
記事の出典:
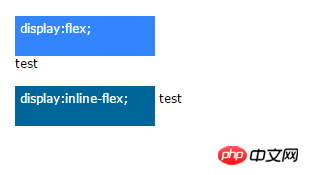
Flexbox は、名前が示すように、フレキシブル ボックスです。なぜこの属性が最近人気になったのでしょうか。その主な理由は、CSS3 仕様がついに普及してきたこと (または IE がついに失敗したこと) と、モバイル デバイスの開発により、適応的な長さと幅にかなりの柔軟性を備えたレスポンシブ レイアウトの台頭が促進されたことです。この傾向。
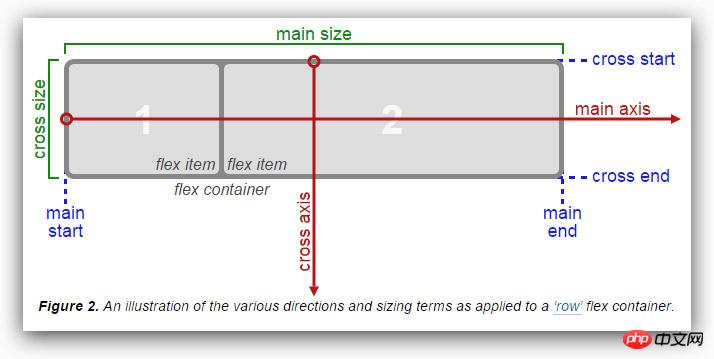
最初のステップは、Flexbox ボックス モデルを確認することです。W3C の記事によると、フレックス ボックス モデルは次の図に示されています。一般的なボックス モデルとの違いは、Flexbox ボックス モデルが水平の開始点を持っていることです。終点(メイン開始、メイン終了)、垂直開始点と終了点(クロス開始、クロス終了)、水平軸と垂直軸(メイン軸、クロス軸)、要素には水平サイズと垂直サイズ(メインサイズ)があります。 、クロスサイズ)、これらは非常に重要なレイアウト計画です。まず、Flexbox の属性を見てみましょう。MDN の CSS エラスティック ボックス



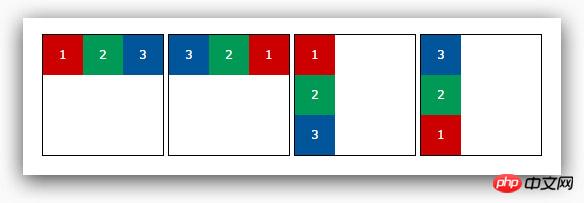
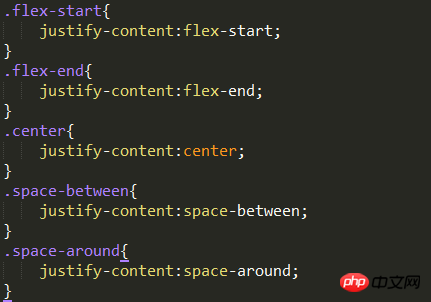
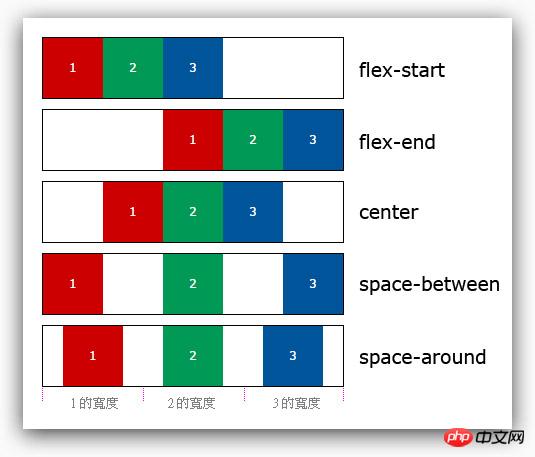
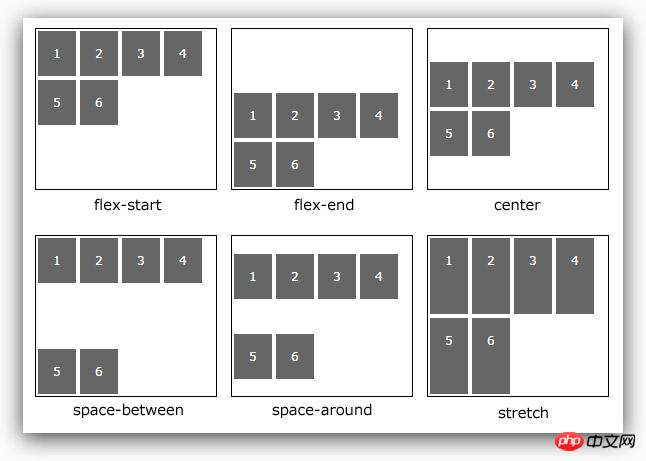
justify-content は、コンテンツ要素と Flexbox 全体の「水平方向の配置」位置を決定します。前述の Flexbox ボックス モデルを思い出してください。これには 2 つあります。このようにエンドポイント、メインスタート、メインエンドが設定されており、設定値は以下の合計5つあります。
flex-start: デフォルト値、左端のメインの開始点を揃えます
flex-end: 左端のメインの終点を揃えます
center: 水平方向の中央に配置します
space-between: 平均的なコンテンツ要素を分散します。左右の要素はメインの開始点とメインの終了点に揃えられます
space-around: コンテンツ要素を均等に配置し、間隔も均等に配置されます

 baseline: すべてのコンテンツ要素のベースラインを配置基準として使用します
baseline: すべてのコンテンツ要素のベースラインを配置基準として使用します

align-self の設定は align-items と同じですが、目的は異なります。 align-self の機能は、align-items に適用されている属性を上書きすることです。前に書いたものに従ってください。align-items は子要素用であるため、align-self でオーバーライドする必要があります。前の例を直接使用して変更すると明らかです。
auto
は、親要素の align-items 値に設定されます。要素に親要素がない場合、ストレッチに設定されます。
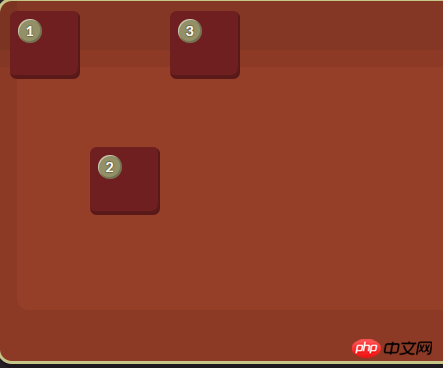
flex-start
flex要素は交差軸の先頭に位置合わせされます。

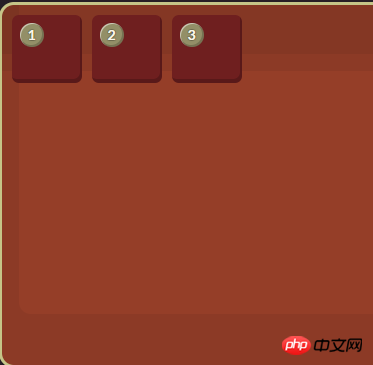
flex-end
flex要素は交差軸の端に揃えられます。

center
フレックス要素は、交差軸の中央に位置合わせされます。要素の横サイズがフレックス コンテナよりも大きい場合、両方向に均等にオーバーフローします。

baseline
すべての flex 要素はベースラインに沿って配置されます。

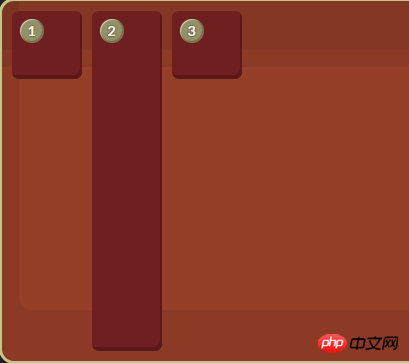
stretch
flex 要素は、コンテナーの幅と高さに基づいて、独自のマージン ボックスの横サイズに従って引き伸ばされます。




 H、order
H、order
 。
。
 私、フレックス
私、フレックス
: フレックスベースの長さの場合、数値、単位なし。子要素の " "Small" は、親要素で割り当てられた長さよりも小さく、その数値に応じて対応する "伸縮率" が割り当てられます。デフォルト値は 1 です。0 に設定すると、弾性変化がなく、負の値であってはなりません。
flex-shrink: 数値、単位なし。子要素のフレックスベースの長さが親要素に割り当てられた長さよりも「大きい」場合、対応する「圧縮」率が数値に従って割り当てられます。 1 です。0 に設定すると、弾性変化はありません。負の値は指定できません。
flex-basis: 子要素の基本サイズ。親要素のサイズ比較の基準として使用されます。デフォルト値は 0 です。デフォルト値が 0 であるため、この属性が設定されていない場合、flex-basis になります。直接使用されます。grow 属性と flex-basis を auto に設定することもできます。これは、子要素が独自の基本サイズに基づいていることを意味します。 。
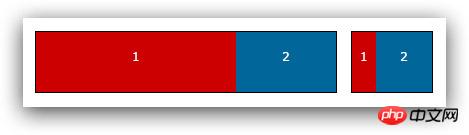
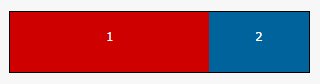
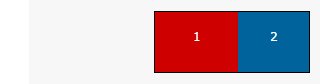
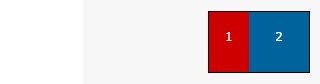
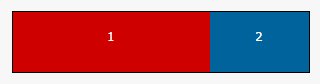
3 つの属性は個別に設定することも、フレックスを使用して一緒に設定することもできます。次の例は同じフレックスボックスを示しており、サブ要素は異なる幅で異なるサイズで表示されます。
HTMLコード:

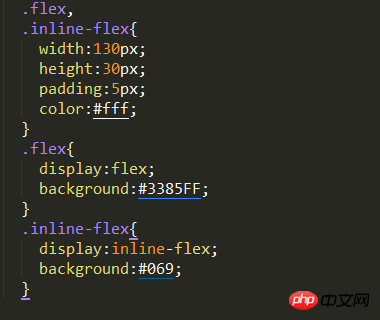
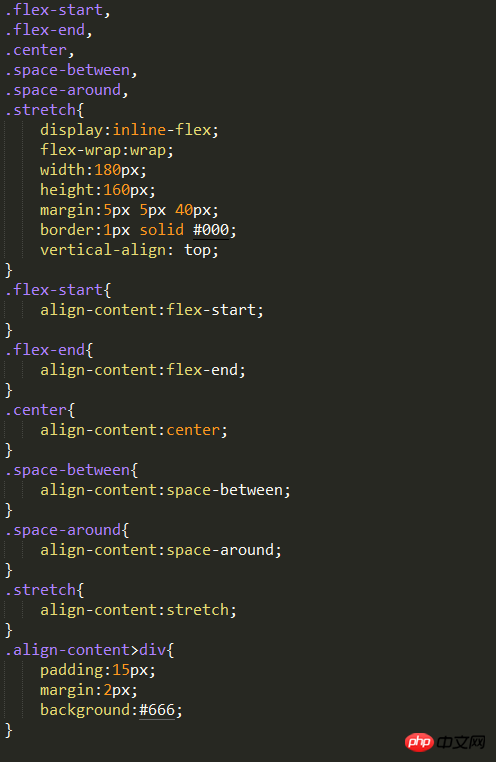
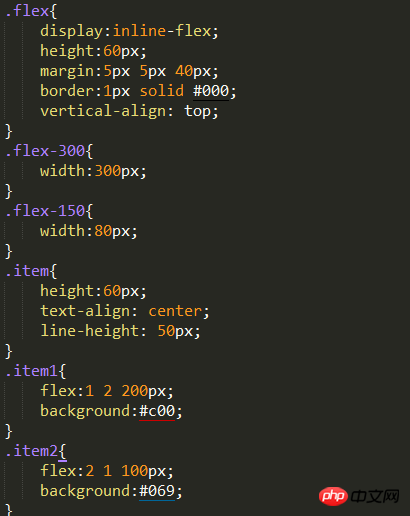
CSSコード:


アニメーションを使って表現すると、伸ばすと青よりも赤が長くなりますが、圧縮すると赤が長くなることが分かります。青になります。色は赤よりも長くなるので、レスポンシブ デザインにおけるフレックスの重要な役割をよりよく理解できます。

上記は Flexbox の完全な紹介です。CSS3 プロパティをこれほど長い記事で紹介できるとは思いませんでしたが、この新しいプロパティのおかげで、レイアウトがより柔軟になりました。
以上がCSS3フレックスボックスの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。