
私は長い間 Vue を使用しており、大小さまざまなプロジェクトを行ってきました。最近、知識ポイントをまとめて、プロジェクトの構築-vue-cli から始めましょう。 .
Vue+webpackなのでここではgitの詳細には触れませんが、デフォルト環境はすべて設定されています。
最初のステップは、フォルダーを作成することです。これが apronew です。
2 番目のステップは、フォルダー内で git bash を開き、コマンド ライン npm install --global vue-cli を入力して vue-cli をグローバルにインストールすることです。すでにグローバルである場合は、再度インストールする必要はありません

ステップ 3: 2 番目のステップが成功したら、webpack テンプレートに基づいて新しいプロジェクトを作成し、コマンド ライン「vue init webpack test-vue」を入力します。 -cli

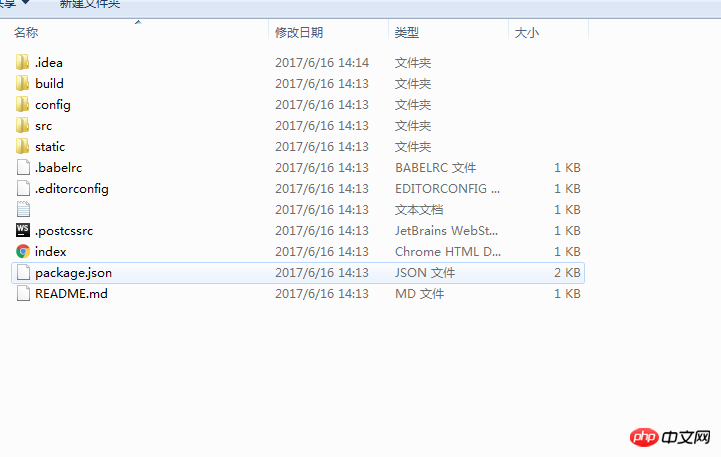
ステップ 2 が完了したら ステップ 3: 新しい init フォルダーを入力すると、次のようになります

ステップ 4: コマンドラインを使用して依存関係パッケージをインストールする npm install (cnpm Taobao Mirror が推奨されます)ここでは、より高速です)
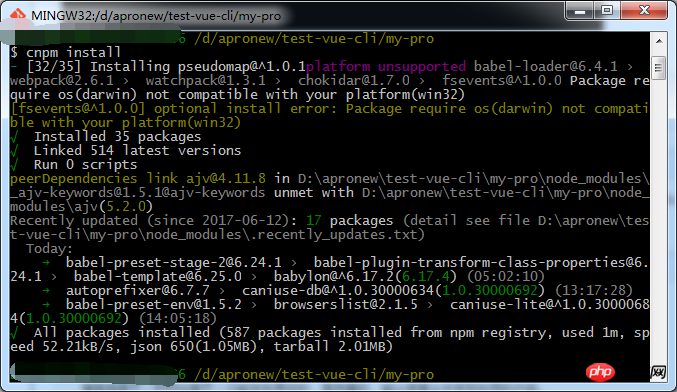
インストールプロセスは次のようになります

成功したインストールは次のようになります

これで、最後のステップに進み、実行を開始できます
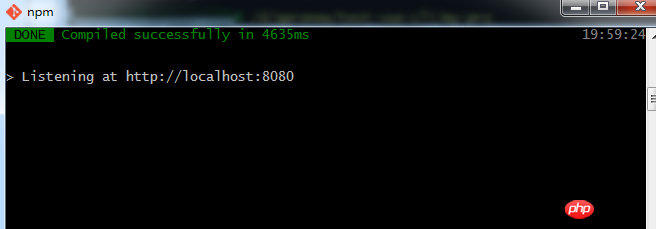
ステップ5: npm run; dev; (なぜ dev を実行し、このコマンドラインが入力後に完了するかについては、後で追加します)
インストールされていない依存関係がある場合は、このステップでエラーが報告されます。依存関係; 次のステータスが表示されたら、完了です。


Vue スキャフォールディングで構築されたプロジェクトは終了しました。
以上がvue-cli を使用して vue プロジェクトと Webpack をビルドするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。