
Web API には、DOM から要素をより便利に選択するための 2 つのメソッド document.querySelector と document.querySelectorAll が新たに導入されました。それらの機能は jQuery のセレクターと似ています。これにより、ネイティブ JavaScript コードの記述がはるかに簡単になります。
2 つのメソッドは同様の構文を使用し、どちらも string パラメーターを受け取ります。このパラメーターは有効な CSS 選択構文である必要があります。
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');パラメータ セレクターには、カンマで区切られた複数の CSS セレクターを含めることができます。
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');これら 2 つのメソッドを使用すると、疑似クラス ステータスを持つ要素を見つけることができません。たとえば、querySelector(':hover') は期待した結果を取得できません。
このメソッドは、条件を満たす単一の要素を返します。パラメーターによって提供される CSS セレクターを使用して、深さ優先および事前順序トラバーサルの原則に従って DOM 内を検索し、条件を満たす最初の要素を返します。
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素このメソッドは、条件を満たすすべての要素を返し、結果はnodeListコレクションです。検索ルールは前に説明したものと同じです。
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的pただし、返されたnodeListコレクションの要素は非ライブであることに注意してください。リアルタイムの結果と非リアルタイムの結果を区別したい場合は、次の例を参照してください。上記の例を使用するのは簡単です。リアルタイムで更新される要素をよく理解してください。
document.getElementByIdは、サブ要素を追加した後、すべてのサブ要素の数が再度取得され、元の 2 から 3 に更新されます (これは考慮されていません)。 Chrome などの一部のブラウザは空白も子ノードとして解析します)。 バックスラッシュはエスケープに使用されることがわかっています。たとえば、文字列内のヌル文字を表したい場合は、「b」と改行「n」を使用します。
querySelectorと querySelectorAll に提供されるパラメーターではエスケープがサポートされていることを理解することも重要です。 まず例を見てみましょう。たとえば、スタイル クラスが
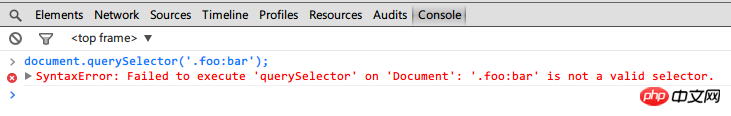
'foo:bar' である p があります。選択する必要がある場合は、コロンをエスケープする必要があります。エスケープしないと、エラーがスローされます。 <p id="container">
<p></p>
<p></p></p>
 ブラウザは、それが正当な select ステートメントではないと訴えました。
ブラウザは、それが正当な select ステートメントではないと訴えました。
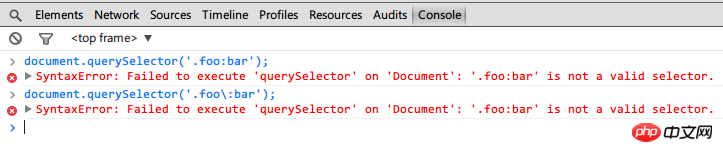
同時に、ここで興味深いことが起こります。コロンを直接エスケープすれば問題は解決すると考えたのかもしれません。
 同様に、違法という意味もあります。その理由は、文字列内のバックスラッシュ自体がエスケープを意味するため、コロンと組み合わせてエスケープすることはできないため、エラーがスローされます。
同様に、違法という意味もあります。その理由は、文字列内のバックスラッシュ自体がエスケープを意味するため、コロンと組み合わせてエスケープすることはできないため、エラーがスローされます。
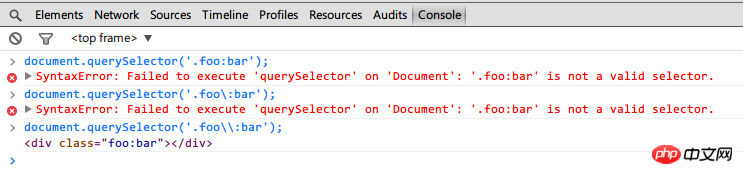
したがって、正しい方法は、バックスラッシュ
'.foo\:bar'をエスケープし、それを querySelector に渡すことです。後者がパラメーター '.foo\:bar' を受け取った後、文字列は 2 つのバックスラッシュをエスケープします。を 1 つにまとめ、querySelector で取得した 1 つのバックスラッシュとコロンを組み合わせて、正しい結果を取得します。
 つまり、文字列内で 1 回と
つまり、文字列内で 1 回と
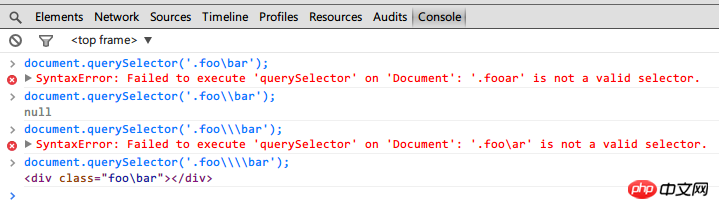
がパラメータを解析するときに 1 回の計 2 回エスケープされています。 これを理解した後、より興味深い例を見てみましょう。たとえば、クラス名にバックスラッシュが含まれる要素を選択したいとします。はい、合計 4 つのバックスラッシュを使用する必要があります。適切に動作するように。
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3 jquery 操作 select (値の取得、選択の設定) について話しましょう
jquery 操作 select (値の取得、選択の設定) について話しましょう
たとえば、
1 値を持つ項目を pxx に設定します。 to select
$(".selector").val("pxx");
2. text を pxx に設定し、項目を選択します
$(".selector").find("option[text='pxx ']") .attr("selected",true);
角括弧が使用されています。角括弧内の等号の前に引用符なしで属性名が続きます。多くの場合、角括弧を使用するとロジックが非常に単純になります。
3. 現在選択されている項目の値を取得します
$(".selector").val();
4. 現在選択されている項目のテキストを取得します
$(".selector").find("option:selected").text();
ここでコロンを使用します。その使い方をマスターし、推論を行うこともできます。コードを簡潔に変更します。
以上がjQueryクラスセレクターquerySelectorの使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。