
html +css 静的ページ
js 動的インタラクション
原則: js は、ダイアログ ボックスをポップアップするなど、スタイルを変更します。ポップアップ プロセスは、ボックスが無効から表示: 有効に変わります。マウスがそれを指している場合、それは色を変更することはスタイルを変更するためのツールです
JS を記述する: イベント で、JS を使用してページ要素のスタイルを変更します
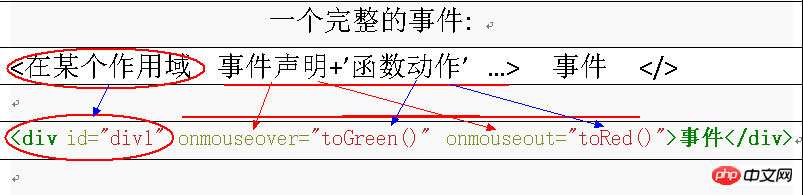
(追加の属性: 変更する属性を決定します)イベントとは? ドメイン: 関数タグイベント宣言: ユーザー操作例: マウスインとマウスアウト onmouseover、onmouseout、関数アクション: カプセル化されたものとして理解できます。 action.
関数の標準の場所とカプセル化
 形式:
形式:
<スクリプト>
{アクション 1+アクション 2+アクション 3+....}
変数: var + name + ()
変数は、複雑な構造を持ついくつかのオブジェクトを単純な名前に割り当てることで、
oDiv= document.getElementById('div1' ); |
に値 2 を割り当てます |
oDiv.style.width | =
Div.style.background ='green'; アクション 4、背景が変更されます 緑色になります |
) コメントアウト |
オブジェクトのプロパティは多くの階層に分かれており、各階層は'で区切られています。以下は、以前のサブプロパティ (プロパティ) で、中国語では「的」です 実際、各関数のアクションはセクションごとに分かれています。 example | oDiv.style.width
Document.getElementById('div1').style.width = '300px'に属し、この段落全体は:に属しますWindow.Document.getElementById('div1') .style.width = '300px'
この全体は完全なイベントですアクション、
style 4 層のオブジェクト (1 層目の属性) height 5 層のオブジェクト (2 層目の属性) ) window は、デフォルトで document oDiv.style.width='300px' ; form. (メソッドは上で説明したアクションです) :200px ; 赤 ; <スクリプト> 関数 toGreen() { var oDiv=document.getElementById('div1') ); oDiv.style.width='300px'; oDiv.style.height=' 300px'; oDiv.style.background='green'; } function toRed() { var oDiv=document.getElementByI d( 'div1'); oDiv.style.width='200px'; o Div.style.height ='200px'; oDiv.style.background='red'; }
以上がJSを書く手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 |