
この記事では主にjstreeラジオ選択機能の実装方法を紹介しますので、必要な友達は参考にしてください
部門を選択するとき、各人は1つの部門しか持っていないため、ラジオ選択を実装する必要があります。
「multiple”: false,
」を追加します。以下のようにコア
に記述されていることに注意してください
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
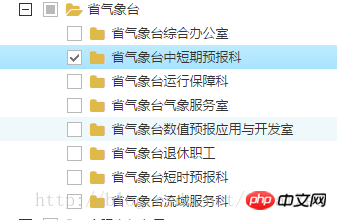
},子ノードのみを選択する場合は、この実装で問題ありません。

注: 親ノードを選択しても、次の子ノードも選択されます

すべての子ノードを選択せずに親ノードを選択したい場合は、次の文を追加する必要があります
"checkbox": {
"three_state": false
},これは、プラグインおよびコアと同じレベルの
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
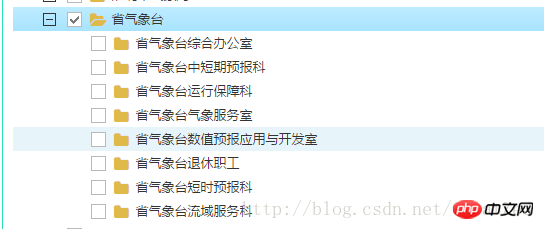
},の効果は次のとおりであることに注意してください:

親ノードが選択され、子ノードが選択されていないことがわかります
。以上がjstree ラジオ選択関数の実装方法に関するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。