
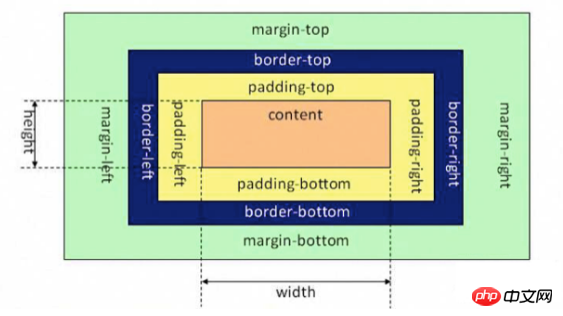
ボックスモデル。
ボックスは、マージン、ボーダー、パディング、コンテンツの 4 つの部分で構成されます。

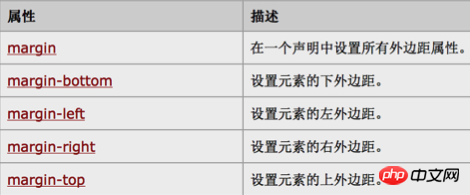
margin: 外側の余白


border: 境界線

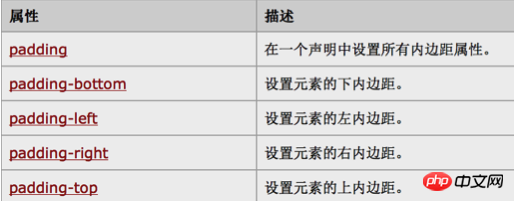
padding: 内側の余白 (コンテンツと境界線の間の距離)



<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
以上がHTML5ボックスモデルの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。