
前の記事: HTML5 注 2 - HTML5 オーディオ/ビデオ タグの詳細な説明
HTML5 では、Canvas 要素に加えて、もう 1 つの非常に重要な新機能は、データをクライアント上でローカルに保存する機能です。 Web ストレージ機能では、以前はユーザー名などの単純なユーザー情報をクライアント側に保存するために Cookie を使用できましたが、長期間使用するうちに、永続的なデータを保存するために Cookie を使用することにはいくつかの問題があることがわかりました。
ウェブストレージ機能。
session オブジェクトにデータを保存します。セッションとは、ユーザーがウェブサイトを閲覧する際に、ウェブサイトにアクセスしてからブラウザを閉じるまでにかかる時間であり、ユーザーがウェブサイトを閲覧するのに費やした時間でもあります。セッション オブジェクトを使用して、この期間中に保存する必要があるデータを保存できます。
ローカルストレージ:クライアントのローカルハードウェアデバイス (ハードディスク) にデータを保存します。ブラウザを閉じても、データはまだ存在しており、次回ブラウザを開いて Web サイトにアクセスするときにも使用できます。 localstorage は、キーと値のペアを通じて保存されます。
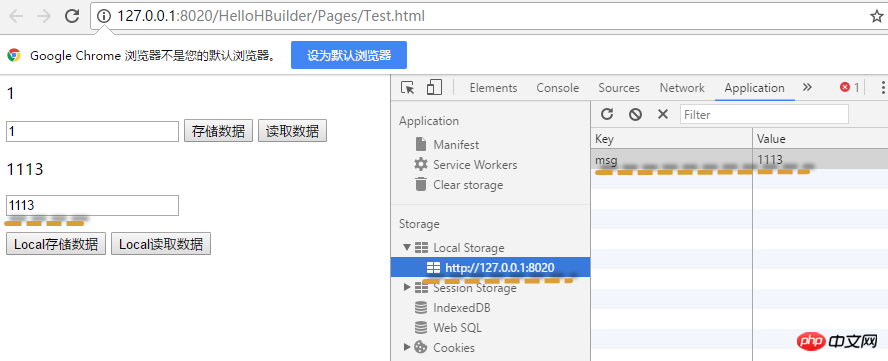
開発ツール HBuilder.exeを使用して新しいTest.htmlページを作成します。コードは次のとおりです:
<html><head><title></title><meta charset="UTF-8" /><script type="text/javascript">function saveSessiontorage(id) {var targat = document.getElementById(id);var str = targat.value;
sessionStorage.setItem("msg", str);
}function getSessionStorage(id) {var targat = document.getElementById(id);var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}function saveLocalStorage(id) {var targat = document.getElementById(id);var str = targat.value;
localStorage.setItem("msg", str);
}function getLocalStorage(id) {var targat = document.getElementById(id);var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
}</script></head><body><p id="msg"></p><input type="text" id="txt" /><input type="button" value="存储数据" onclick="saveSessiontorage('txt')" /><input type="button" value="读取数据" onclick="getSessionStorage('msg')" /><p id="msg1"></p><p> <input type="text" id="txt1" /></p><input type="button" value="Local存储数据" onclick="saveLocalStorage('txt1')" /><input type="button" value="Local读取数据" onclick="getLocalStorage('msg1')" /></body></html>
 localStorage
localStoragesessionStorage が消えます。
が消えます。
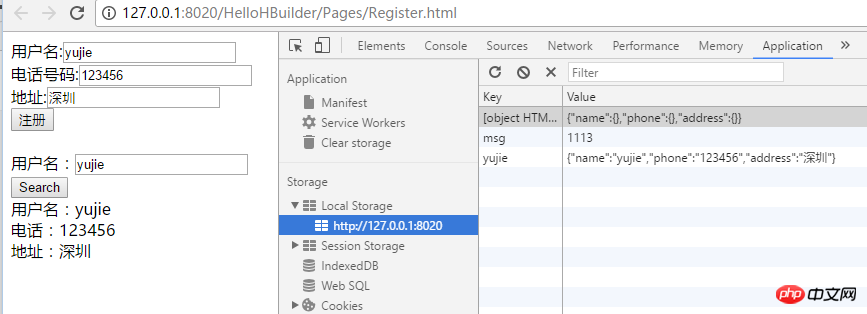
単純なデータベースとして使用する Web Storage を単純なデータベースとして使用する データの取得と列の管理ができれば、Web Storage をデータベースとして使用できます。 新しい Register.html ページを作成します。コードは次のとおりです:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">function addUser () {var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注册成功");
}function search (txt) {var filed=document.getElementById(txt).value;var str=localStorage.getItem(filed);var data=JSON.parse(str);var result="用户名:"+data.name+"</br>"+"电话:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
}</script></head><body><div>用户名:<input type="text" id="txtName" /></div><div>电话号码:<input type="text" id="txtPhone" /></div><div>地址:<input type="text" id="txtAddress" /></div><div><input type="button" value="注册" onclick="addUser()"></div><br /><div>用户名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div><div id="txtMsg"></div></body></html>
 HTML5 ローカル データベース
HTML5 ローカル データベース

2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg); 4 .rows.length レコード数を取得します新しいSqlTest.htmlを作成します。コードは次のとおりです:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><script type="application/javascript">var db=openDatabase("mydb","1.0","test db",1024*100); //参数分别为:(数据库名称,版本号,描述,大小) 如果数据库不存在则创建// db.transaction(function(tx) {// tx.executeSql("")// }) transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});//参数:(sql语句,sql参数数组,执行成功的回调函数,执行失败的回调函数)</script></body></html>
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function connDB () {var dbName="indexedDBTest";var dbVersion=1;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
}</script></head><body><input type="button" value="连接数据库" onclick="connDB()"/></body></html>


只是成功链接数据库,我们还不能执行任何数据操作,我们还应该创建相当于关系型数据库中数据表的对象仓库与用于检索数据的索引。
新建versionUpdate.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function VersionUpdate () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var ts=e.target.transaction;var oldVersion=e.oldVersion;var newVersion=e.newVersion;
alert("数据库更新成功!旧版本号:"+oldVersion+"------新版本号:"+newVersion);
}
}</script></head><body><input type="button" value="更新数据库" onclick="VersionUpdate()" /></body></html>

对于创建对象仓库与索引的操作,我们只能在版本更新事务内部进行,因为在indexedDB API中不允许数据库中的对象仓库在同一个版本中发生改变。
新建createStorge.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function CreateStorge () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var name="user";var optionParams={keyPath:"userid",autoIncrement:false};var store=idb.createObjectStore(name,optionParams);
alert("对象仓库创建成功!");
}
}</script></head><body><input type="button" value="创建对象仓库" onclick="CreateStorge()" /></body></html>
以上がWeb ストレージの概要とローカル データベースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。