
WeChat は、独自の Web 開発ツールを更新した後、ネイティブ Promise を使用できなくなります。次のチュートリアルでは、Promise を使用するためのサードパーティ ライブラリを導入する方法を説明します。この記事では、誰にとっても参考になり、学習する価値があります。必要な友達は以下のエディターで学びましょう。
発生した問題
WeChat 開発者ツールの更新バージョン後、ES6 の開発者ツールの Promise 機能のネイティブ サポートが削除されました。その理由は、物理マシンが Promise をサポートしていないためです。 need サードパーティの Promise ライブラリの紹介
WeChat 更新ログ

ソリューション
サードパーティのライブラリをダウンロード
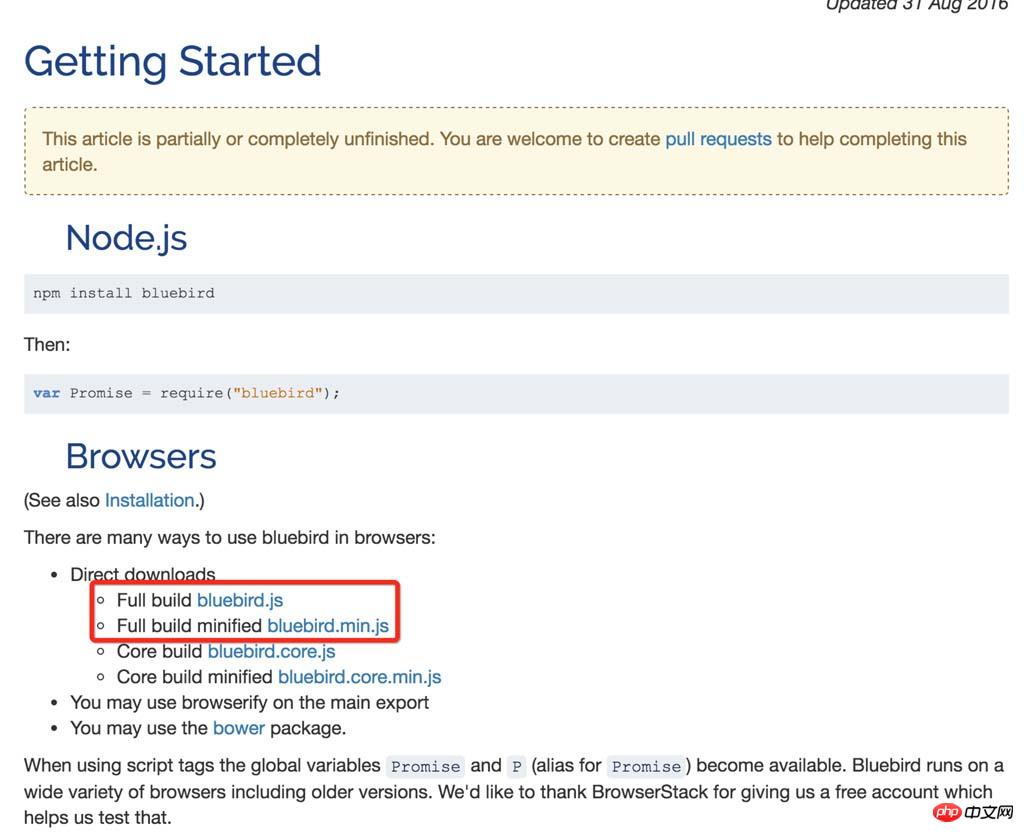
ここでは、からダウンロードできる Bluebird ライブラリを紹介しました。 Bluebird 公式ウェブサイト 必要なファイルはローカルにダウンロードすることもできます

Bluebrid は、ビルドされた 2 つの完全な Promise ライブラリ ファイル、非圧縮の bluebird.js と圧縮された bluebird.min.js ファイルを提供します。 2つのファイル、ダウンロードされていないことがわかりましたが、ソースコードは表示されました。この時点で、それらをすべて選択してコピーし、WeChatアプレットのプロジェクトに新しいjsファイルを作成して貼り付けます
。 サードパーティ ライブラリを紹介します

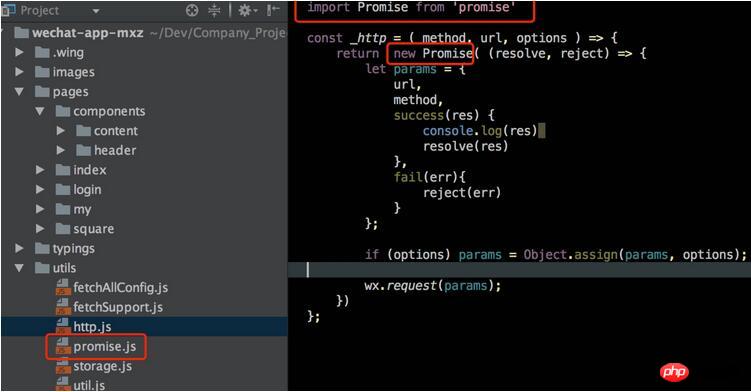
上記の場合、WeChat アプレット プロジェクト ディレクトリの utils フォルダーに新しい Promise.js ファイルを作成し、ES6 構文を使用して http.js ディレクトリでそれを使用しました。エクスペリエンスは ES6 ネイティブと同じです。
以上がWeChat ミニ プログラムが Promise をサポートする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。