
1. 基本的な環境構成
npm インストール
<span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm install </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">-</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">g cnpm </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">--</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">=</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">https</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">://</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">taobao</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">org</span>レジストリ
2. .Net Core プロジェクトを構成する
.Net Core プロジェクトを構築するときは、Api テンプレートを使用して空のソリューションを構築し、これに基づいて静的ファイルのサポートを有効にします。 詳細な構成は次のとおりです。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.Extensions.Configuration; 8 using Microsoft.Extensions.DependencyInjection; 9 using Microsoft.Extensions.Logging;10 11 namespace App.Integration12 {13 public class Startup14 {15 public Startup(IHostingEnvironment env)16 {17 var builder = new ConfigurationBuilder()18 .SetBasePath(env.ContentRootPath)19 .AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)20 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)21 .AddEnvironmentVariables();22 Configuration = builder.Build();23 }24 25 public IConfigurationRoot Configuration { get; }26 27 // This method gets called by the runtime. Use this method to add services to the container.28 public void ConfigureServices(IServiceCollection services)29 {30 // Add framework services.31 //services.AddMvc();32 }33 34 // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.35 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)36 {37 loggerFactory.AddConsole(Configuration.GetSection("Logging"));38 loggerFactory.AddDebug();39 40 //app.UseMvc();41 app.UseDefaultFiles();42 app.UseStaticFiles();43 }44 }45 }3. Angular Cli デバッグ環境を構成する
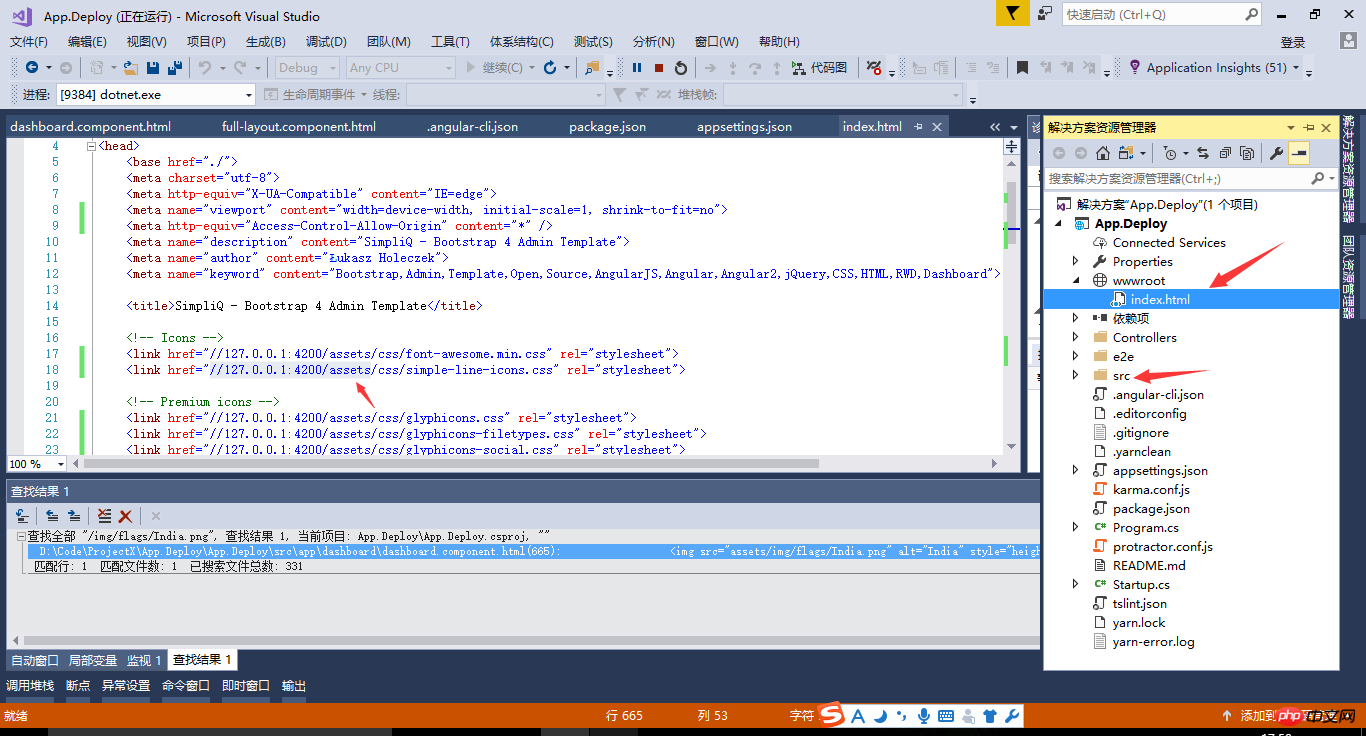
プロジェクトのデバッグを開始する前に、Angular リソースの Index.html を wwwroot に移動する必要があります。この Index.html ファイルは ng によって生成される必要があることに注意してください。 build コマンドのバージョン。通常は /dist ディレクトリに保存されます Angular リソースをコンパイルする前に、Angular cli 設定の DeployUrl オプションを ng サーバーのデフォルトのデバッグ アドレスに設定する必要があります:"deployUrl": "//127.0.0.1:4200", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,注意,ng serve启动调试时并不会调研此参数

{
"project": {
"name": "angular-questionare",
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用语第三方库引入的样式
"styles.css?1.1.10"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js?1.1.10"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js?1.1.10"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "css", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}注: デュアルサイトのデプロイメントでは JS クロスドメインが発生する可能性があります。ご自身で解決してください
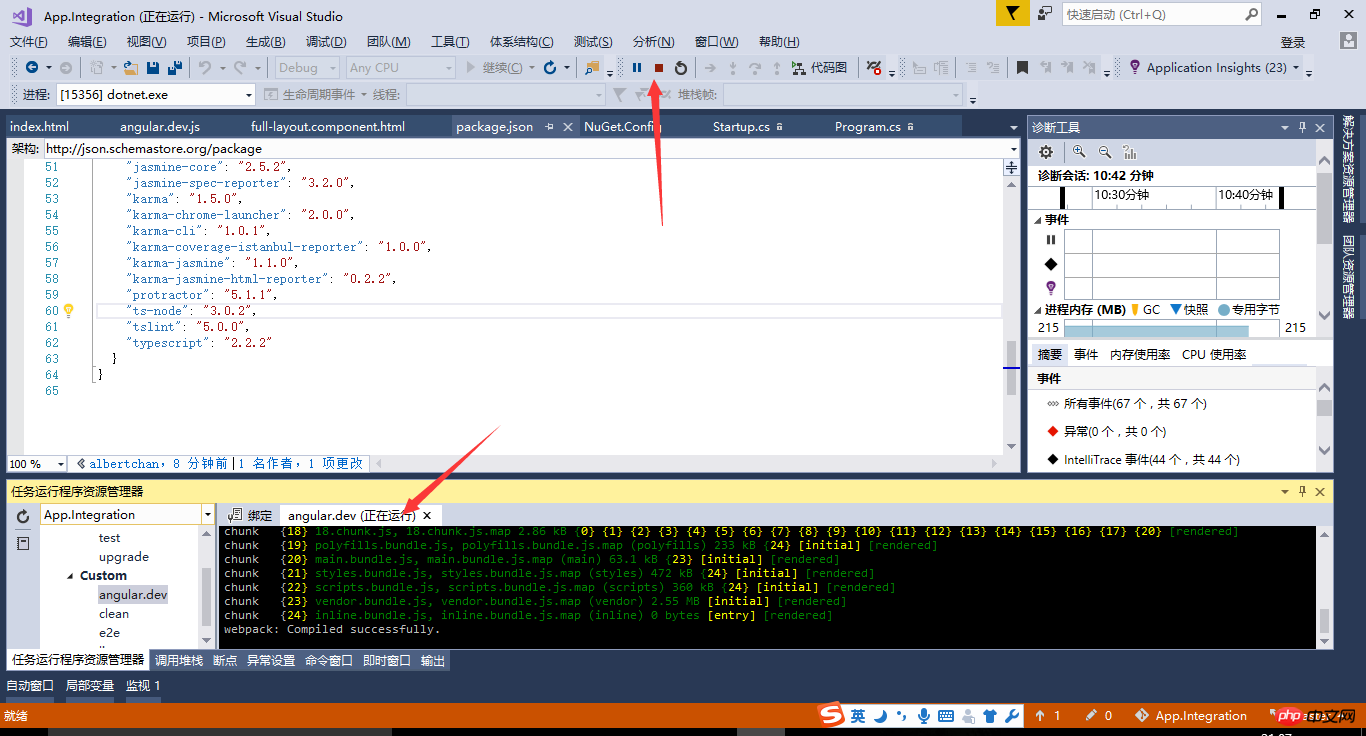
コマンドで Angular Cli デバッグ サーバーを起動するときにデプロイ パラメータ ngserve --deploy-url '//localhost:4200/' を追加しますline 

以上が.Net Core + Angular Cliで開発環境構築を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。