
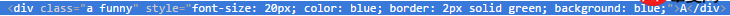
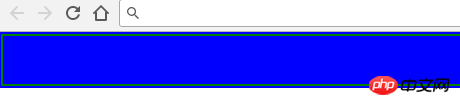
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});$('#five .a')
.addClass('funny'); <style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>

以上がjQueryはスタイル属性の優先レベルを追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。