
dreamweaverステータスバーのツールを使用するにはどうすればよいですか? Dreamweaver のステータス バーには多くのツールがありますが、これらのツールは何をするのか、またその使用方法は何ですか?以下の詳細なチュートリアルを見てみましょう。必要な方は参考にしてください。Dreamweaver にステータス バーがあることも非常に重要です。ここでは、Web のデザインと取得に役立つツールをいくつか入手できます。ページは重要な役割を果たします。

タグセレクター。ステータスバーの左端にタグセレクターが表示されており、軽くクリックしている限り、このタグによりコード内のさまざまなタグを簡単に選択できます。必要なコード領域全体が青色で表示されます。すぐに編集できるようになります。
2. 選択ツール 。デザインウィンドウには次の 2 つのツールがあります。1 つは、Web ページ上でドラッグできる
。デザインウィンドウには次の 2 つのツールがあります。1 つは、Web ページ上でドラッグできる
矢印選択ツールで、ハンドツールでも同じ効果を実現できます。 。
3. 虫眼鏡とズーム率。これら 2 つのツールは非常によく似た機能を持っています 1 つは、
1 つは、
を直接クリックして画像全体を拡大することができ、もう 1 つは、Web ページを見やすくするためのウィンドウ の表示率を変更することができます。
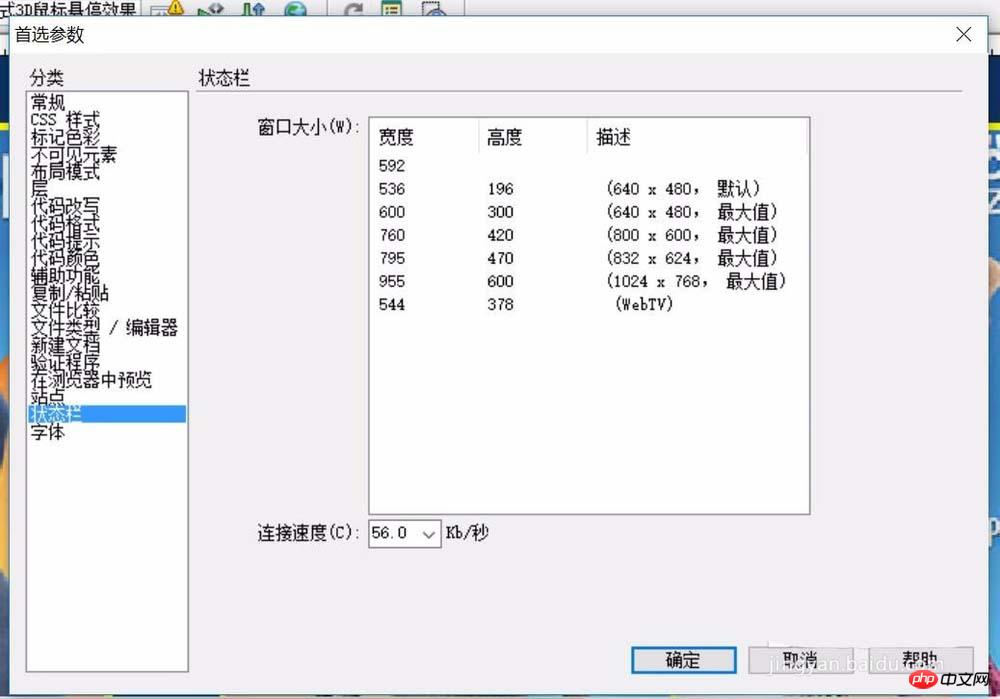
4. ウィンドウのサイズ。ステータスバーに乗算記号で結ばれた 2 つの数字がある場合、これがウィンドウ サイズです。 現在のドキュメント ウィンドウのサイズ比率を変更できます。
現在のドキュメント ウィンドウのサイズ比率を変更できます。
5. ドキュメントのサイズ
。ステータス バーの右端にはドキュメントのサイズとダウンロード時間が表示され、ドキュメント全体のサイズと Web ページのダウンロードに必要な時間の統計を直接確認できます。
6. コードウィンドウ
。コード ウィンドウに戻ると、このステータス バーは 2 つの単純な状態のみを表示します。このステータス バーは引き続き Web デザインのステータスを示します。 
以上がDreamweaver ステータス バー ツールの使用方法に関するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。