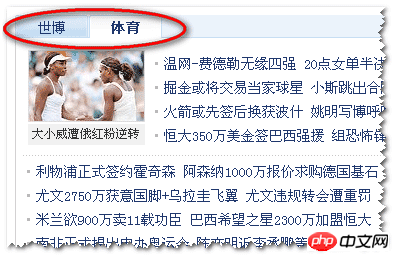
たとえば、Tencent のホームページでは、タブ

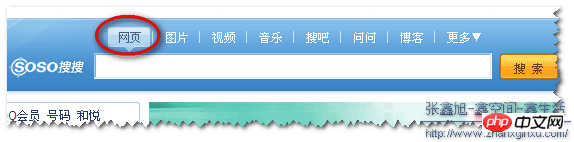
や上部の検索ナビゲーション バーなど、ほとんどすべてのマウス通過イベントが遅延します。以下の図を参照してください。

例 2.とデモ
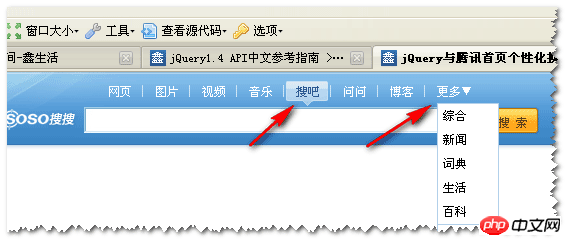
この記事の主な内容は、私が数日前に書いたマウス遅延メソッドを示すことです。jQuery でのメソッドは品質が低いため、参照のみを目的としています。この記事では、Tencent のホームページにある Soso 検索バーのマウス通過効果を例として取り上げ、jQuery での遅延処理を示します。下の図はデモ ページの効果のスクリーンショットです:

3. コードと実装
遅延と言えば、ウィンドウの下の setTimeout メソッドなしではできません。この例の jQuery メソッドの中核は次のとおりです。タイムアウトも設定します。コードは長くなく、次のとおりです。
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);このコードの目的は、マウス通過イベントと遅延を分離することです。この方法により、遅延と遅延クリアが解決されました。あなたがしなければならないのは、遅延時間と対応するマウスパスまたはイベントの削除を設定することだけです。簡単な例を見てみましょう。次のコード:
$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
});は、ID テストを持つ要素が、マウスがその上を通過してから 200 ミリ秒後に「Pass me!」というテキストを含むポップアップ ボックスをポップアップすることを意味します。
それでは、この記事の例にそれを適用してください。
Tencent.com のホームページの検索ボックスのマウスの遅延に加えて、そのスキンの変更についても、以前、「jQuery-Ma Huateng 製品設計とユーザー エクスペリエンスのいくつかの技術実装」の記事で言及した価値があります。
まず、Tencent のホームページの検索バーのメイン HTML ドメイン コードを表示します:
<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>最初のホームページのコードとほぼ同じで、偽物の場合は置き換えられることが保証されています。この記事の技術的な内容はほとんどない遅延メソッドを適用した後、次のコードを使用して遅延実行を実装できます。
$(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});申し訳ありませんが、コードはこのようなものです。技術的な内容はありません。誰かの役に立てば幸いです。 「その他」のドロップダウン ボックスは、マウスを移動してから 1000 ミリ秒後に非表示になります。
基本的に、コードはページをサポートします。何か便利なことについて話しましょう。
hoverDelay メソッドには合計 4 つのパラメーターがあり、意味は次のとおりです:
hoverDuring .
以上がjQueryでのマウスホバーイベントの遅延処理のサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。