
背景: asp.net 3 層サーバー コントロールを使用した二次開発
今日の開発中に、このシステムの多くのものがカプセル化されていることがわかり、問題も見つかりました
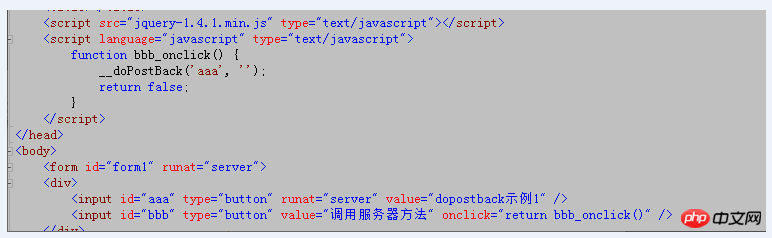
Dopostback このメソッドの使用方法
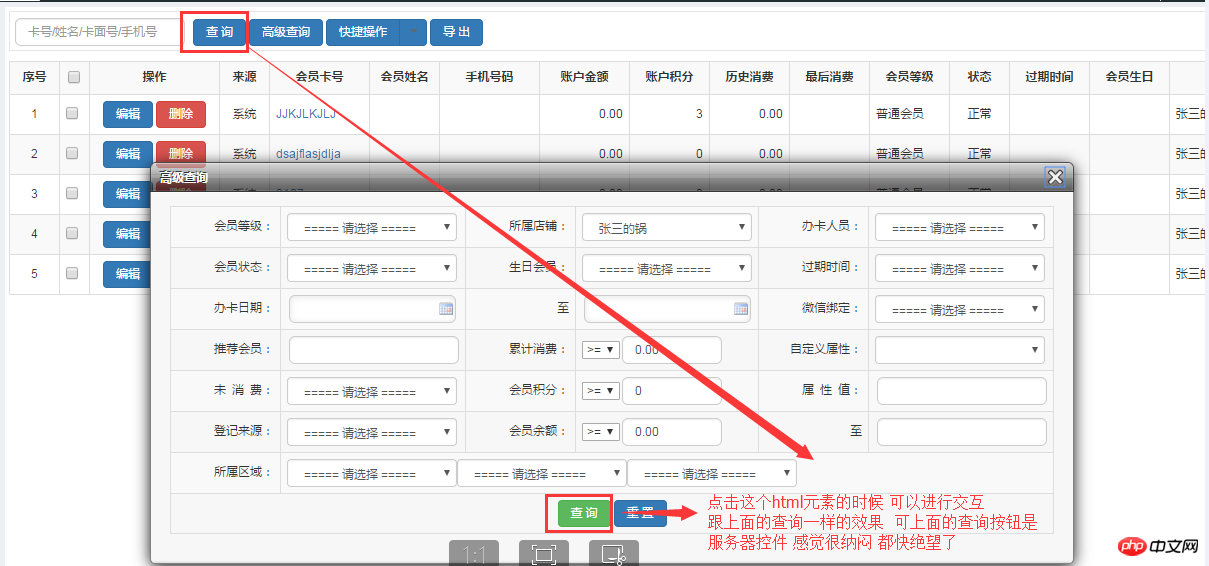
なぜならいくつかのことを見つけたからですHTML 要素にはインタラクション メソッドがバインドされておらず、サーバー コントロールもありません。しかし、それらをクリックすると、データを操作できるようになります。まず、コントロール
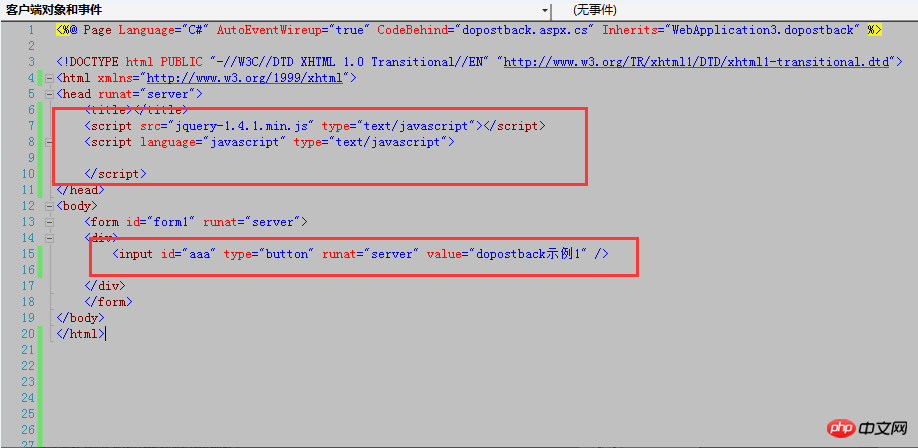
を追加することにしました。
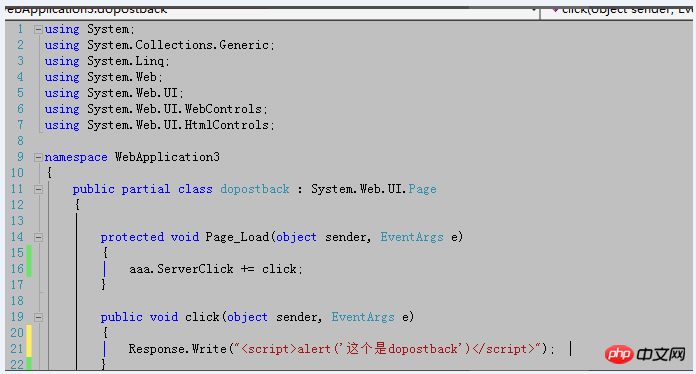
サーバーコントロールへのバインドメソッド
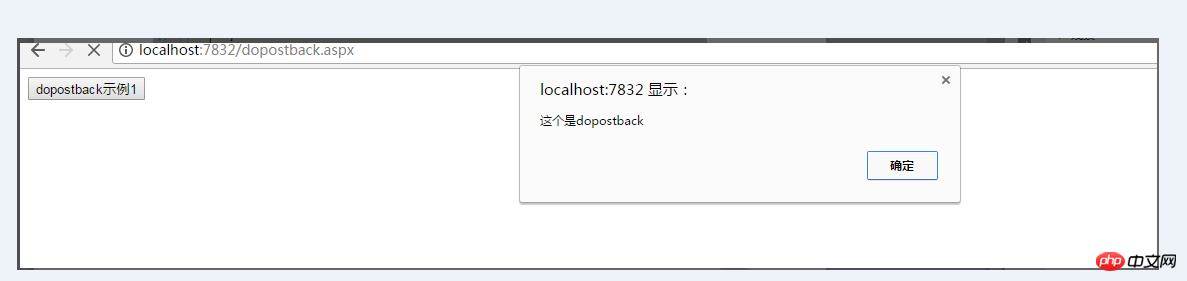
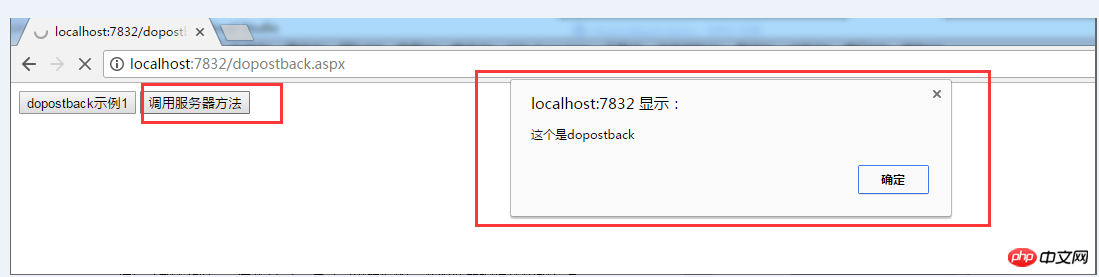
ページをクリックすると以下のようになります


 dopostback パラメーターと組み合わせます
dopostback パラメーターと組み合わせます

aaa は、実際にはeventTarget "" はその背後にあるeventArgumentです
return falseに関しては、ページの実行が続行されないようにするためです
なぜなら、form1フォームが送信された後、これは最初のフォームのみを実行するからですbbb_onclick() メソッドのステップ 1 つの文
__DoPostBack('aaa',''); このメソッドの後にフォローアップがある場合、ページは引き続き実行できます
したがって、これを使用するときは、これを追加するには false を返します 結局のところ、このメソッドは人間によって書かれています 
を追加するのが最善です もう 1 つの方法は、次のようにサーバーのクリック
をシミュレートすることです。これは実現できます以上がHTML 要素を共有してサーバー インスタンスを呼び出すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。