
WCF は野心によって巨大かつ複雑になりますが、HTTP のシンプルさによってシンプルで美しいものになります。分散 Web アプリケーションを実装するには、この 2 つを組み合わせる必要がありました。WCF サービスは HTTP バインディングを使用して IIS 上でホストされていました。
そのため、構成が複雑で、デバッグがイライラし、ServiceContract、DataContract、EnumMember... さらに、ステートメントを使用して WCF サービスを呼び出さないでください...
そこで、私はよく自分自身に問います。ナイフでリンゴの皮をむくには?ナンセンス、もちろんその必要はありません。果物ナイフはどこにありますか?
マイクロソフトは、あまりにも多くの人がナイフでリンゴの皮をむいているのを見て我慢できなくなり、果物ナイフ、ASP.NET Web API が誕生しました。
最近、実際の開発でWCFを使うのが面倒な箇所があったのでフルーツナイフを試してみたらなかなかいい感じでした。
ASP.NET Web API フルーツナイフの使用法を簡単な例で共有しましょう。
サーバー側 ASP.NET Web API の実装
必要なツール: Visual Studio 2010、NuGet
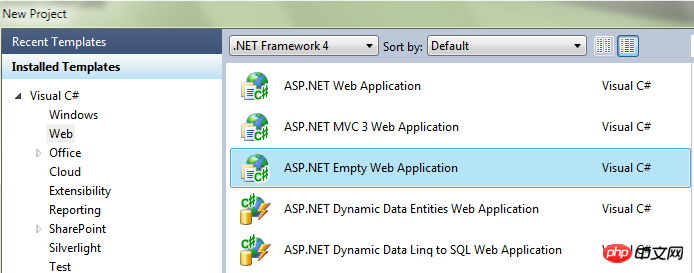
1. 新しい空の ASP.NET Web アプリケーション プロジェクトを作成します。

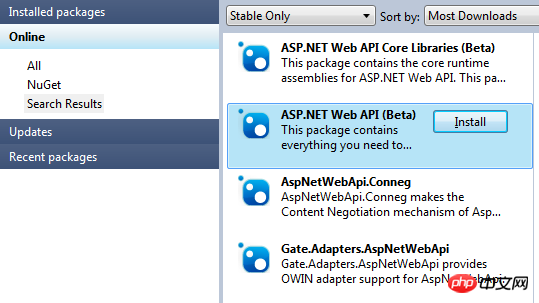
2. NuGet で検索する場合は、「AspNetWebApi」を使用して (「ASP.NET Web API」では検索できません)、ASP を選択します。 .NET Web API (ベータ版) をインストールします。
3. global.asax を追加し、Application_START に Web API のルーティングを登録し、次のコードを global.asax.cs に追加します:
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute("WebApi", "api/{controller}/{action}/{id}", new { id = RouteParameter.Optional });
}4. コントローラー ファイル フォルダーを追加し、クラス ファイルを追加します。その中に DemoController.cs を追加し、DemoController に ApiController を継承させます。コードは次のとおりです。 
namespace CNBlogsWebApiDemo.Controllers
{public class DemoController : ApiController
{
}
}namespace CNBlogsWebApiDemo.ViewModels
{public class Site
{public int SiteId { get; set; }public string Title { get; set; }public string Uri { get; set; }
}
} 2. NuGet に System.Net.Http (HttpClient はここにあります)、Json.NET、xUnit.net を追加します。
2. NuGet に System.Net.Http (HttpClient はここにあります)、Json.NET、xUnit.net を追加します。
3. クラス ファイル WebApiClientTest.cs を追加し、テスト メソッド WebApi_SiteList_Test を追加します。
4. WebApi_SiteList_Test() 的代码实现
4.1 首先,要确定三个东西:
a) 客户端调用WebAPI的方式是Http Get,还Http Post,我们这里选用Http Post;
b) 客户端调用WebAPI时传递的参数格式,我们这里选用的是Json。
c) WebAPI返回的数据格式,我们这里选用的也是Json(这也是之前添加Json.NET引用的原因)。
4.2 用到的类
System.Net.Http.HttpClient
System.Net.Http.httpContent
System.Net.Http.StringContent
System.Net.Http.Headers.MediaTypeHeaderValue
Newtonsoft.Json.JsonConvert
4.3 准备需要传递给WebAPI的参数
需要传递的两个参数是startId ,itemcount,传递的格式是Json。这里可没有Javascript中的JSON.stringify(),但我们有Json.NET,再加上匿名类型,有点用js的感觉,代码如下:
var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
代码的运行结果:{"startId":1,"itemcount":3}
然后用System.Net.Http.StringContent把它打个包:
HttpContent httpContent = new StringContent(requestJson);
然后设置一下ContentType:
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
4.4 通过Http Post调用WebAPI得到返回结果
HttpClient闪亮登场,调用它的PostAsync()方法轻松搞定:
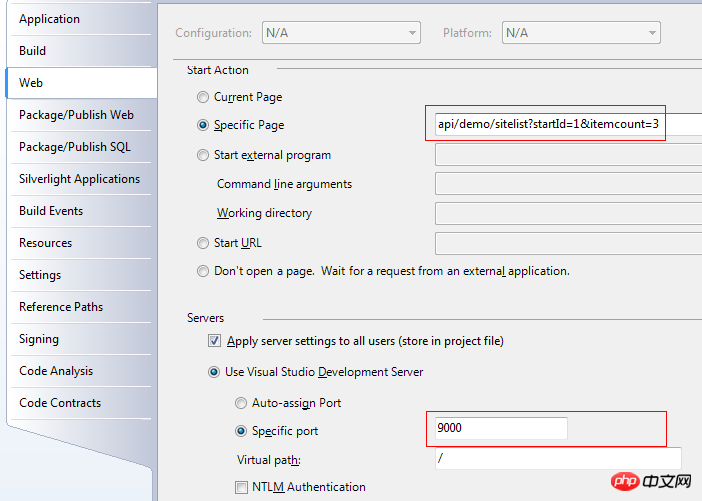
var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;
看一下responseJson的结果:
[{"SiteId":2,"Title":"博客园首页","Uri":"www.cnblogs.com"},{"SiteId":3,"Title":"博问","Uri":"q.cnblogs.com"},{"SiteId":4,"Title":"新闻","Uri":"news.cnblogs.com"}]
正宗的Json!你注意到没有,服务端WebAPI的代码未作任何修改,我们只是在Http Headers中将ContentType设置为了application/json,返回的就是Json格式的数据。而我们通过浏览器访问,得到的还是标准的XML。这里就是ASP.NET Web API的魅力之一 —— 一次实现,按需服务。
4.5 将Json格式返回的结果反序列化为强类型
Json.NET又登场:
var sites = JsonConvert.DeserializeObject<ilist>>(responseJson);</ilist>
展示一下返回结果:
代码
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
结果
博客园首页:www.cnblogs.com 博问:q.cnblogs.com 新闻:news.cnblogs.com
4.6 WebApi_SiteList_Test() 完整实现代码
public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{ var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
HttpContent httpContent = new StringContent(requestJson);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;var sites = JsonConvert.DeserializeObject>(responseJson);
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
}
}
注:运行这里的代码之前,要先运行WebAPI项目,先把服务跑起来,客户端才能享受到服务。
与jQuery ajax调用代码比较一下:
var requestJson = JSON.stringify({ startId: 1, itemcount: 3 });
$.ajax({
url: '/api/demo/sitelist',
data: requestJson,
type: "post",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
jQuery.each(data, function (i, val) {
$("#result").append(val.Title + ': ' + val.Uri +'<br>');
});
}
});
注:上面的代码是可真实运行的哦,代码在示例代码WebApiDemo项目的AjaxWebApi.htm文件中。这也是ASP.NET Web API “一次实现,按需服务”的体现。
小结
水果刀(ASP.NET Web API)用下来感觉还不错,不仅可以削苹果,还可以削梨子,切西瓜也不在话下。用不用牛刀(WCF),还得多考虑考虑。
以上がASP.NET Web APIの動作例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。