
Intellij Idea のインストールは非常に簡単で、ステップバイステップでインストールするだけです。
JDK のインストールも非常に簡単です。重要なのは環境を設定することです。 Java インストール パスを環境変数 Path に追加するだけです。
Tomcatフォルダーをインストールする必要はありません。解凍してCドライブに置くか、別のフォルダーに置きます。ただし、フォルダー名に漢字が含まれない方が良いです~~~ドン。信じられない?それから試してみてください~~
Web プロジェクトを作成する手順:
1. プロジェクトを作成します
ファイル -> 新しいプロジェクト -> プロジェクト名を「Demos」と入力し、プロジェクト SDK を 1.7 として選択します。 ; 次へ -> 完了

2. モジュールを作成します
右クリックして [新規] を選択し、モジュール名「firstweb」を入力します。 -> 次へをクリックします 「Web アプリケーション」にチェックを入れます -> Web を作成することを確認します。web/WEB-INF の下に、classes と lib
「Web アプリケーション」にチェックを入れます -> Web を作成することを確認します。web/WEB-INF の下に、classes と lib
classes という 2 つのフォルダーを作成して、コンパイルされた出力クラスを保存します。ファイル、lib はサードパーティの jar パッケージを保存するために使用されます。

ファイル -> モジュールの選択: 
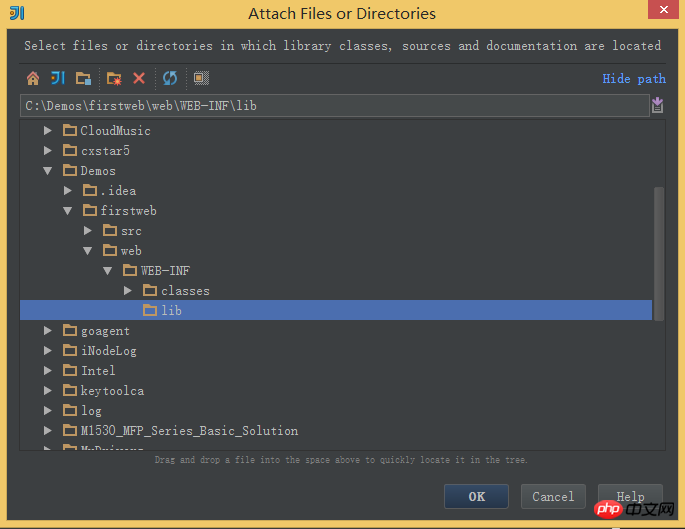
次に、依存関係を選択します -> モジュール SDK を 1.7 として選択します -> 右側の「+」記号をクリックします -> 1 つの「Jars またはディレクトリ」を選択します
 -> ライブラリを選択しますフォルダーを作成しました
-> ライブラリを選択しますフォルダーを作成しました
-> 「jar ディレクトリ」を選択します -> 戻って OK~~
 メニューを開きます 実行 -> 構成の編集を選択します
メニューを開きます 実行 -> 構成の編集を選択します
「+」記号をクリック ->「Tomcatサーバー」を選択 ->「ローカル」を選択
「名前」に新しいサービス名を入力し、「アプリケーションサーバー」の後ろにある「設定」をクリックします。 ...」と表示されたら、Tomcat サーバー ウィンドウが表示され、ローカルにインストールされている Tomcat ディレクトリを選択します - > OK

7. Tomcat でプロジェクトをデプロイして実行します
 [実行] -> [実行/デバッグ構成] ウィンドウに入ります -> 作成した Tomcat コンテナを選択します -> ; 右側の「+」記号をクリックします -> アーティファクトを選択します
[実行] -> [実行/デバッグ構成] ウィンドウに入ります -> 作成した Tomcat コンテナを選択します -> ; 右側の「+」記号をクリックします -> アーティファクトを選択します
 -> アプリケーションコンテキストには「/hello」を入力できます (実際には空白のままにすることもできます) >わかりました
-> アプリケーションコンテキストには「/hello」を入力できます (実際には空白のままにすることもできます) >わかりました
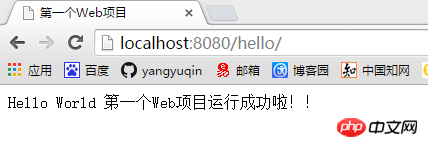
8.index.jsp ファイルを編集します

9. Tomcat を実行し、ブラウザで実行結果を表示します


以上がIntellij Idea を使用した Web プロジェクトの作成入門 (1) - 私は古い初心者ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。