
ブロガーは長い間リアンリアン・カンをプレイしてきましたが、リアン・リアン・カンが最大2ターンしか持ちえないことを初めて知りました。 orz…
リアンリカンの接続アルゴリズム判定をネットで検索したのですが、あまりまとまったものは見つからず、自分なりに調べた結果、以下のような絵を描きました(ちょっと絵が汚いですが…)
。
1. 同じ場所にある 2 つのオブジェクト 直線上であれば直接接続できます (説明する必要はありません)

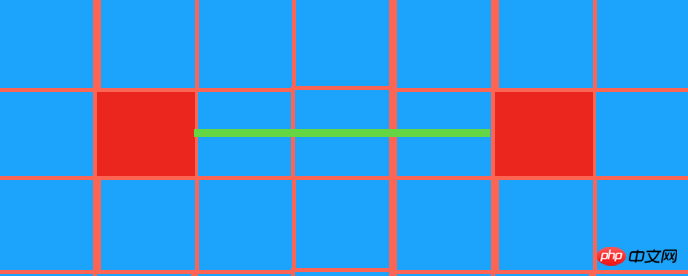
2. 2 つのオブジェクトが同じ直線上にあり、その中に障害物があります
[黄色の線をループし、点AとBなどの交差点を通過し、青い線上に障害物があるかどうかを判断し、そうでない場合は接続できます。存在する場合は、ループを続けて新しい点 A と B を見つけます。以下の図に示すように、それぞれの位置での y 軸の交点は A と B になります。 2 つの交点から 2 つのオブジェクトに直接障害物があるかどうかを判断してください。そうでない場合は接続できます。

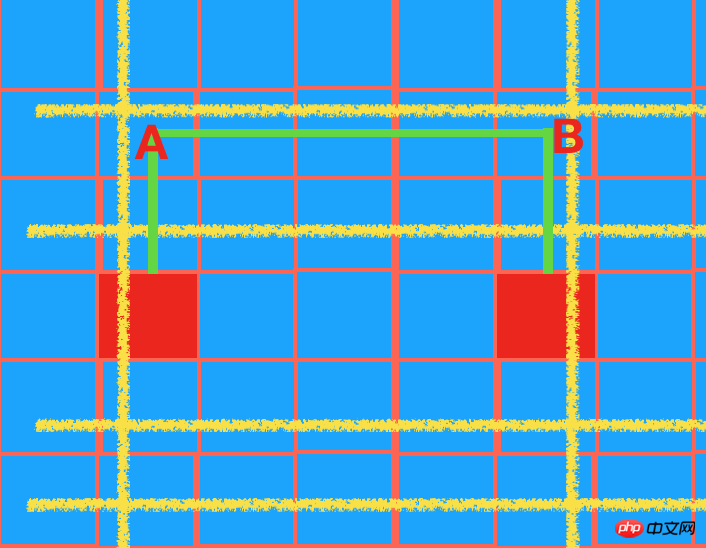
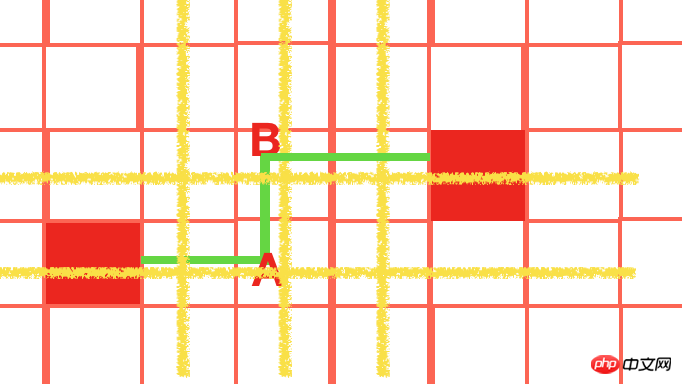
IV. 2 つのオブジェクトは同じ直線上になく、接続は 2 です。
【同様です。2の原理は下図のようになります。交点AとBから物体まで障害物がなければ接続できます。点 A の座標は点 B の座標と同じです】

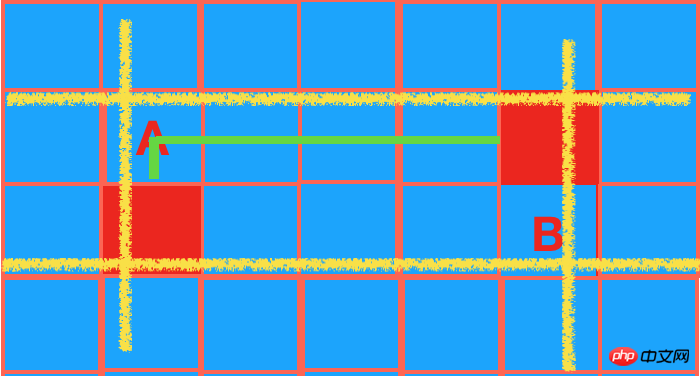
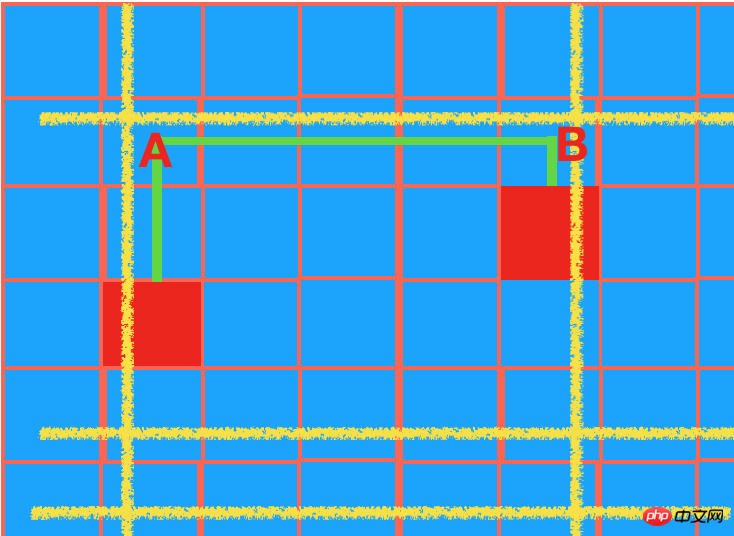
別のケースでは、A と B は 2 つのオブジェクトの x 軸と中央の y 軸の交点になります。 A と B の接続は次のようになります。

上記の 4 つの接続アルゴリズムの判断は、絵を描くときに、それぞれ x 軸のみを描画できます。同じ原理に従って y 軸を増加させます。接続判定のすべてをカバーできます~
接続判定のロジックについて話した後、ゲーム全体のフレームワークを書きます。ゲームは基本的にネイティブ JavaScript を使用し、createjs ゲーム エンジンを使用して開発されます。 
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}//判断同一条线能否连通,x轴相同或者y轴相同hasLine: function (p1, p2) {this.path = [];//同一点if (p1.x == p2.x && p1.y == p2.y) {return {
status: false};
}if (this.onlineY(p1, p2)) {var min = p1.y > p2.y ? p2.y : p1.y;
min = min + 1;var max = p1.y > p2.y ? p1.y : p2.y;for (min; min < max; min++) {var p = {x: p1.x, y: min};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (min == max) {return {
status: true,
data: this.path,
dir: 'y' //y轴 };
}this.path = [];return {
status: false};
}else if (this.onlineX(p1, p2)) {var j = p1.x > p2.x ? p2.x : p1.x;
j = j + 1;var max = p1.x > p2.x ? p1.x : p2.x;for (j; j < max; j++) {var p = {x: j, y: p1.y};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (j == max) {return {
status: true,
data: this.path,
dir: 'x' //x轴 };
}this.path = [];return {
status: false};
}return {
status: false};//2点是否有其中一点被全包围,若有,则返回trueisWrap: function (p1, p2) {//有一点为空,则条件不成立if (!this.isEmpty({x: p1.x, y: p1.y + 1}) && !this.isEmpty({
x: p1.x,
y: p1.y - 1}) && !this.isEmpty({
x: p1.x - 1,
y: p1.y
}) && !this.isEmpty({x: p1.x + 1, y: p1.y})) {return true;
}if (!this.isEmpty({x: p2.x, y: p2.y + 1}) && !this.isEmpty({
x: p2.x,
y: p2.y - 1}) && !this.isEmpty({
x: p2.x - 1,
y: p2.y
}) && !this.isEmpty({x: p2.x + 1, y: p2.y})) {return true;
}return false;
} //两点在一条直线上,不能直线连接但是可以连通LineLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//如果都在x轴,则自左至右扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineX(p1, p2)) {for (var i = 0; i < this.H; i++) {if (i == p1.y) {continue;
}
pt0 = p1;
pt1 = {x: p1.x, y: i};
pt2 = {x: p2.x, y: i};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}//如果都在y轴,则自上至下扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineY(p1, p2)) {for (var j = 0; j < this.W; j++) {if (j == p1.x) {continue;
}
pt0 = p1;
pt1 = {x: j, y: p1.y};
pt2 = {x: j, y: p2.y};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}
}, //两点不在一条直线上,看是否可通curveLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//特殊情况,先判断是否是一个转弯var spec1 = {x: p1.x, y: p2.y},
spec2 = {x: p2.x, y: p1.y};if (this.isEmpty(spec1)) {if (this.hasLine(p1, spec1).status && this.hasLine(p2, spec1).status) {
console.log('1个转弯');this.drawLine(1, [p1, p2, spec1]);return [p1, p2, spec1];
}
}if (this.isEmpty(spec2)) {if (this.hasLine(p1, spec2).status && this.hasLine(p2, spec2).status) {
console.log('1个转弯');// console.table([pt0, spec2, pt3]);this.drawLine(1, [p1, p2, spec2]);return [p1, spec2, p2];
}
}//先纵向扫描可能的路径//同样,每次构造4个顶点,看是否可通for (var k = 0; k <= this.H; k++) {
pt0 = p1;
pt1 = {x: p1.x, y: k};
pt2 = {x: p2.x, y: k};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}//横向扫描所有可能的路径for (var k = 0; k <= this.W; k++) {
pt0 = p1;
pt1 = {x: k, y: p1.y};
pt2 = {x: k, y: p2.y};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}return false;
}以上が連聯館ミニゲームのフロントエンド実装サンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。