
< input> 's n s's s s s s s s s s n s s s nes cow 〜10-wordのセクションを使用できます。このリストは、1 つの提案では不十分な場合に複数の提案を追加するためのものです
複数のオプションを含むデータリストを作成します。通常、データリストの ID は、ID の多側を指します。デフォルトは空で、何を入力するかを入力するプロンプトを入力することもできますが、実際に入力すると消えます。
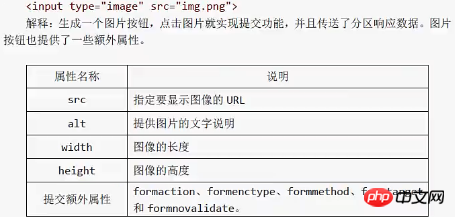
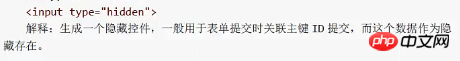
色の日付はIEではサポートされていません。実際、これは非常に優れており、ユーザーは色や日付など、より多様な入力を行うことができます。チェックボックス ?musicを返します。 = 1 & スポーツ =2 を後続のプログラムに接続して、これらの ID のテキストまたは音楽を呼び出しますラジオ 単一選択の質問 画像 ボタンは写真用のボタンです... メールアドレスURL これらはユーザーが正しいカテゴリを入力する必要がありますが、ブラウザのサポートがあまり良くない場合があります。 正規表現 仕様 hidden 非表示の入力ボックスは、送信後に名前 = 値を返す必要があります 






以上がHtml5フォームのまとめ(2)入力タイプ各種入力、各種ユーザー選択、アップロードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。