
私の 3 つの記事で混乱を解消したので、誰もが webapi に問題はないと思います。
最初にUserModelを作成します
public class UserModel{public string UserID { get; set; }public string UserName { get; set; }
}次に、Web APIコントローラーを追加します
public class UserController : ApiController{public UserModel getAdmin()
{return new UserModel() { UserID = "000", UserName = "Admin" };
}
}Routeを登録します
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}Globalに登録します
protected void Application_Start(object sender, EventArgs e)
{WebApiConfig.Register(GlobalConfiguration.Configuration);
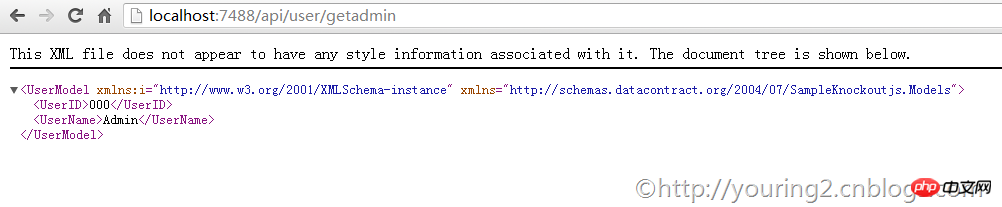
}この時点で、アドレスバーを使用してアドレスにアクセスします: api/user/getadmin

現時点では、デフォルトで XML データ モデルが返されます。
AJAXを使用してこのAPIをリクエストし、データ形式をjson
$.ajax({
type: 'GET',
url: 'api/user/getadmin',
dataType: 'json',
success: function (data, textStatus) {
alert(data.UserID + " | " + data.UserName);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
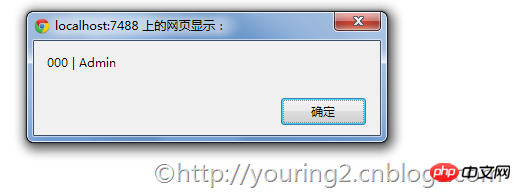
});alertとして指定すると、結果は次のようになります:

これは実際にduduが言ったことのようで、指定されたデータ形式は要求に従って返されますデータ・タイプ 。
コントローラーを変更してaddメソッドを追加します
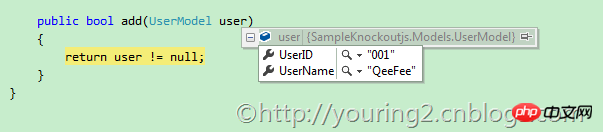
public bool add(UserModel user)
{return user != null;
}テスト用なので、ここでは受信したエンティティが空かどうかだけを判断し、空でなければtrueを返します
に追加しましたページAボタンが作成されます。コードは次のとおりです。
<input type="button" name="btnOK" id="btnOK" value="发送POST请求" />
JSコードを追加
$('#btnOK').bind('click', function () {//创建ajax请求,将数据发送到后台处理var postData = {
UserID: '001',
UserName: 'QeeFee'};
$.ajax({
type: 'POST',
url: 'api/user/add',
data: postData,
dataType: 'json',
success: function (data, textStatus) {
alert(data);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});
});ページを再度実行します

Ajaxリクエストを送信するときに、サーバーが受信したデータをデバッグするためのプロセスを追加します。セグメントは図に示すとおりです。

この記事が役立つと思われる場合は、サポートすることを忘れないでください。
以上がASP.NET Web APIを操作するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。