
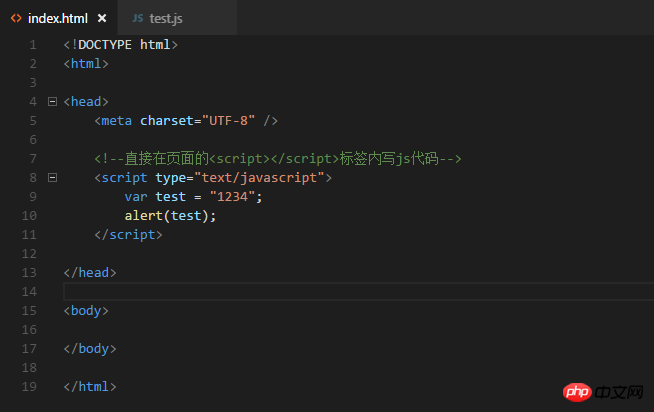
1. 内部 js: ページの <script></script> タグに直接 js コードを記述します

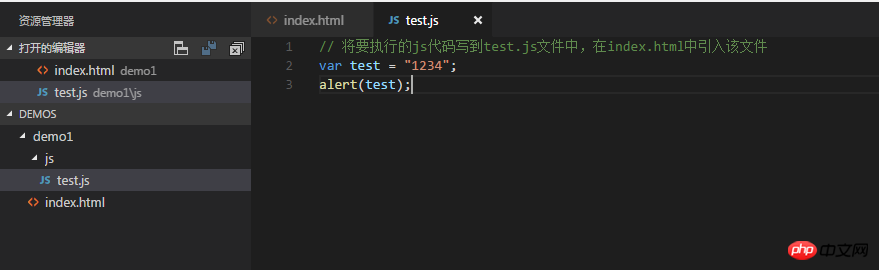
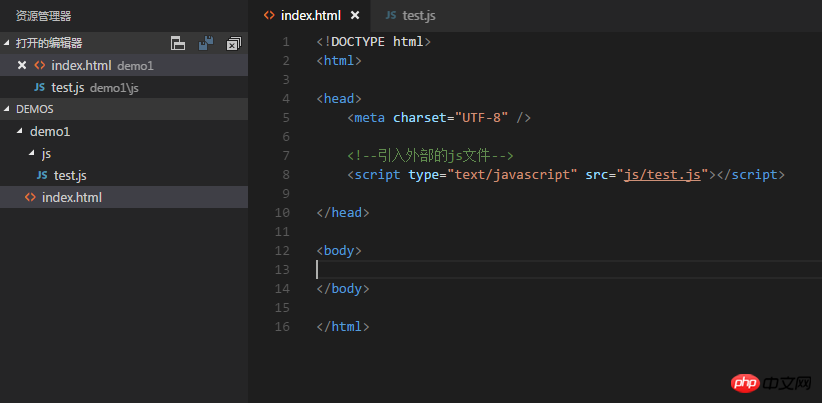
2. 外部 js ファイルを導入します (推奨)

 利点: 1. ページコードを JS コードから効果的に分離し、結合を削減します
利点: 1. ページコードを JS コードから効果的に分離し、結合を削減します
2. コードのメンテナンスと拡張を容易にする
3. コードの再利用に貢献する
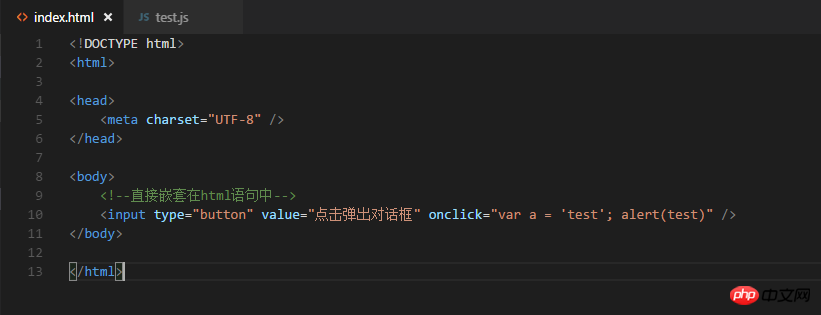
3.インライン js : html で直接ネストされたステートメント
 このメソッドはページ構造コードと結合しすぎているため、開発では推奨されません
このメソッドはページ構造コードと結合しすぎているため、開発では推奨されません
(1)。後のメンテナンス
(2) は非常に不便であり、この方法では開発プロセス中に多くの冗長コードが発生します
以上がHTMLでjsを使う3つの方法とそのメリット・デメリットを紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。