
同社のプロジェクトの多くは初期段階で WebForms を使用しています。しかし、ビジネスの発展に伴い、独自のプロジェクトにモバイル端末を接続する必要があるため、Web サービスは少し古く、現在では RESTFul の方が普及しているため、WebAPI が考えられました。
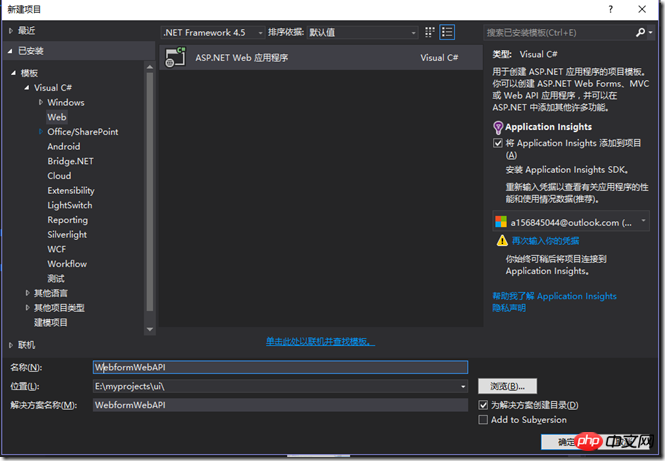
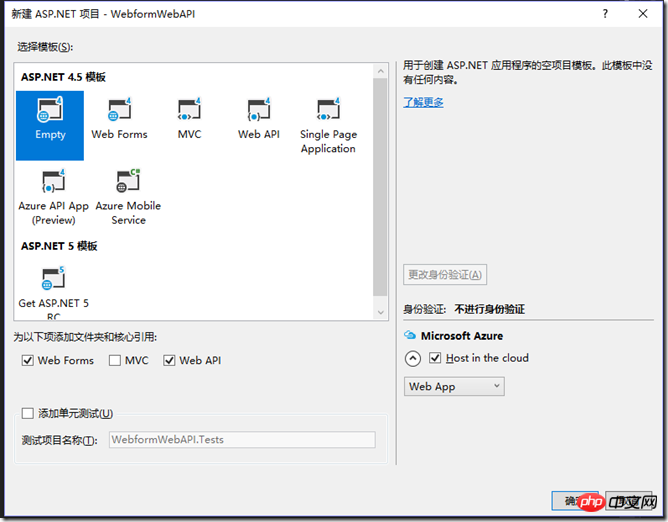
1. 新しいプロジェクト file=>New=>Project=>Web=> を作成するのが最も簡単な場合は、以下の Web フォームと Web API のコア リファレンスを確認してください。同時に、webfroms コア アプリケーションと WebAPI コア アプリケーションが作成されます。


2. WebAPI を元のプロジェクトに追加する場合は、関連するパッケージを参照するだけです。
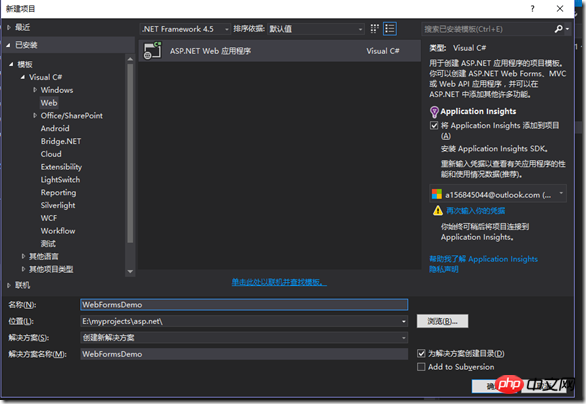
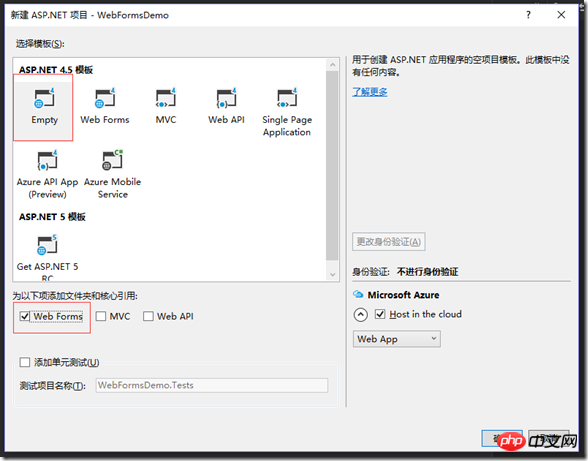
1. まず WebForms アプリケーションを作成しましょう


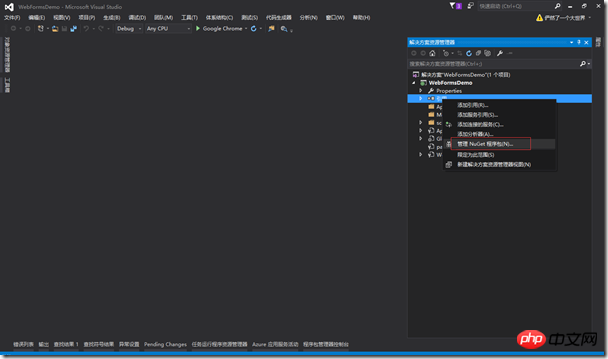
2. Webfroms プロジェクトを作成したら、VS の NuGet パッケージ マネージャーを使用する必要があります。参照を右クリックし、[NuGet パッケージの管理] を選択します。
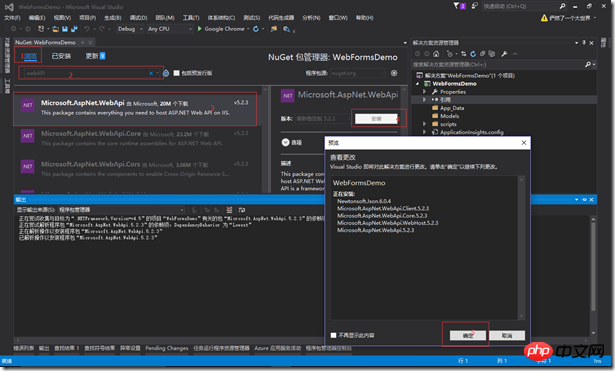
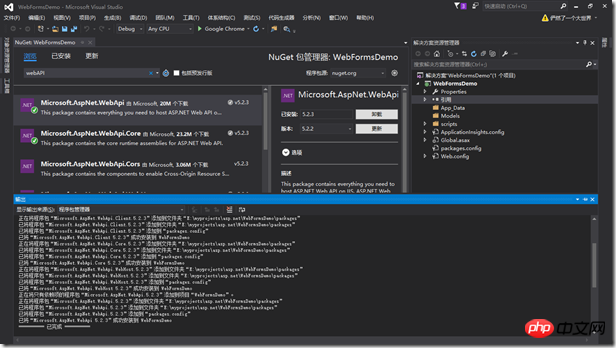
[参照] を選択し、WebAPI を検索し、最初の Microsoft.AspNet.WebApi を選択し、右側の [インストール] をクリックして [OK] をクリックし、出力に成功が表示されたら、インストールは完了です。



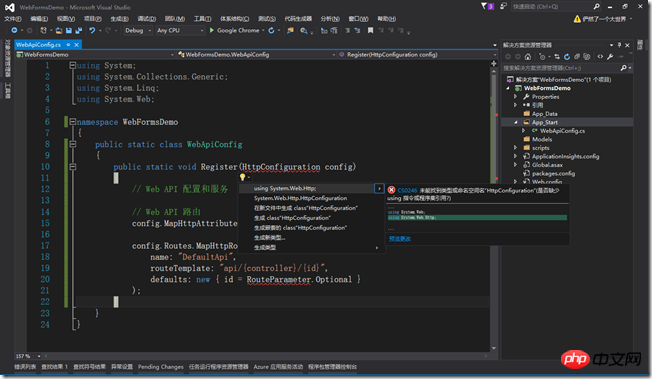
3. Web プロジェクトを右クリックし、App_Start という名前のフォルダーを追加し、App_Start フォルダーの下に WebApiConfig という名前の cs ファイルを作成します。
名前空間をクリーンアップし、クラスを静的型に変更し、必要なコードを追加し、欠落している参照を自己参照します。

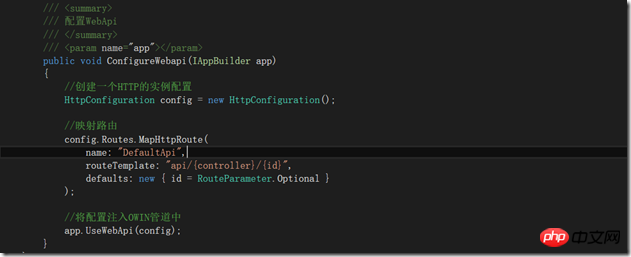
完全なコードは次のとおりです:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服务// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
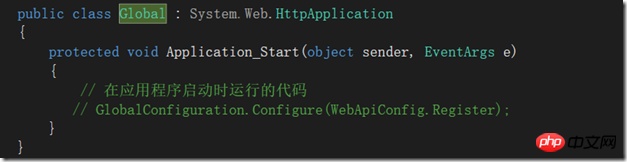
}4. Global.asax ファイルの Application_Start メソッドに WebAPI を登録する必要があり、ここで完全なコードを参照する必要があります。は次のとおりです:
protected void Application_Start(object sender, EventArgs e)
{// 在应用程序启动时运行的代码 GlobalConfiguration.Configure(WebApiConfig.Register);
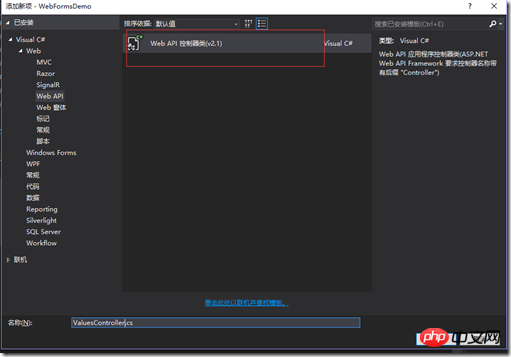
}5 。次に、それをテストして新しいコントローラーを作成しましょう

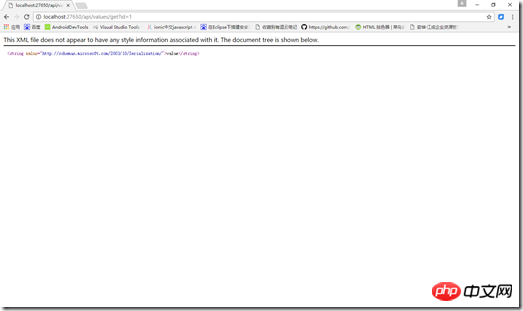
6。ブラウザは http://localhost:27650/api/values/get?id=1 にアクセスし、テストに合格しました。

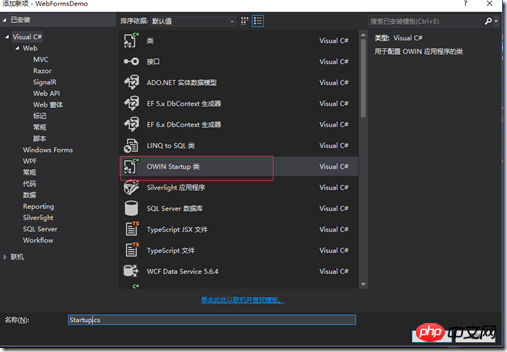
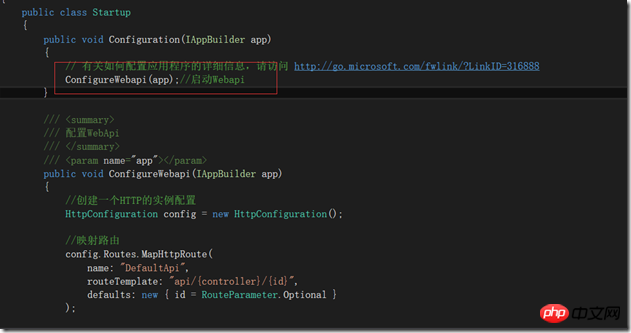
1. 新しい Startup クラスを作成します

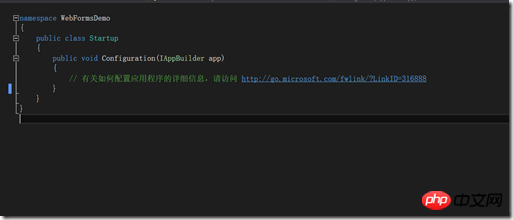
2. Configuration メソッドの直下に新しい ConfigureWebapi メソッドを作成します。完全なコードは次のとおりです。 
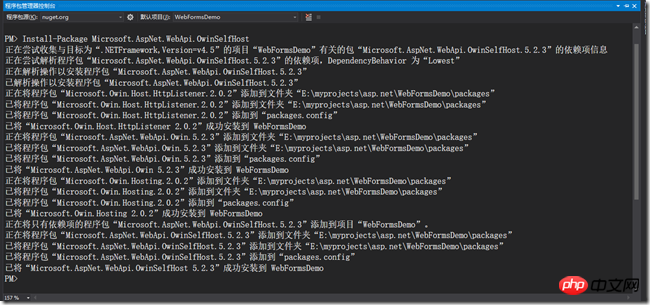
3. セルフホスト ホスティングのサポートがないため、UseWebApi の定義が IAppBuilder に含まれていないというエラー メッセージが表示されることがわかりました。 パッケージ マネージャー コンソールで次のコマンドを入力します。

4.安装完成后错误提示消失

5.移除Global中的启动方式,并将ConfigureWebapi方法初始化。


6.让我们来测试一下,http://localhost:27650/api/values/get?id=1,报错误404.

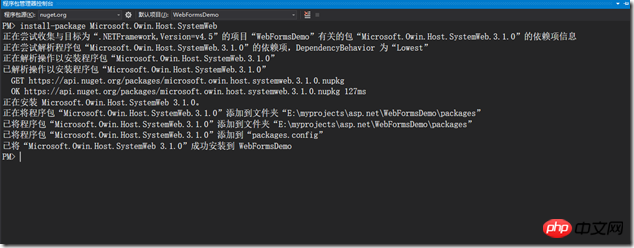
7.原因是还缺少一个名为 Microsoft.Owin.Host.SystemWeb 的包,这个包提供了Owin服务运行ASP.NET 网络请求管道。在程序包管理器控制台,中输入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

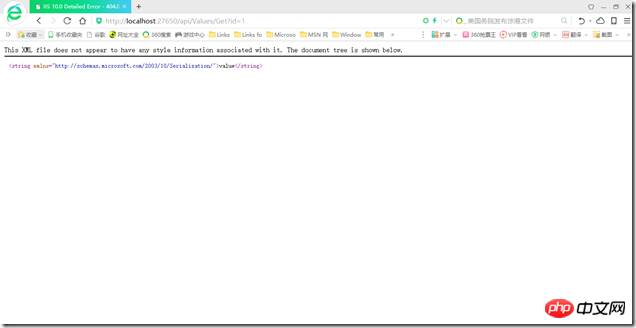
8.让我们再来测试一下,浏览器中输入http://localhost:27650/api/values/get?id=1,测试通过。

最后,值得一提的是官方的教程大多都使用隐式类型var 关键字,有网友说使用隐式类型的好处有
1.它有利于更好地为本地变量命名。
2. 它有利于设计更好的API。
3. 它促使对变量进行初始化。
4. 它消除了代码的混乱。
5. 它不需要using指示符。
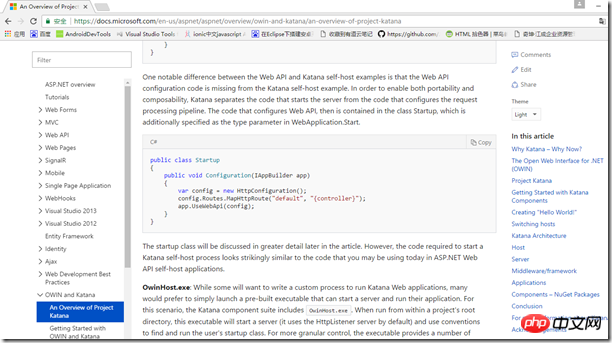
楼主还没有深刻的体会和研究,不敢在这里妄加解释。还在学习中,下面是微软官方的文档,大家感受一下。

文章到这里就结束了,其实写如何搭建WebAPI的文章也很多,这里仅仅是做一下记录,以防自己忘掉,如果此文章有幸被你看到,欢迎不吝指教。
以上がWebフォーム上でWebAPIを構築するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。