概要
REST (Representational State Transfer) について REST API についての議論がますます高まっており、Microsoft は ASP.NET に Web API 機能も追加しました。
Web API の使用状況を調べ、現在のバージョンでこの問題が解決されているかどうかを確認しました。
プロジェクトの作成
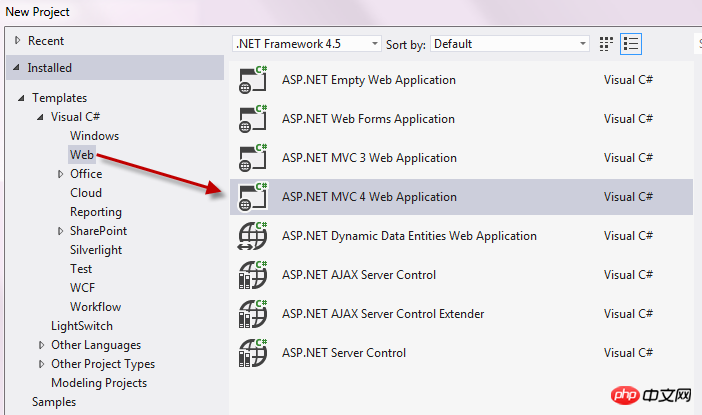
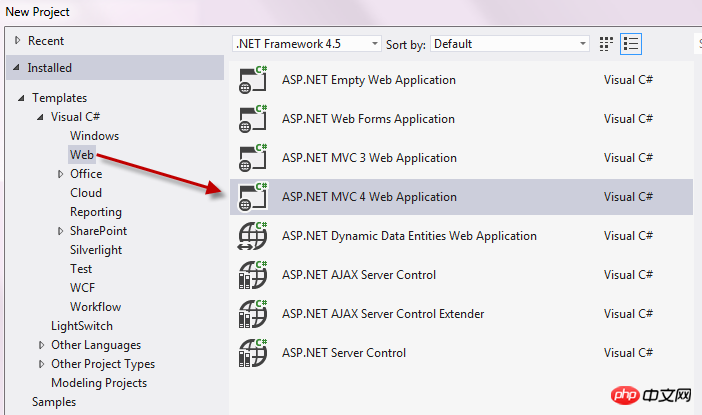
Visual Studio 2012 をインストールした後、[新しいプロジェクト] -> [インストールされたテンプレート] -> [Web] -> [ASP.NET MVC 4 Web アプリケーション] をクリックして新しいプロジェクトを作成します。

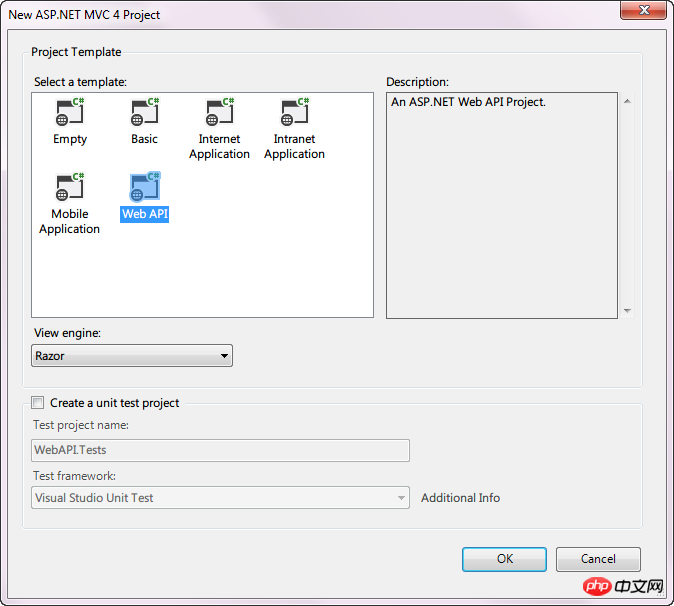
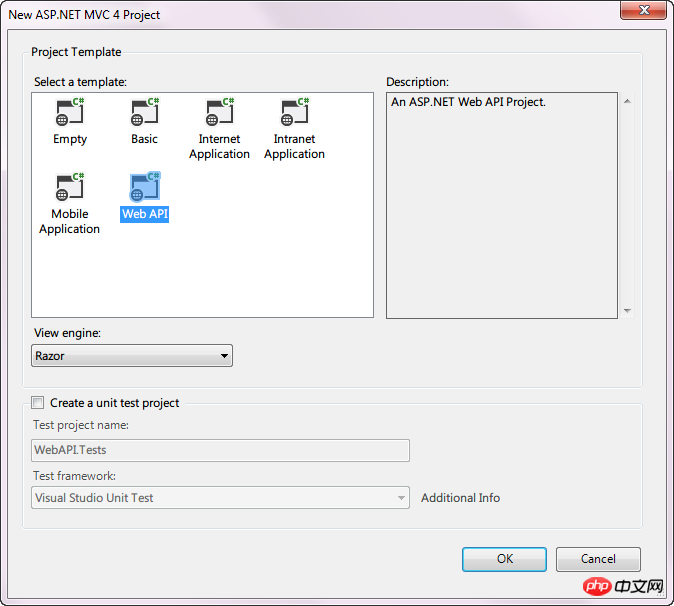
プロジェクトテンプレート Web APIを選択します。

モデルには、前の記事で使用した User クラスを引き続き追加します。
1 名前空間 WebAPI.Models
2 {
public class Users
4 public
int UserID {get; } 6 7
公開文字列ユーザー名 {
get; } 8 9 文字列 UserEmail {
get }
10 }
自動生成されたValueControllerをUsersControllerに変更します。
データを取得する
HTTP get メソッドを使用してデータをリクエストします。Web API リクエストの処理全体は MVC フレームワークに基づいています。 
コードは次のとおりです。
1 Systemを使用;
2 System.Collections.Genericを使用;
3 System.Linqを使用;
4 System.Netを使用;
5 System.Net.Httpを使用;
6 using System.Web.Http;
7 using WebAPI.Models;
8
9 namespace WebAPI.Controllers
10 {
11 public class UsersController : Apiコントローラー
12 {
13 ///
14 /// ユーザー データ リスト
15 ///
16 非公開 読み取り専用 リスト _userList = 新しい リスト
17 {
18 新しい ユーザー {UserID = 1, UserName = "スーパーマン", UserEmail = "スーパーマン@cnblogs.com"}、
19 新しいユーザー {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"},
20 新しいユーザー {UserID = 3、ユーザー名 = 「バットマン」 ", UserEmail = "Batman@cnblogs.com"}
21 };
22
23 // GET api/Users
2 4 public IEnumerable Get()
25 {
26 return_userList;
27 }
28
29 // GET api/ユーザー数/5
30 public Users GetUserByID(int id)
31 {
32 var user = _userList.FirstOrDefault(users => users.UserID == id);
33 if (user == null )
34 {
35 throw new HttpResponseException(HttpStatusCode.NotFound);
36 }
37 return user;
38 }
39
40 //GET api/Users/? username=xx
41 public IEnumerable GetUserByName(string userName)
42 {
43 return_userList.Where(p => string.Equals(p.UserName, userName, StringComparison.OrdinalIgnoreCase));
44 }
45 }
46 }

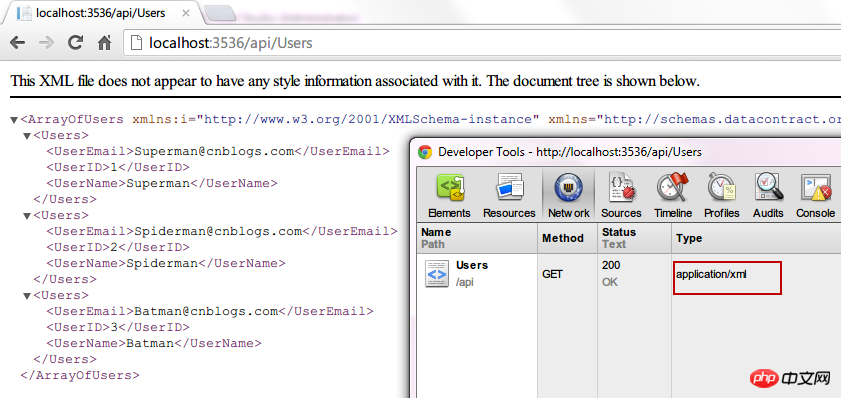
ユーザーリストを作成し、以下の3つのメソッドを実装してみましょう。
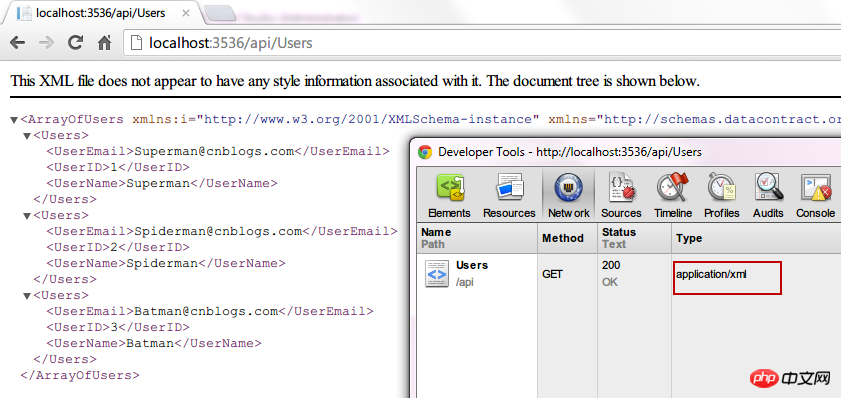
異なるブラウザを使用してリクエストすると、返される形式が異なることがわかります。
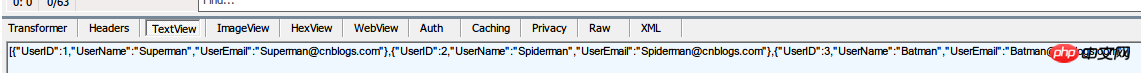
最初にChromeリクエストを使用すると、HTTPヘッダーのContent-Typeがxmlタイプであることがわかりました。

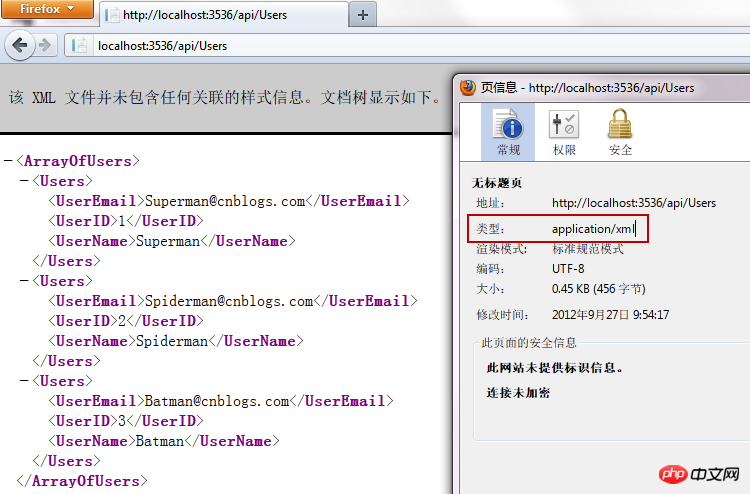
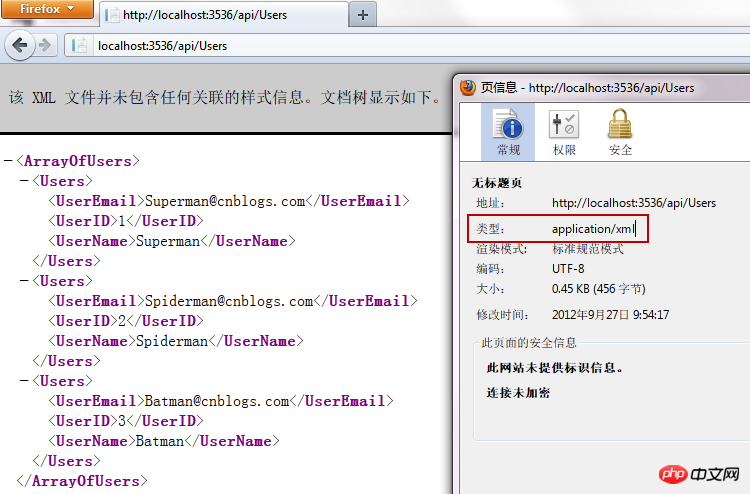
FireFox リクエストを再度変更すると、Content-Type が依然として XML タイプであることがわかります。

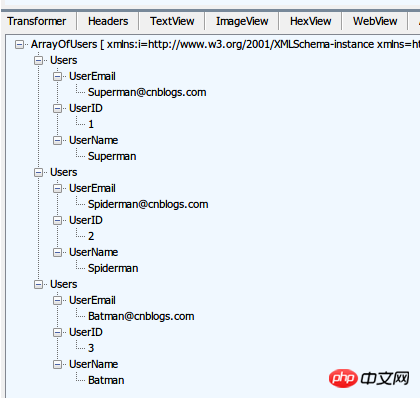
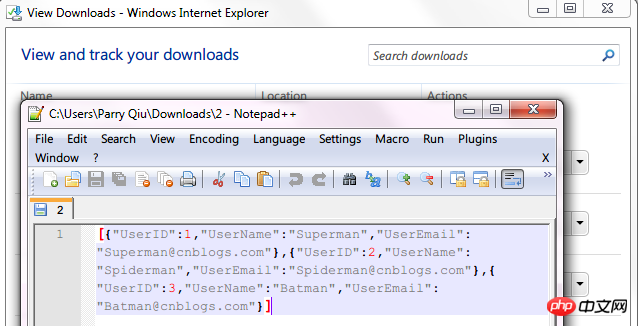
IEを使用して再度リクエストしたところ、これが事実であることがわかりました。

保存されたファイルを開くと、要求されたデータが JSON 形式であることがわかります。

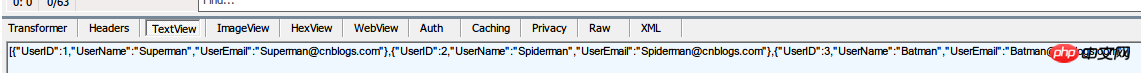
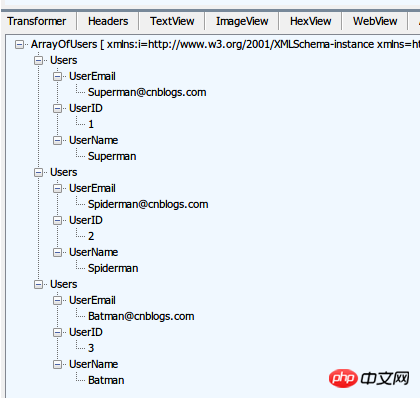
この違いの理由は、異なるブラウザーによって送信されるリクエスト ヘッダーの Content-Type が一貫していないためです。
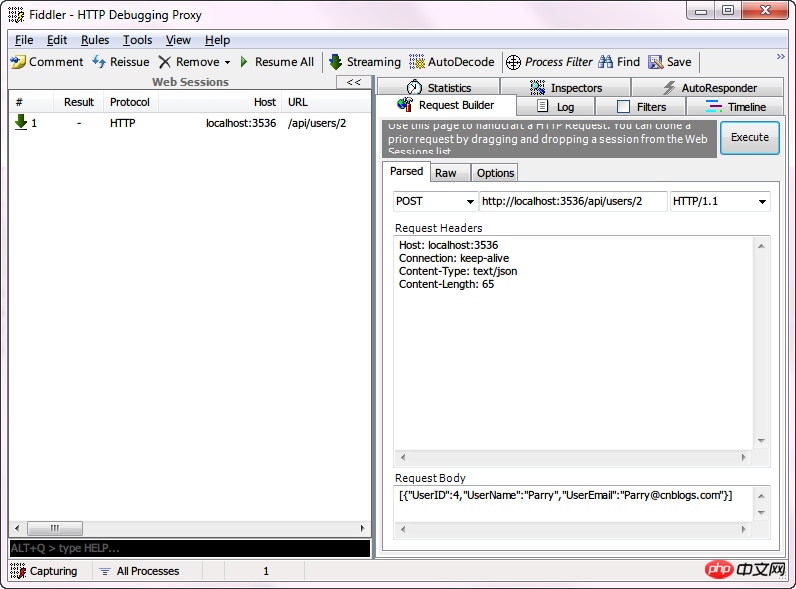
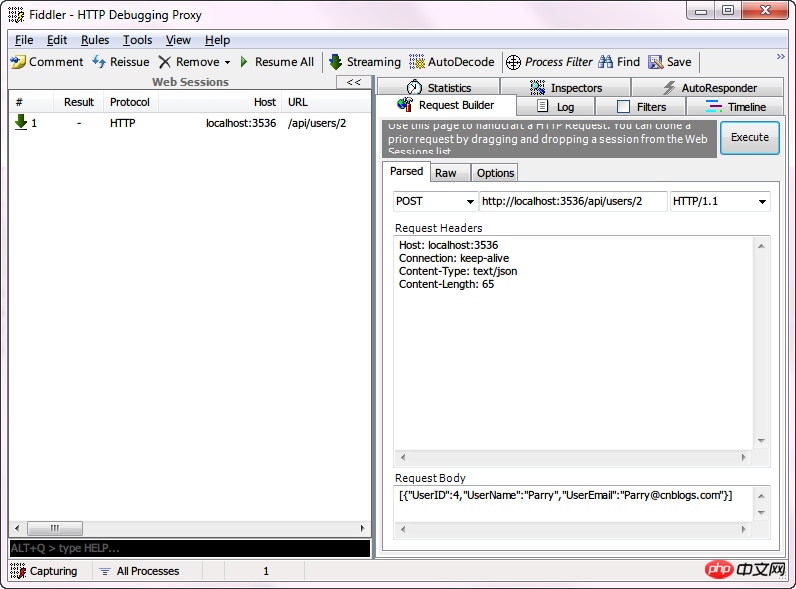
Fiddler を使用して検証できます。
Content-Type: text/json


Content-Type: text/xml


POSTデータ
はユーザーによって追加された関数を実装し、受け入れられるタイプはユーザーエンティティですPOST のデータは、ベータ版で dudu が遭遇した問題が解決されたかどうかを確認するための、対応する JSON データです。
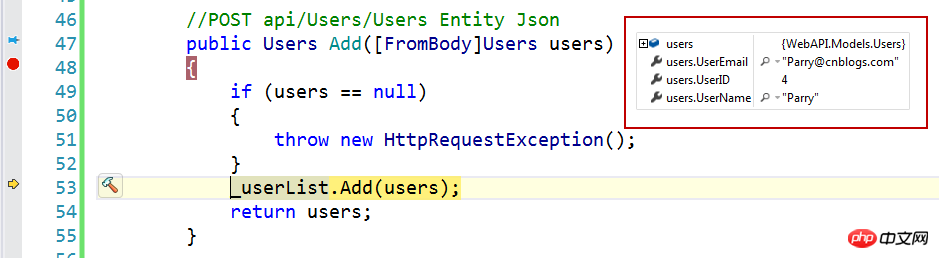
1 //POST api/Users/Users Entity Json
2 public Users Add([FromBody]Users users)
3 {
4 if (ユーザー = = null)
5
リターンユーザー;10}
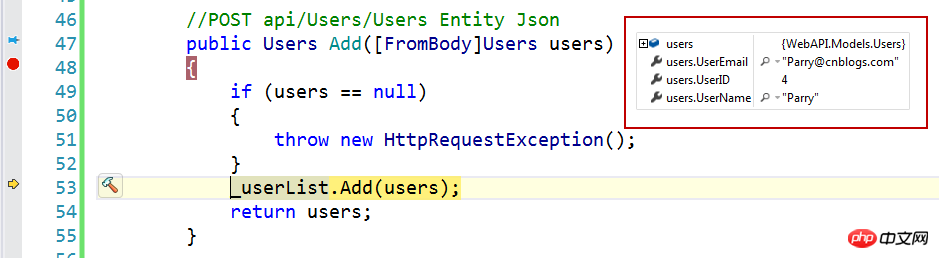
POST データをシミュレートする Fiddler。 POST リクエストを行う前に、まずコードをプロセスにアタッチし、Add メソッドにブレークポイントを設定します。
Visual Studio 2012 では、デバッグ HOST プログラムは IIS Express になります。 Ctrl+ALT+P を使用してプロセスにアタッチします。 Fiddler を使用して、以下の POST をシミュレートします。 リクエストヘッダーの Content-Type は text/json であり、POST の json コンテンツは次のとおりであることに注意してください: 1 {"UserID":4,"UserName":"Parry","UserEmail":パリー@cnblogs.com}
「実行」をクリックすると、先ほど設定したブレークポイントにジャンプします。送信されたデータを見てみましょう。

このようにして、dudu がベータ版で遭遇した問題は解決されました。
結論
ASP.NET フレームワークはその過程で発展し、その機能は確かにますます強力で便利になってきています。言語に関する議論を放棄して、純粋な技術的な議論に戻ることを願っています。マイクロソフトのテクノロジの変化の本質は何でしょうか?変わらないままで良いのでしょうか?
後半では、Web API におけるセキュリティ検証の問題をいくつか見ていきます。
間違いがあれば指摘して議論してください。
気に入ったら、推薦していただくことが、その記事に対する最高の肯定です。 :)
以上がASP.NET Web APIの操作に関する実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。