
この記事では、Webpack の実行コマンドのパラメーターの詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
1. 概要
前の章では、webpack のインストール、webpack.config.js の基本構成、webpack の実行の名前付けと使用方法について説明しました。 require メソッドの場合、js ファイルを変更または追加するたびに webpack コマンドを再実行してコンパイルすることになることに気づいたかどうかはわかりませんが、この方法は非常に面倒で、プロジェクト全体に負担がかかります。何百万回も実行されます。次に、この状況を回避するための webpack 関連のパラメーターについて説明します。
2. パラメータの詳細な説明
webpack がコマンドを実行した後、いくつかのパラメータを追加できます。以下はパラメータのリストです。非常に重要なパラメータです。非圧縮の 700 kb ファイルは、圧縮後に直接 180 kb に縮小されます (主に、スタイル セクションがスクリプトの 1 行を占有し、非圧縮のスクリプトが非常に大きくなるためです)。
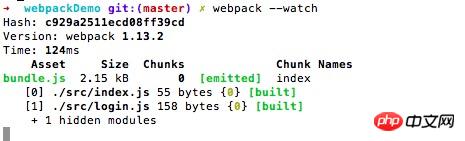
ここでは、webpack --watch パラメーターに焦点を当てます。このパラメーターの主な機能は、ファイルが変更されたかどうかを監視することです。変更されたファイルは再コンパイルされます。このコマンドは非常に便利です。以下では、デモンストレーションとして webpackDemo プロジェクトを使用します。
スクリーンショットから、コマンドの実行後も webpack が停止するのではなく、実行を続けることがわかります。 login.js の内容を変更して、ターミナルにどのような変化が起こるかを見てみましょう:

$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
login() メソッドが追加され、この時点でターミナルが変わります:
比較したい前のスクリーンショットでは、login.js ファイルに対してのみコンパイルされた追加のレコードがあります。
以上がWebpackに関するパラメータの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。