
要件を理解すると、次のように分類できます:
(1) WeChat 携帯電話ユーザーは WeChat の JSSDK を使用できます。
(2) 画像を選択し、JSSDKの「chooseImage」を使用します。 画像を共有する際はローカルアドレスを共有できないため、JSSDKの「uploadImage」も必要です。
(3) Momentsへの共有にはJSSDKの「onMenuShareTimeline」が必要です。
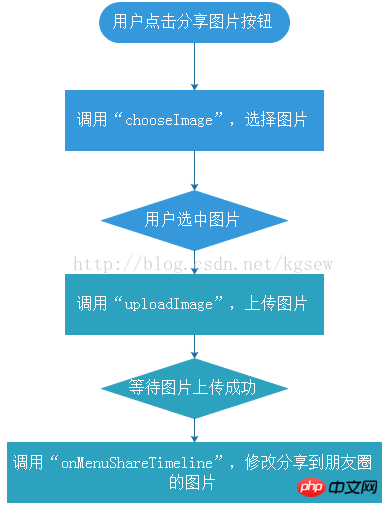
合わせて、ビジネス ロジックを図 4.5 に示します。

図 4.5 ビジネスロジック構造図
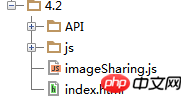
まず、JSSDK 環境をこのセクションのディレクトリにコピーし、index.html ファイルと imageSharing.js ファイルを作成します。ディレクトリ構造は図 4.6 に示されています。

図 4.6 セクション 4.2 ディレクトリ構造
JSSDK 環境の構成ファイルを変更します。コードは次のとおりです:
01 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表见附录B 02 "chooseImage", 03 "previewImage", 04 "uploadImage", 05 "onMenuShareTimeline" 06 ] 07 //其他代码略
要件に従って、「id」が「chooseImage」と等しいクリック ボタンを構築します。選択した画像のコンテナを表示するには、index.html ファイルに次のコードを追加します。
01 02 03 04 05 07第4章 4.2节-实例:从手机相册中选照片然后分享 08 09 10 11 12 13 14 15 16 17 18 32 33 34:)
35 实例:从手机相册中选照片然后分享,支持选择1张图片! 36
37 38没有自定义分享图片
39
40 41
imageSharing.js ファイルに次のようにビジネス コードを追加します。
01 /* 02 函数名称:wxJSSDK.shareApi 03 函数功能:为wxJSSDK增加分享模块 04 参数: 05 shareList(Array) 必选项,待分享的API配置表 06 */ 07 wxJSSDK.shareApi = function(shareList){ 08 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕 09 10 //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口 11 if(shareList.onMenuShareTimeline){ 12 var ParametersTimeline = shareList.onMenuShareTimeline; 13 wx.onMenuShareTimeline({ 14 title: ParametersTimeline.title, // 分享标题 15 link: ParametersTimeline.link, // 分享链接 16 imgUrl: ParametersTimeline.imgUrl, // 分享图标 17 success: function () { 18 // 用户确认分享后执行的回调函数 19 ParametersTimeline.success && ParametersTimeline.success(); 20 }, 21 cancel: function () { 22 // 用户取消分享后执行的回调函数 23 ParametersTimeline.cancel && ParametersTimeline.cancel(); 24 } 25 }); 26 } 27 28 }else{ 29 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用分享服务。"); 30 } 31 } 32 /* 33 函数名称:wxJSSDK.imageApi 34 函数功能:为wxJSSDK增加图像服务 35 参数: 36 imageApi 图像API Object 配置 37 */ 38 wxJSSDK.imageApi = function(imageApi){ 39 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕 40 if(imageApi){ 41 42 imageApi.chooseImage && wx.chooseImage({//拍照或从手机相册中选图接口 43 success: function (res) { 44 imageApi.chooseImage.success && 45 imageApi.chooseImage.success(res); 46 } 47 }); 48 49 imageApi.previewImage && wx.previewImage({ // 预览图片接口 50 current: imageApi.previewImage.current, // 当前显示的图片链接 51 urls: imageApi.previewImage.urls // 需要预览的图片链接列表 52 }); 53 54 imageApi.uploadImage && wx.uploadImage({ // 上传图片接口 55 localId: imageApi.uploadImage.localId, // 需要上传的图片的本地ID, 56 由chooseImage接口获得 57 isShowProgressTips: imageApi.uploadImage.isShowProgressTips || 1, // 58 默认为1,显示进度提示 59 success: function (res) { 60 imageApi.uploadImage.success && 61 imageApi.uploadImage.success(res); 62 } 63 }); 64 65 imageApi.downloadImage && wx.downloadImage({//下载图片接口 66 serverId:imageApi.downloadImage.serverId, // 需要下载的图片的服务器端 67 ID,由uploadImage接口获得 68 isShowProgressTips: imageApi.downloadImage.isShowProgressTips || 1, // 69 默认为1,显示进度提示 70 success: function (res) { 71 imageApi.downloadImage.success && 72 imageApi.downloadImage.success(res); 73 } 74 }); 75 }else{ 76 console.log("缺少配置参数"); 77 } 78 }else{ 79 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用图像接口服 80 务。"); 81 } 82 83 } 84 85 window.onload = function(){ 86 var chooseImageID, // 拍照或从手机相册中选图接口 87 shareImage, 88 uploadImage = function(back){ 89 wxJSSDK.imageApi({ // 上传图片··· 90 uploadImage:{ 91 localId:chooseImageID.toString(), 92 success:function(res){//临时access_token,上传图片成功之后,执行分 93 享操作 94 shareImage = 95 "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token= 96 eQv3HPwEFxwsw8cyh5O7DjaNOoGd4d-jYtG_c9uW-YbwUYxkMywh_O3LCC 97 ZtmX8ZWr8np0Q5CqAox7lghNkNuiNHU8M618jbRvcaLjQuHq8&media_id="+res.serverId; // 返回图片的服务器端ID 98 back && back(); 99 } 100 } 101 }); 102 }, 103 shareTimeline = function(){ 104 uploadImage(function(){ 105 wxJSSDK.shareApi({ // 分享图片··· 106 onMenuShareTimeline : { // 分享到朋友圈 107 title: "实例:从手机相册中选照片然后分享!", // 分享标题 108 link: 'http://weibo.com/xixinliang', // 分享链接 109 imgUrl: shareImage, // 分享图标 110 success: function () { 111 112 }, 113 cancel: function () { 114 115 } 116 } 117 }); 118 }); 119 }; 120 $("#chooseImage").click(function(){ 121 wxJSSDK.imageApi({ 22 chooseImage:{ 23 success:function(res){ 24 chooseImageID = res.localIds[0]; // 返回选定照片的本地ID列表, 25 localId可以作为img标签的src属性显示图片 26 $("#imageContainer").html(" "); 28 $("#selectImg").html("已选择图片,请点击右上角分享到朋友圈按钮"); 29 shareTimeline(); 30 } 31 } 32 }); 33 }); 34 }
"); 28 $("#selectImg").html("已选择图片,请点击右上角分享到朋友圈按钮"); 29 shareTimeline(); 30 } 31 } 32 }); 33 }); 34 }
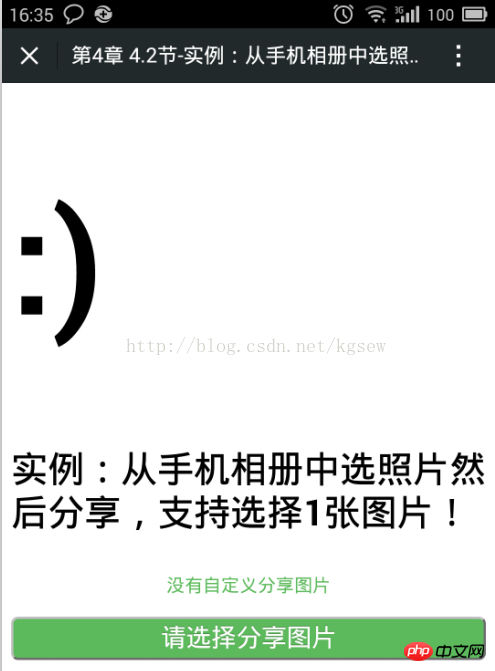
は、図 4.7 に示すように、index.html にカスタム イメージを共有するボタンを作成しました。
図 4.8 に示すように、共有ボタンをクリックして JSSDK の画像選択 API を呼び出し、ユーザーが画像を選択できるようにします。

図 4.7 カスタマイズされた写真共有 UI

図 4.8 写真を選択した後の UI
の後、「uploadImage」を呼び出して写真をアップロードします。
アップロードが成功したら、アップロード後にサーバー「serverId」を返し、マルチメディアダウンロードAPIを呼び出し、画像をJSSDK共有API「onMenuShareTimeline」に割り当てます。
図 4.9 と図 4.10 に示すように、ユーザーは共有効果を確認できます。

図 4.9 モーメント編集 UI への共有

図 4.10 カスタム写真のモーメントへの共有の成功
以上がWeChat開発実践共有機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。