
1. ステートメント
html5: World Wide Web の中核となる言語であり、HTML 仕様の 5 番目の主要な改訂版です。 HTML5 は HTML 標準の次のバージョンです。
HTML5 は、doctype 宣言などの多くの微妙な構文を簡素化し、
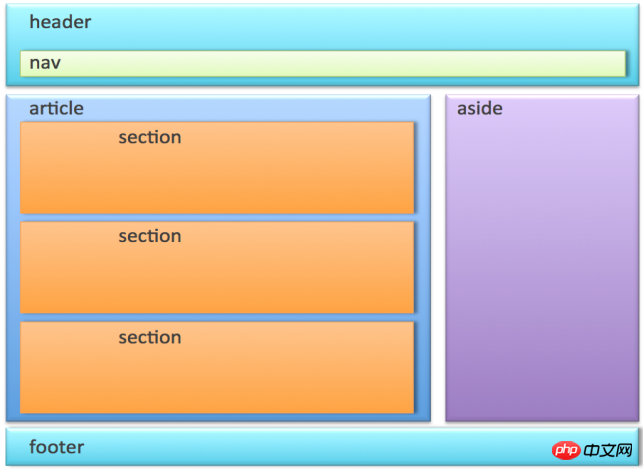
2 を記述するだけで済みます。レイアウト用のセマンティック タグ
記事: タグの読み込みにより、記事などの独立した記事コンテンツが表示されます。記事、レポート、小説。
セクション: タグは小説の章など、ドキュメント内のセクション(セクション、節)を定義します。
余談: 非テキストコンテンツ、トピックコンテンツの説明をロードするために使用されます。
Header: タグはドキュメントのページヘッダー、通常は何らかのガイダンスとナビゲーション情報を定義します
footer: タグはセクションまたはドキュメントのフッターを定義します
nav: タグは表示ナビゲーションリンクを定義します
Time: 定義します日付または時刻、または両方
Main: ドキュメントのメインコンテンツを指定します。 注: ドキュメント内に複数の
進捗:進行状況バーの属性:MAX:進行状況完了値は、inturn in incan in in fhat in figure>figcaption
< figure>:独立したメディアコンテンツを含んでいます。画像、チャート、写真など、およびこれらのメディアの説明テキストとして
details>summary

属性: open は詳細が表示されるかどうかを定義します
以上がhtml5の新しいタグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。