
この記事では、JSを使ってiframeの親子(内部・外部)ページを操作する方法を中心に、iframeの操作方法、iframe内でiframe外のJSコードを制御する方法、iframe内で子iframeを操作する方法を紹介します。親フレームの操作など、必要な友達が参照できます。
この記事では、JS を使用して iframe の親子 (内部および外部) ページを操作する方法を主に紹介します。参考と学習のために共有します。詳細な紹介を見てみましょう:
1. iframe でコンテンツを取得します
始める前に、まず iframe でコンテンツを取得する方法を見てみましょう。iframe でコンテンツを取得するための 2 つの主要な API は、contentWindowです。 > および contentDocument iframe.contentWindow、iframe の ウィンドウ オブジェクトを取得します contentWindow,和contentDocument iframe.contentWindow, 获取iframe的window对象 iframe.contentDocument, 获取iframe的document对象 这两个API只是DOM节点提供的方式(即getELement系列对象)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body实际情况如:

另外更简单的方式是,结合Name属性,通过window提供的frames获取.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>其实window.frames[‘ifr1']返回的就是window对象,即
window.frames['ifr1']===window
这里就看你想用哪一种方式获取window对象,两者都行,不过本人更倾向于第二种使用frames[xxx].因为,字母少啊喂~ 然后,你就可以操控iframe里面的DOM内容。
二、在iframe中获取父级内容
同理,在同域下,父页面可以获取子iframe的内容,那么子iframe同样也能操作父页面内容。在iframe中,可以通过在window上挂载的几个API进行获取.
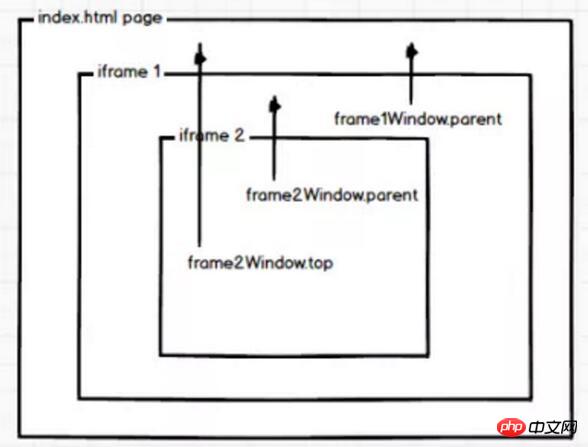
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象
window.top 获取最顶级容器的window对象,即,就是你打开页面的文档
window.self 返回自身window的引用。可以理解 window===window.self iframe.contentDocument, iframe のドキュメントを取得します オブジェクトの 2 つの API は、DOM ノードによって提供されるメソッド (つまり、getELEment 系オブジェクト) にすぎません
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}実際の状況は次のとおりです:


window.parent.document.getElementByIdx_x("父页面元素id");window.frames[ 'ifr1'] 返されるのは window オブジェクト、つまり
window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");同様に、同じドメイン内で、親ページが子 iframe のコンテンツを取得し、子 iframe も親ページのコンテンツを操作できます。 iframe では、ウィンドウにマウントされた複数の API を通じて取得できます。
window.parent 前のレベルのウィンドウ オブジェクトを取得します。まだ iframe である場合は、iframe の window オブジェクトです
window.top 最上位コンテナの window オブジェクト、つまり開いているドキュメントを取得します。 pagewindow.self は、独自のウィンドウへの参照を返します。図に示すように window===window.self(brainless)昔、iframe を使用して非同期送信リクエストを実装したとします。 !!! 実際の過去のデータ (Google で調べてください) からわかるように、当時はページジャンプを避けるために、フォームを送信するときに iframe が使用されていました。最近では、WebSocket、SSE、Ajax などのフロントエンド開発が非常に高速になっています。信じられないほどのスキルの出現により、iframe は基本的に IE8 と 9 ブラウザーでのみ使用できるようになりました。 しかし、赤ちゃんはこれで iframe を理解する必要がなくなると考えていますが、現実は非常に残酷で、依然として IE8+ に対応する必要があります。したがって、iframe でロングポーリングとロングコネクションを実装するというテクニックにまだ手を加える必要があります。
iframe ロングポーリング
ajax の子供向けの関数を作成したことがある場合は、ロングポーリングが ajax のreadyState = 4 のときに元の関数を再度実行することであることを知っているはずです。 ここで iframe を使用する場合も同じです。iframe を非同期的に作成し、リロードしてバックエンドとネゴシエートし、バックエンド兄弟が返された情報を配置するのを確認してから、内部の情報を取得します。
$("#objid",parent.document)$("#objid",document.frames('iframename').document)window.parent.window.parentMethod(); window.parent.window.parentValue;
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html><html>
<head>
<script type="text/javascript">
function say(){
alert("child.html");
}
function callParent(){
parent.say();
parent.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用parent.html中的say()函数" onclick="callParent()"/>
</body>
</html>必ずiframeが読み込まれてから操作してください。iframeが読み込まれる前にメソッドや変数の呼び出しを開始するとエラーが発生します。 iframe がロードされているかどうかを確認するには 2 つの方法があります:
1. iframe の onload イベントを使用します
2. document.readyState=="complete" を使用して確認します document.readyState=="complete"来判断
二、跨域父子页面通信方法
如果iframe所链接的是外部页面,因为安全机制就不能使用同域名下的通信方式了。
1.父页面向子页面传递数据
实现的技巧是利用location对象的hash值,通过它传递通信数据。在父页面设置iframe的src后面多加个data字符串,然后在子页面中通过某种方式能即时的获取到这儿的data就可以了,例如:
1.1 在子页面中通过setInterval方法设置定时器,监听location.href的变化即可获得上面的data信息
1.2. 然后子页面根据这个data信息进行相应的逻辑处理
2.子页面向父页面传递数据
实现技巧就是利用一个代理iframe,它嵌入到子页面中,并且和父页面必须保持是同域,然后通过它充分利用上面第一种通信方式的实现原理就把子页面的数据传递给代理iframe,然后由于代理的iframe和主页面是同域的,所以主页面就可以利用同域的方式获取到这些数据。使用 window.top或者window.parent.parent
location.href の変更を監視して上記のデータ情報を取得します🎜🎜1.2。その後、サブページはこのデータに基づいて対応する論理処理を実行します。情報🎜 🎜2. 子ページは親ページにデータを転送します🎜🎜 実装手法は、子ページに埋め込まれ、親ページと同じドメインに存在する必要があるプロキシ iframe を使用することです。上記の最初の通信方法の実装を最大限に活用します。原理は、サブページのデータをプロキシ iframe に渡します。その後、プロキシ iframe とメイン ページは同じドメイン内にあるため、メイン ページは、同じドメイン方式です。 window.top または window.parent.parent を使用して、ブラウザのトップレベル ウィンドウ オブジェクトへの参照を取得します。 🎜以上がJSを使用してiframeの親子(内部および外部)ページを操作する方法を分析しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。