
hover() 関数は、一致する各要素の hover イベント にハンドラー関数をバインドするために使用されます。
hoverイベントはマウスホバーイベントです。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。ホバーイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
hover() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
hover() 関数には主に次の 2 つの用途があります:
使い方 1:
jQueryObject.hover( handlerIn , handlerOut )
使い方のバリエーション 1.マウスが要素に出入りするときのイベント ハンドラー関数が同じである場合は、ハンドラー関数をパラメーターとして直接渡すだけで済みます。
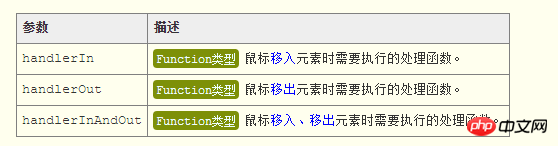
パラメータ
前の構文セクションで定義されたパラメータ名に従って、対応するパラメータを見つけてください。

hover() 関数のすべてのパラメーターは関数であり、関数内のこれは現在の DOM 要素を指します。 hover() はパラメーター、つまり現在のイベントを表す Event オブジェクトも渡します。
戻り値
hover()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
hover() 関数と on() 関数には次の同等のコードがあります:
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
次の初期 HTML コードを参照してください:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
次に、すべての a 要素の hover イベントの処理をバインドします。関数 (複数の関数をバインドでき、トリガーされるとバインド順序に従って順番に実行されます):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );以上がjQuery.hover()関数の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。