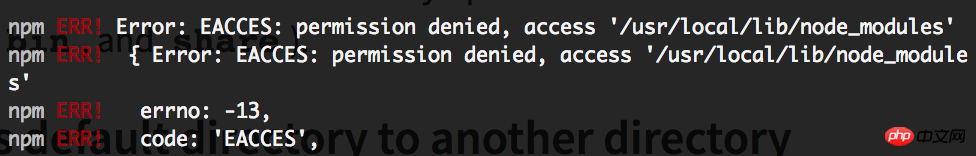
、chown のフルネームは、所有者変更です。これは、npm ディレクトリの所有者を自分の名前として指定する (アクセス許可を付与する) ことを意味します。指定されたディレクトリ内のすべてのサブディレクトリとファイルに対して同じ操作を実行します。
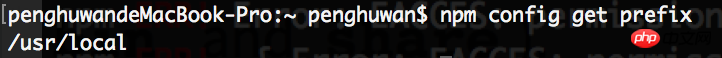
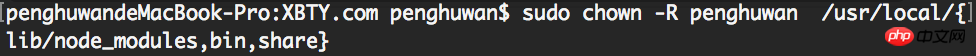
<1>まず、npm config get prefix を使用して、npm が配置されているディレクトリへのパスを取得します。たとえば、次のようになります。コマンドラインでの chown - R アカウント名 npm が配置されているディレクトリのパス /{lib/node_modules,bin,share}、例:
[注] {lib/ の中括弧node_modules,bin,share} を記述する必要があります
Express を再度グローバルにインストールします: npm install -gexpress
インストールは成功しました
3.sudo chmod npm が配置されている 777 ディレクトリ (非推奨)
コメント: これはオンラインでよく見られる解決策ですが、公式チュートリアルには言及されていません。 chmod は読み取りおよび書き込みモードを変更する変更モードを表します。
誰でも読み取りおよび書き込みができるディレクトリに最高の権限を付与します。これは非常に危険です
。依存パッケージ情報は package.json に書き込まれます
問題に注意してください。チーム共同作業では、他の人が github からプロジェクトをクローンし、必要な依存関係を npm install でインストールします (Just. github からダウンロードしました クローン作成後には node_modules がないため、インストールする必要があります) では、依存関係をインストールするにはどのような情報を使用する必要がありますか?それは package.json 内の依存関係と devDepency です。したがって、ローカルにインストールする際は、依存パッケージの情報 (必要な名前とバージョン) を package.json に書き込むことが重要です。
npm install module : インストール後に package.json に書き込まないでください
npm install module --save インストール後、package.json (本番環境) の依存関係に書き込みます環境の依存関係)
npm install module --save-dev インストール後、package.jsonのdevDepencyに書き込みます(開発環境の依存関係)
例: プロジェクト配下にwebpackをインストールしました: プロジェクトターミナルに入り、 npm install
と入力します。インストールが完了したら、package.json
webpack をアンインストールして再インストールします。 npm install webpack --save を入力した後:
Webpack をアンインストール再インストールします: npm install webpack --save-dev:
3. npm を使用してパッケージを削除します
モジュールの削除は実際には非常に簡単です:
グローバルモジュールを削除
を使用してローカルモジュールを削除します
npm アンインストールmodule
ローカルモジュールを削除するときに考慮すべき質問: package.json 上の対応する依存関係情報も削除されますか?
npm uninstall module: モジュールを削除しますが、モジュールによって package.json に残された対応する情報は削除されません
npm uninstall module --save モジュールを削除します、 package.jsonの依存関係の下にある対応する情報も同時に削除します
npm uninstall module --save-dev モジュールを削除し、同時にdevDependencyの下にあるモジュールによって残された対応する情報を削除します。 package.json 内
4. npm を使用してパッケージを公開する
パッケージを公開する前に、まず npm アカウントを持っている必要があります
パッケージを初めて公開する:
ターミナルで npm adduser と入力すると、アカウント、パスワード、メールアドレスの入力を求められ、作成が成功したことが示されます
非初回リリース パッケージ:
ターミナルにnpmloginと入力し、作成したアカウント、パスワード、メールアドレスを入力してログイン
【注意】npm adduserが成功するとデフォルトでログイン状態になるので、 npm ログインを続行する必要があります)
1. プロジェクト ディレクトリに入り、ログインします。のパッケージの名前とバージョンはプロジェクト内のパッケージです。名前とバージョンは .json です。
3 その後、npm検索で公開されたAPPを見つけることができます!

【注意1】既存のパッケージ名と同じ名前は使用できません!
たとえば、パッケージ名を「react」に変更しようとすると、明らかにすでに存在します:
そして、パッケージを送信すると、次のようになります...
(翻訳: React パッケージを公開する権限がありません。React 所有者としてログインしていますか?)
[ヒント] パッケージを送信する前に、npm の検索エンジンを使用して、同じ名前のパッケージが既に存在します
[注 2] もう 1 つ注意すべき点は、パッケージ名に大文字/スペース/アンダースコアを使用しないことです
(実際には上記の例では, 当初はpenghuwanAPPとして書く予定でしたが、エラーが報告されてしまい…最終的にpenghuwanappに変更しました
【注3】プロジェクト内にnpmに公開したくないプライベートコードがいくつかあります。 ? .gitignore または .npmignore に書き込むと、アップロードは無視されます 5. npm を使用してパッケージを非公開にします
ここで言っておきたいことが 1 つあります。非公開にするパッケージはあなたが思っているほど簡単ではないかもしれません。この操作には多くの制限があります。公開されたパッケージを元に戻すことは悪い行為とみなされます
(公開されたパッケージがすでにある程度の影響力を持っていると仮定して)あなたが公開するパッケージをすでに深く使用し、依存しているチームにとって、これはなんと衝撃的なことでしょう! 以前にリリースされたパッケージpenghuwanappを取り消すには: npm unpublish package name を入力してください
[Tucao] 注意してください。赤枠で囲まれた単語を入力すると、公開されたパッケージを取り消す際のこの動作に対する npm の公式の態度がわかります...
【注意】パーミッションエラーを報告する場合は、--force
を追加してくださいそしてnpm検索に行くと見つかりません
1仕様によれば、非公開は過去24時間以内に公開されたバージョンでのみ許可されます非公開はバージョンでのみ許可されます過去 24 時間以内に公開されました。取り消されたパッケージの名前とバージョンを使用して繰り返すことはできなくなります
(つまり、この 2 つで構成される一意の識別子が「占有されているため、同じ名前と同じバージョンを持つことはできません」 ")

たとえば、私は次のようになります。 パッケージを撤回した後、同じ名前と同じバージョンでパッケージを再発行してみます:
エラーが報告され、次のことが示唆されました。パッケージバージョンを修正します
npm unpublish に代わる推奨コマンド: npm deprecate [@]
このコマンドを使用すると、 はコミュニティ内の既存のパッケージを取り消しませんが、誰かがこのパッケージをインストールしようとすると、警告が表示されます
例: npm deprecate penghuwanapp 'このパッケージはもう保守しません~'
six.npm アップデートがリリースされた後 パッケージ:
実際、npm update packageとpublish packageのコマンドは同じで、どちらもnpm pubです違いは、パッケージのバージョンを変更する必要があることです
その手順は次のとおりです:
1. パッケージのバージョンを変更します (package.json の version フィールド)
2.npm public
変更されたバージョンの詳細については、以下を参照してください:
VII .npm バージョン管理 - セマンティック バージョニング
package.json にはバージョン フィールドがあります。では、プロジェクトが継続的にビルドされている間にバージョンを調整するにはどうすればよいでしょうか?
npmには独自のバージョン管理標準があります - セマンティックバージョニング
具体的な実施形態は次のとおりです:
"version"の場合: "x.y.z"
1.バグを修正し、小さな変更を加え、z
2を追加しました。新しい機能を追加しましたが、下位互換性はありますが、y
3を追加しました。 1.1.0
3つのケースのいずれかである場合、2.0.0になります
npm version を通じてバージョンを自動的に変更します
patchupdate_typeは、マイナー、メジャーのいずれかは、それぞれパッチ、小さな変更、大きな変更を意味します
例えば、シェルでプロジェクトのバージョンを変更する場合
見てみましょうpackage.jsonを再度作成しました、v1.0.0になりました
【終了】








 【注意1】既存のパッケージ名と同じ名前は使用できません!
【注意1】既存のパッケージ名と同じ名前は使用できません!