
フロントエンドであろうとデザイナーであろうと、Web ページの 2 次元空間での操作にはすでに慣れており、JS を使用したタイムライン アニメーションの処理にはすでに慣れていると思います。今日から、いくつかの「新しい」もの、Web ページの 3 次元、純粋な CSS で実装されたアニメーションについて共有します。紙面の都合上、基本的なものから複雑な 3D アニメーションまで 3 ~ 4 回に分けて説明します。まずは、基本的なことから始めましょう。これらの知識は、ほとんどが資料に基づいて個人的に理解したものです。したがって、多くの学生が理解している内容とは異なる場合や、矛盾している場合もありますので、記事の下にある間違いを皆さんに指摘していただき、一緒に学んでいただければと思います。
以前に絶対位置決めを使用したときに、すでに Z 軸についての予備的な接触がありましたが、ここでは、より強力な属性である Transform を導入します。
文字通りの意味からわかるように、Transform は変換を意味し、その値には主に回転、傾斜、スケール、平行移動、および行列変換行列が含まれます。
今回は主に回転を使用して例を作成します。これは、後で他のパラメータを 1 つずつ置き換えるだけで、その使用法を理解できるためです。
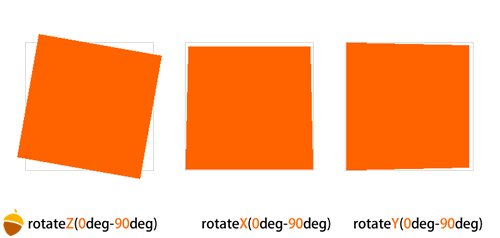
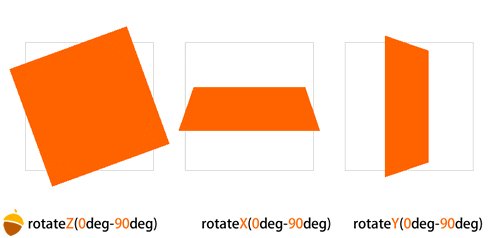
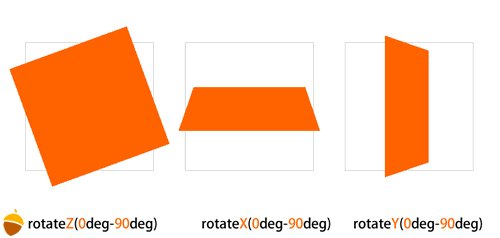
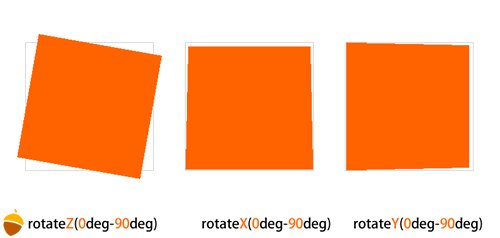
3D Transform での回転には、rotateX(角度) X 軸回転、rotateY(角度) Y 軸回転、rotateZ(角度) Z 軸回転の 3 つの方法があります。
XYZは平面を回転させる軸を示し、中の値がその角度を表します。より鮮明にするには、この図を見てください 
transform: perspective(800);
または、perspective 属性を直接使用してください:
perspective: 800;
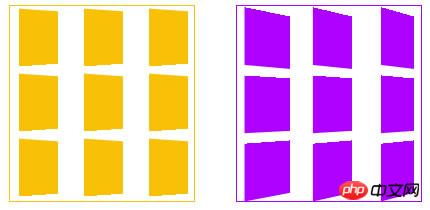
perspective は、キャンバス (親要素) に書くことも、要素自体に直接書くこともできます、キャンバスのバリアントが 1 つしかない場合、ほとんど違いはありません。しかし、キャンバス上に複数のバリエーションがある場合、2 つの書き込み方法の違いはすぐにわかります。この図のように、黄色の部分はカラーブロックに直接パースを書いており、紫の部分はキャンバスをパース要素として親コンテナにパースを書いているため、子要素の形状が異なります。 。

遠近感の値は、3D変形効果の強度を決定します。この値は、おおよその距離として理解できます。大きいほど、オブジェクトから遠くなります。遠くにある立方体(ルービックキューブなど)が回転している場合と同様に、視覚的な効果は相対的に弱くなりますが、目の前でルービックキューブが回転している場合には、その効果はより強くなります。
そしてここでは、新しい Transform パラメータ、translateZ を使用します。
RotateZ を使用すると、すでに Z 軸を見つけることができ、translateZ を使用して Z 軸の座標を処理できます。要素が目の前に近くまたは遠くに見えるようにします。その値は、親要素のパースペクティブ値に基づきます。
たとえば、親要素のパースペクティブ値が800の場合、子要素のtranslateZの値が小さいほど、子要素は遠くにあり、小さく見えます。子要素のtranslateZが800に近いが800未満(790+など)の場合、要素は画面全体に表示されます(ブラウザを超えることに注意してください)。これは、要素が次の場所に到着したことを意味するためです。目の前に小さな葉があり、その後ろにもすべてを覆うことができます。子要素の数が 800 を超えると、その要素が目の奥に到達し、頭の後ろにあるものが見えなくなり、要素が消えてしまいます。
(ここで少し触れておきますが、上の 3 つの平面回転の図では、Y 軸または Y 軸が 90 度回転すると、グラフィックスが消えることがわかります。これは、90 度で平面が接触しているためです。視線は平行で面に厚みがないため、角度が大きくなると再び現れます)
遠近法について簡単に説明した後、属性を見てみましょう。視点の原点、視点の原点。
この属性は理解しやすいです。フラッシュを使用できる場合、パースペクティブ原点はアニメーション化するときにこの配置ポイントを中心に回転します。スピンとか。 CSS3 のデフォルトの視点原点は要素の中心です。
遠近感と変換ができたら、transform-style 属性を使用します。これには、 flat と prepare-3d という 2 つのパラメーターがあります。 flat はデフォルト値で、平面を示します。後者、preserve-3d は 3D パースペクティブを示します。
これは 3D 空間を開くためのメソッドであることを簡単に理解できます。
transform-style: preserve-3d;
は単なるスイッチです。フラットを使用しない限り、この属性は画像に影響を与えません。
3D世界里还有一个原理就是,你无法穿过一个物体看到他后面的物体,除非这个物体是透明的,这里我们就用到一个属性,backface-visibility,当他的值为hidden的时候,就是正常的3D世界,当不写这个属性的时候…….我建议大家试试。
现在简单的几何原理都有了,我们可以让平面变3D的过程动态的演示出来了,就是css3的 Animation !
在了解Animation之前,我们必须了解另一个特殊的东西,Keyframes。
这里用过flash的同学一看就能明白,就是关键帧,每一个关键帧代表动画的一个过程节点,Keyframes具有其自己的语法规则,他的命名是 由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写 法一样。例如:
@-moz-keyframes name{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}这里,name是动画的名称,百分比里边只要写你要实现的动画就行,可以写位移啊,色值变化啊,透明度变化啊等等。
然后我们再看一下Animation的几个常用属性:
animation-name:'name';/*动画属性名,也就是我们前面keyframes定义的动画名*/animation-duration: 2s;/*动画持续时间*/animation-timing-function: linear;/*动画频率,有匀速,先快后慢 linear:动画以匀速运动 ease:默认值,开始慢,中间快,结束慢,不对称 ease-in:开始慢,后面快 ease-out:开始快,后面慢 ease-in-out:开始慢,中间快,结束慢,对称(注意与ease的区别) cubic-bezier(n,n,n,n):可以使用cubic-bezier自定义速度,n的取值从0到1*/animation-delay: 2s;/*动画延迟时间*/animation-iteration-count: 1;/*定义循环资料,infinite为无限次*/animation-direction: alternate;/*定义动画方式, normal 动画仅正向播放。 alternate 动画正向播放奇数次迭代,并反向播放偶数次迭代。在反向播放周期中,与 animation-timing-function 关联的值也会反转。*/
这些属性,看字面就能理解了,就不详细解释,用在例子里是最形象的。这里先写一个简单平面旋转的例子,就本例子而言,webkit核心的浏览器处理变型跟动画明显是最好的,而moz下会有明显的锯齿出现。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;
padding:0;}
.wrapper1{
width:150px;
height:191px;
border:#eee 1px solid;
border-radius:10px;
padding:2px; float:left;
margin:200px 0 0 50px; -moz-perspective:800px; -moz-transform-style:preserve-3d; -webkit-perspective:800px; -webkit-transform-style:preserve-3d; -moz-backface-visibility:; -webkit-backface-visibility:hidden;
}
.box1{
width:150px;
height:191px;
background:url(http://www.internetke.com/uploads/imgbg/other/rut.jpg);
border-radius:10px; -webkit-animation-name:wobble; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 0; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: ; -moz-animation-name:wobble; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 0; -moz-animation-iteration-count: infinite; -moz-animation-direction: ;
}
@-webkit-keyframes wobble{ 0% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -webkit-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
@-moz-keyframes wobble{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}</style>
</head>
<body>
<p class="wrapper1">
<p class="box1"></p>
</p>
</body>
</html>View Code
题外话:希望大家不要因为IE9以下版本的不兼容就延迟学习新的东西,那就会处处比别人慢一步。另外,从Safari开始,浏览器已经可以由3D函数触发硬件加速。
以上がcss3 アニメーション プロパティの変換例のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。