
より直観的な参照のために、視覚的なチャートを使用した Webpack 2 のコンパイルとパッケージ化の統計分析が詳細に説明されています。
以前に更新された「Webpack 2 ビデオ チュートリアル」の 17 回のエピソードでは、構成からパッケージ化、圧縮の最適化からデバッグ ステータスなどに至るまで、Webpack 2 について連続して詳細に説明してきました。このセクションでは、視覚的なチャートにより、より深い理解を提供します。 Webpack 2 のパッケージ化とコンパイルのプロセスを説明します。同時に、視覚的なチャートは、プロジェクトの概要と最適化のガイダンスを提供するための非常に直感的なソリューションでもあります。
Webpack 2 が統計を生成するためのパラメーターは、主に次の 2 つのパラメーターを設定します。
--実行時間関連情報へのプロファイル統計生成、オプションのパラメーター;
--json により Webpack が統計情報を生成できるようになり、出力形式は json です。
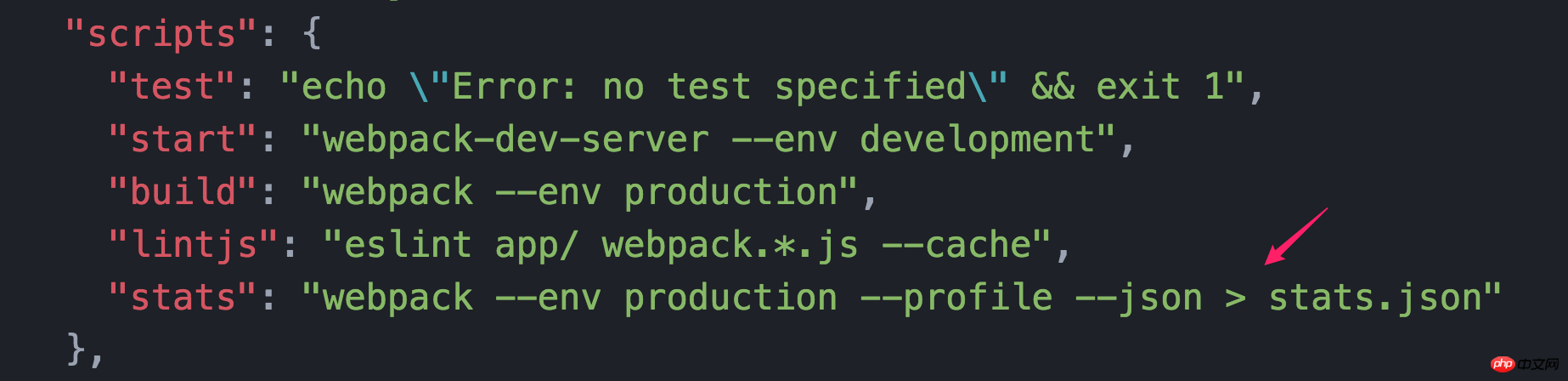
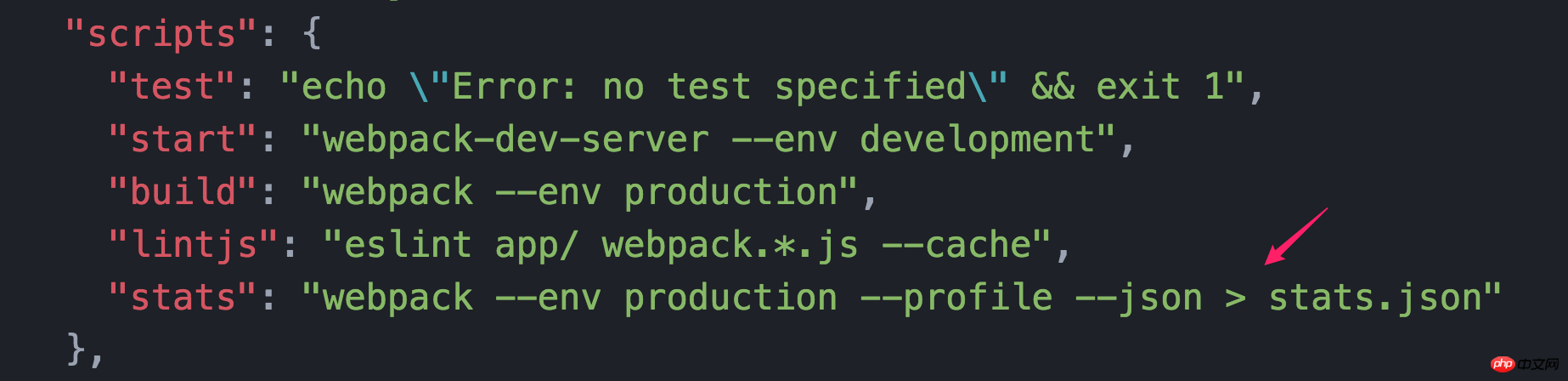
以下は、テスト プロジェクト package.json の構成のWebpack 2 を使用したビジュアル チャートのコンパイルとパッケージ化の詳細な例です。 package.json 中的配置Webpack 2 を使用したビジュアル チャートのコンパイルとパッケージ化の詳細な例。

配置后在命令行执行命令 npm run stats 即可在项目目录中看到生成的统计文件 stats.json。
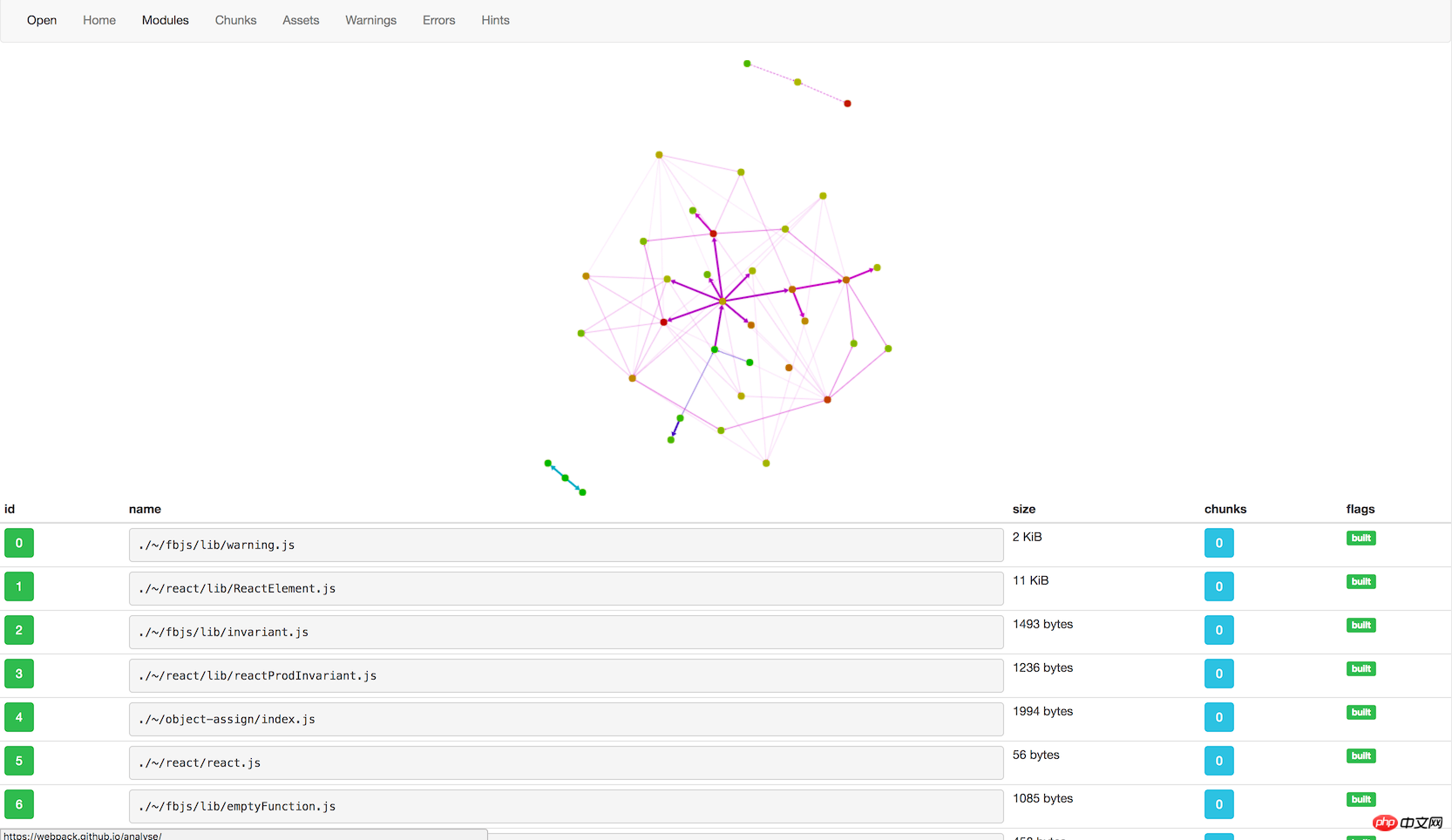
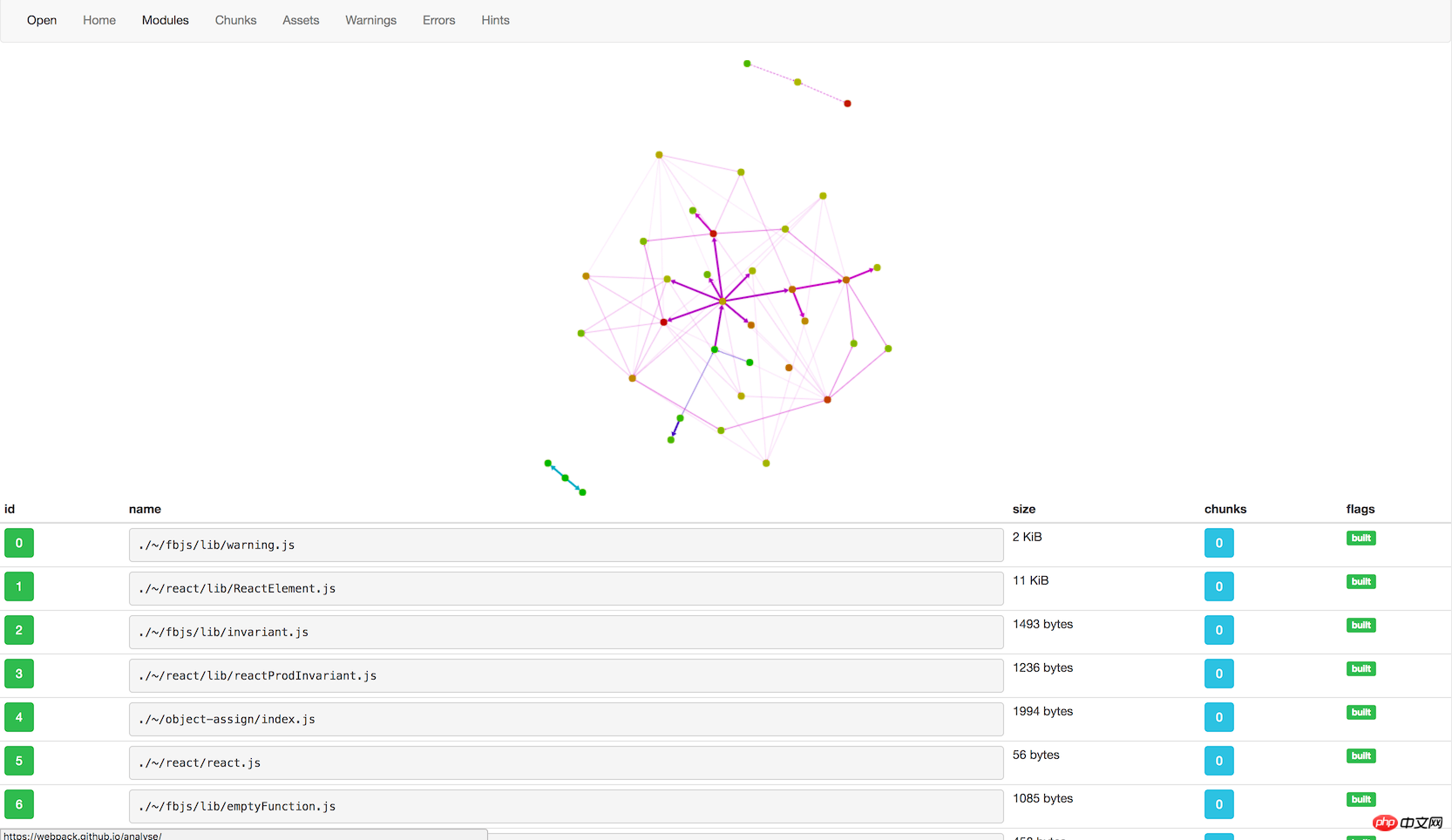
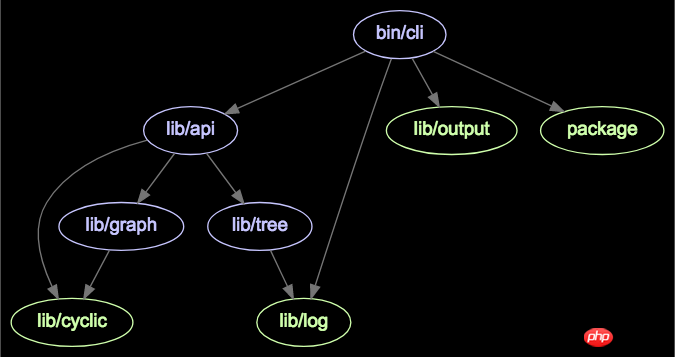
官方就给出了一个可视化工具,地址在 http://webpack.github.io/analyse/,选择上面生成的 stats.json 文件后即可生成针对项目生成的可视化图表。

在此图表中你可以看到你项目的生成文件的大小、引用关系以及项目中 modules 的相关信息。
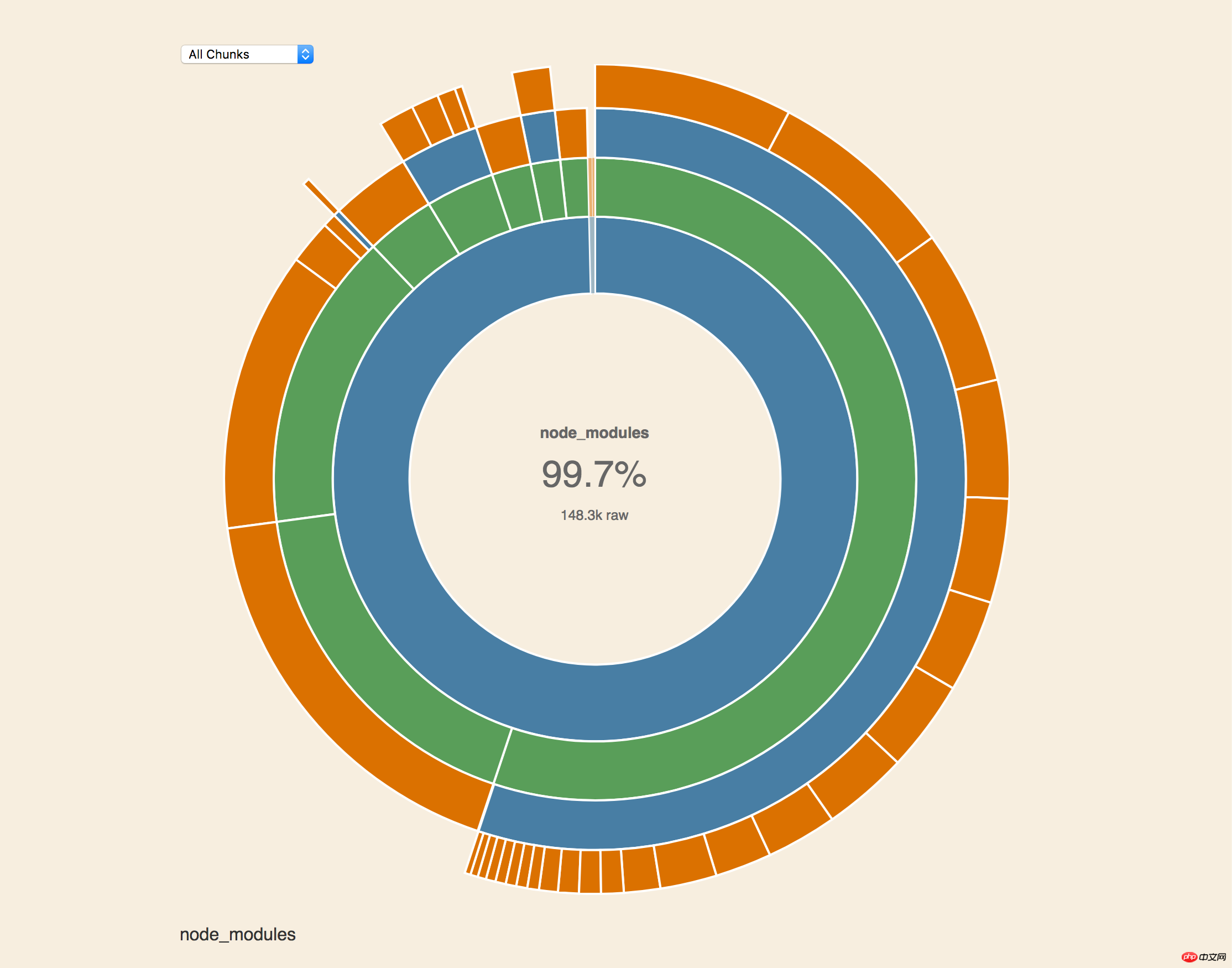
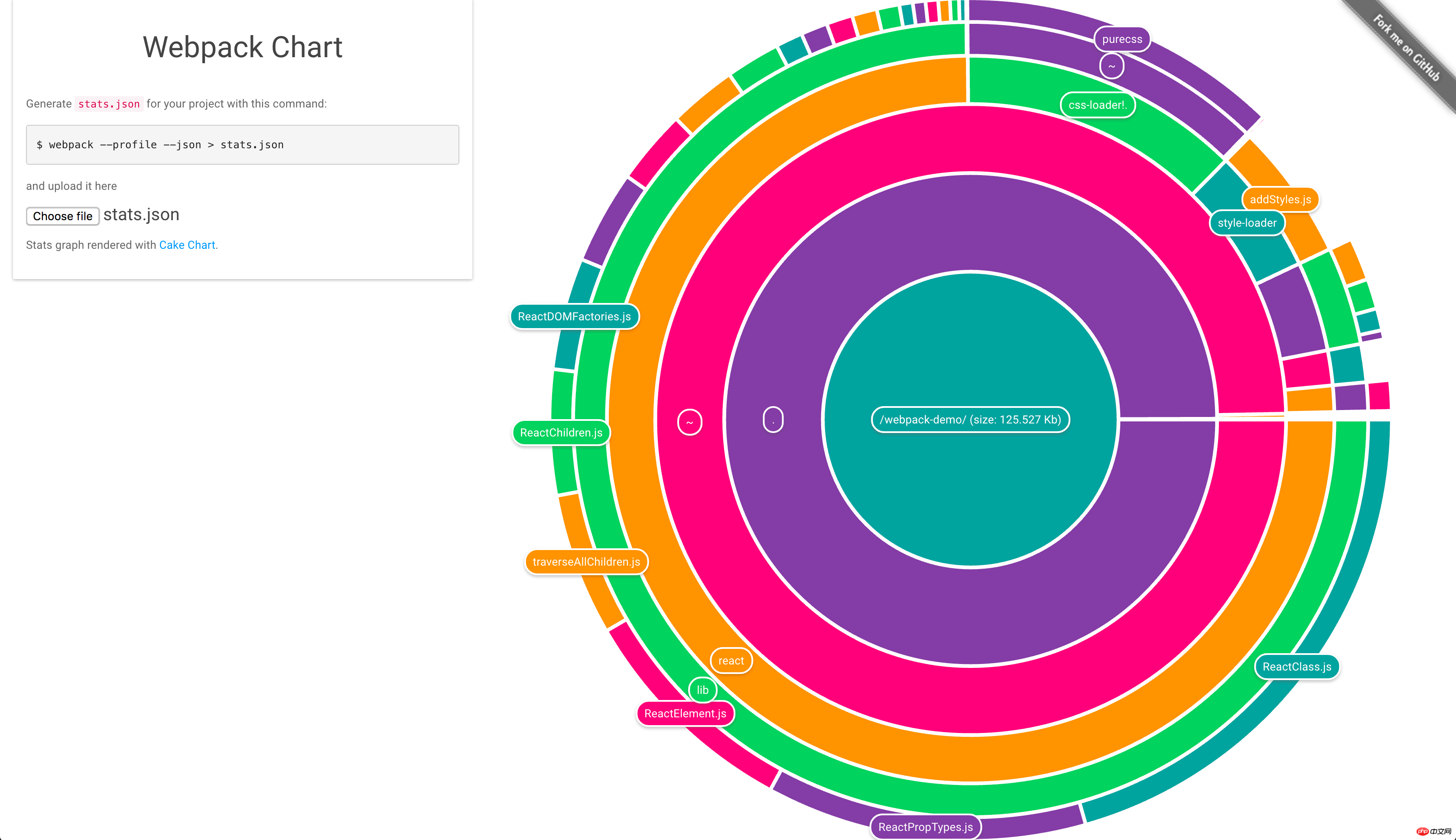
同样也是一个 Web 生成工具,选择上传生成的 stats.json

 その後コマンドラインでコマンドを実行します。 configurationnpm run stats 生成された統計ファイル
その後コマンドラインでコマンドを実行します。 configurationnpm run stats 生成された統計ファイル stats.json はプロジェクト ディレクトリにあります。
公式が提供する視覚化ツール。アドレスは http://webpack.github.io/analyse/ で、選択します。上記で生成された stats.json ファイルは、プロジェクト用に生成された視覚的なチャートを生成できます。


stats.json ファイルをアップロードしてグラフを生成することもできます。 
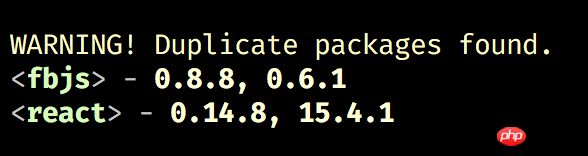
プロジェクトの参照の最適化を容易にするために、duplicate-package-checker-webpack-plugin プラグインをインストールしてプロジェクト内の重複パッケージを検出できます。
もちろん、以前に生成したデータ ファイルを直接使用して、よりクールなグラフィカルな統計情報を直接生成することもできます。

使用法また、プロジェクト内のどのリソース ファイルが後の最適化プロジェクトで参照に使用されていないかを検出することもできます。
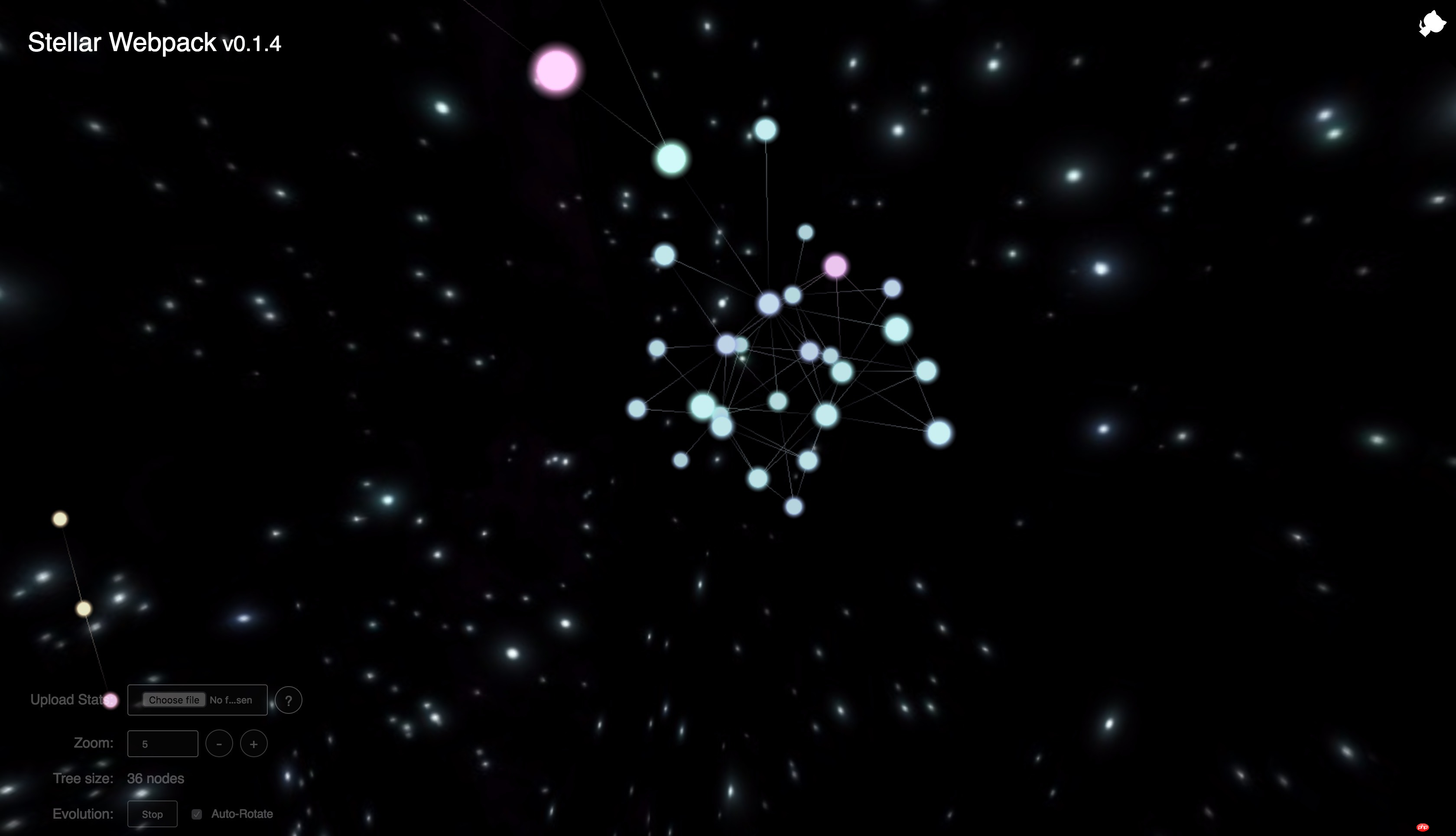
2.5 3Dチャート生成
https://alexkuz.github.io/stellar-webpack/

は、コンポーネントをローカルにインストールし、拡大または縮小できるリソース占有アイコンを生成できます。
以上がWebpack 2 を使用したビジュアル チャートのコンパイルとパッケージ化の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。