
概要
jQuery は、要素が後で追加された場合でも、一致するすべての要素に event handler 関数を付加します。
このメソッドは基本的に .bind() メソッドの変形です。 .bind() を使用する場合、セレクターによって一致した要素にはイベント ハンドラーが付加されますが、後で追加された要素にはイベント ハンドラーが付加されません。これには、.bind() を再度使用する必要があります。たとえば、
<body> <div class="clickme">Click here</div> </body>
は、単純なクリック イベントをこの要素にバインドできます。
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});要素がクリックされると、アラート ボックス がポップアップします。そして、この後にさらに別の要素が追加されたとします。
$('body').append('<div class="clickme">Another target</div>');
この新しい要素はセレクター「.clickme」にも一致しますが、この要素は .bind() を呼び出した後に追加されるため、この要素をクリックしても効果はありません。
.live() は、この状況に対処するメソッドを提供します。次のようにクリック イベントをバインドした場合:
$('.clickme').live('click', function() {
alert("Live handler called.");
});次に、新しい要素を追加します:
$('body').append('<div class="clickme">Another target</div>');
その後、新しい要素をクリックすると、イベント ハンドラーをトリガーできます。
Event Delegate
.live() メソッドは、イベント委任の使用により、DOM に追加されていない要素に対して有効である可能性があります。祖先要素にバインドされたイベント ハンドラーは、子孫でトリガーされたイベントに応答できます。 .live() に渡されるイベント ハンドラーは要素にバインドされませんが、特別なイベント ハンドラーとして扱われ、DOM ツリーのルート ノードにバインドされます。この例では、新しい要素がクリックされると、次のステップが発生します:
クリック イベントを生成し、それを処理のために
に渡します
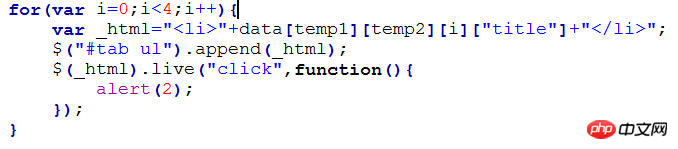
イベントは DOM ツリーのルート ノードまでバブルアップし続けます。この特別なイベント ハンドラーはデフォルトでそれにバインドされます。 .live() によってバインドされた特別なクリック イベント処理関数を実行します。 このイベント処理関数は、まずイベント オブジェクトのターゲットを検出し、続行する必要があるかどうかを判断します。このテストは、$(event.target).closest('.clickme') が一致する要素を見つけることができるかどうかをチェックすることによって実装されます。 一致する要素が見つかった場合、元のイベント ハンドラーが呼び出されます。 上記の手順 5 のテストはイベントが発生したときにのみ実行されるため、いつでも追加された要素がこのイベントに応答できます。 追記 .live() は便利ですが、その特殊な実装のため、いかなる場合でも単純に .bind() を置き換えることはできません。主な違いは次のとおりです。 jQuery 1.4 では、.live() メソッドはカスタム イベントをサポートし、すべての JavaScript イベントもサポートします。 jQuery 1.4.1 では、フォーカス イベントとブルー イベント (より適切なバブリング focusin および focusout にマップされます) もサポートされています。さらに、jQuery 1.4.1 では、ホバー (「mouseenter Mouseleave」にマッピング) もサポートされます。ただし、jQuery 1.3.x では、サポートされている JavaScript イベント とカスタム イベント (click、dblclick、keydown、keypress、keyup、mousedown、mousemove、mouseout、mouseover、mouseup) のみがサポートされています。 .live() は要素をサポートしません。 DOM トラバーサル経由で見つかったものは完全にサポートされています。代わりに、前の例で述べたように、常にセレクターの直後に .live() メソッドを使用する必要があります。 イベント処理関数が .live() にバインドされており、他のイベント処理関数の実行を停止したい場合、この関数は false を返す必要があります。 単に .stopPropagation() を呼び出すだけではこれは実現できません。 イベント バインディングの詳細については、.bind() メソッドを参照してください。 jQuery 1.4.1 では、.live() は複数のイベントを受け入れ、イベントをスペースで区切って、.bind() と同様の関数を提供できます。たとえば、次のように、マウスオーバー イベントとマウスアウト イベントの両方を「ライブ」バインドできます: jQuery 1.4.3 の場合: 1 つ以上のイベント タイプを string と関数データマップにバインドして実行できます。jQuery では 1.4 では、data パラメーターを使用して追加情報をイベント ハンドラーに渡すことができます。クロージャによって発生する問題に対処するのに適しています。詳細については、.bind() の説明を参照してください。 jQuery 1.4 では、ライブ イベントをデフォルトのドキュメント ルートの代わりに「コンテキスト」DOM 要素にバインドできます。このコンテキストを設定するには、(jQuery コレクションやセレクターではなく) 単一の DOM 要素で jQuery() 関数の 2 番目の引数を使用します。 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件? 以上がjQueryライブイベントの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});$('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})