
この記事では主に、ログインを実現し、ユーザーの内部および外部ネットワーク IP と都市を記録するための Asp.net MVC の使用方法を紹介します (推奨)。ここからは序文の最初の記事を参照してください。と書き始めましたが、 1. MVC と Web API のルート設定、Web API のルート設定での名前空間のサポート方法 2. フィルターの設定方法(実装) など、まだ最初に書かなければいけないことがたくさんあると感じています。 3. 開発プロセス中にカスタム フィルター、HttpRouteConstraint、ModelBinder、HttpParameterBinding などの問題に遭遇しましたが、どの点も言いすぎであると感じます。必要に応じて、後で戻ってください。要件は依然として同じです。 まず、ログインによって何を達成する必要があるかを理解する必要があります。 1. ログイン ページ (ユーザー名、パスワード、ログイン ボタン、リセット ボタン) 2. メッセージの表示 (たとえば、エラーが発生した場合、何らかのエラーが表示された場合、ログイン中であることを表示し、ログインが成功した場合はジャンプしていることを表示します。 3. ログイン処理(認証、ログイン、肯定
) 1. Asp.net MVC は、knockoutjs を使用してログインを実装し、ユーザーの内部および外部ネットワーク IP と都市を記録します

はじめに: この記事では主に、knockoutjs を使用してログインし、ユーザーの内部および外部ネットワーク IP と都市を記録します (推奨)。必要な友人は、
2 を参照してください。 BootstrapTable と KnockoutJS を組み合わせて、関数 [2]_javascript スキルを実装します。
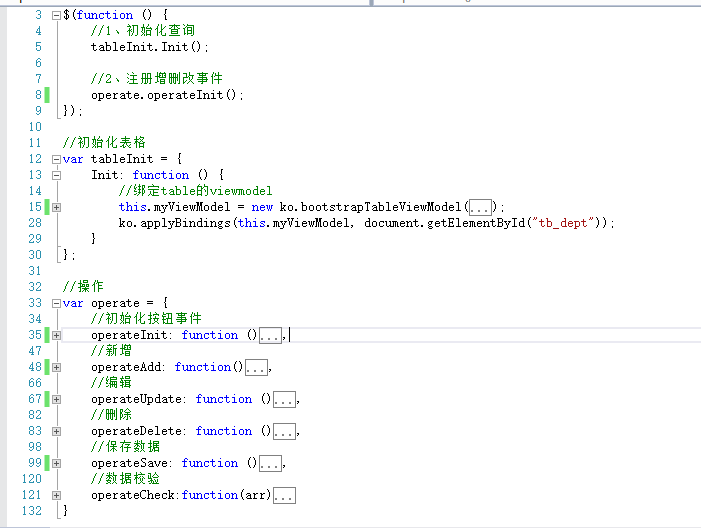
 はじめに: この記事では、BootstrapTable と KnockoutJS を組み合わせて追加、削除、変更、確認機能を実装するための関連情報を主に紹介します。興味のある方は大いに参考にしてください。一緒に学びましょう
はじめに: この記事では、BootstrapTable と KnockoutJS を組み合わせて追加、削除、変更、確認機能を実装するための関連情報を主に紹介します。興味のある方は大いに参考にしてください。一緒に学びましょう
3. ko knockoutjs 動的属性バインディング スキル application_javascript スキル
 はじめに: ko の動的属性は ViewModel を参照しますが、後で必要になる属性については で紹介します。この記事で詳しく説明していますので、必要な友達は参照してください
はじめに: ko の動的属性は ViewModel を参照しますが、後で必要になる属性については で紹介します。この記事で詳しく説明していますので、必要な友達は参照してください
4. Knockoutjs環境構築チュートリアル_JavaScriptスキル
はじめに: 最近プロジェクトKnockoutjsで使用されているため、今日は最初にKnockoutjsの環境構築を勉強し、実行しました簡単なテストです。必要な友達は詳細を学ぶことができます
5. Knockoutjs クイックスタート (クラシック)_基礎知識
概要: Knockoutjs は、主に JavaScript で実装された MVVM フレームワークです。 1. 宣言型バインディング2. オブザーバブルと依存関係の追跡3. テンプレート、詳細については、
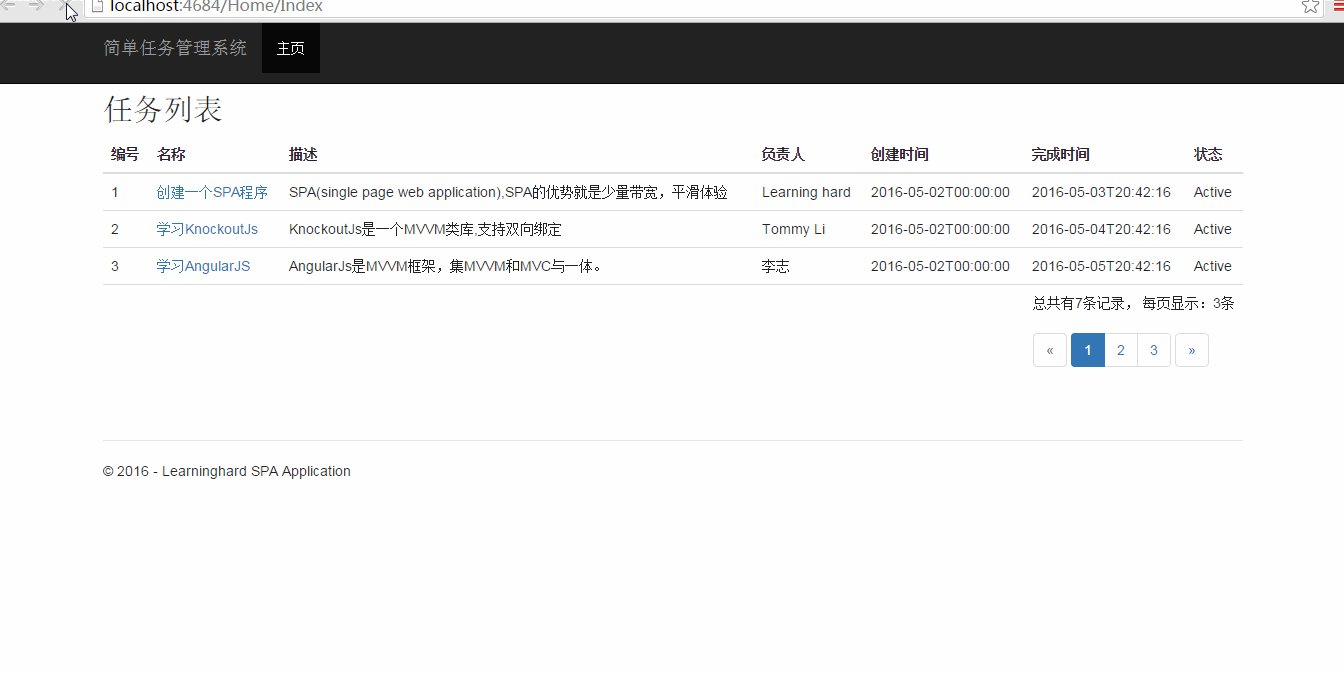
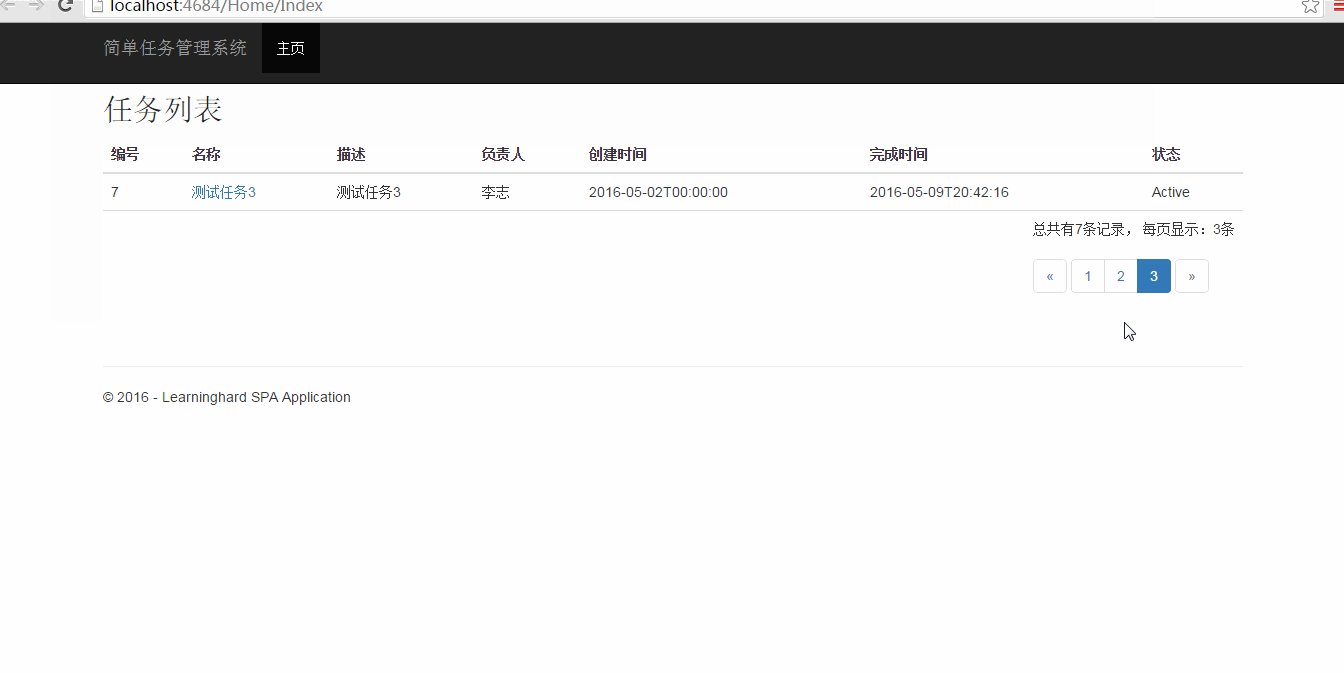
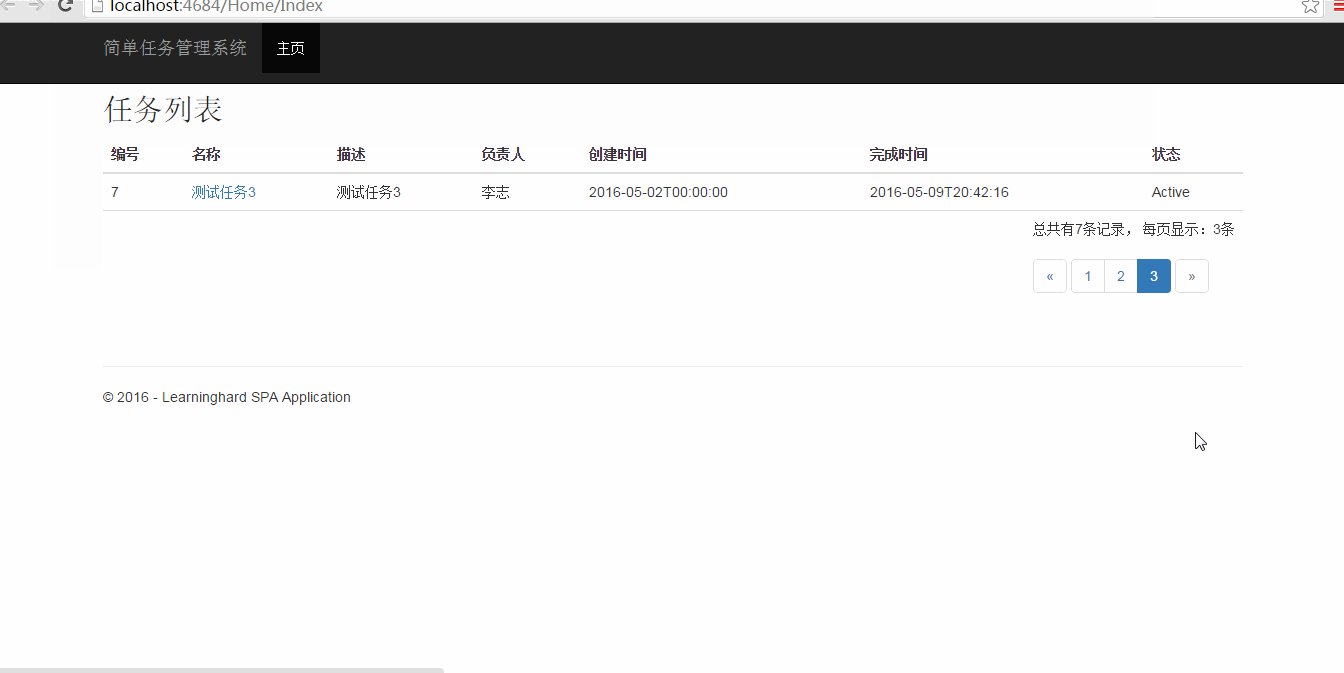
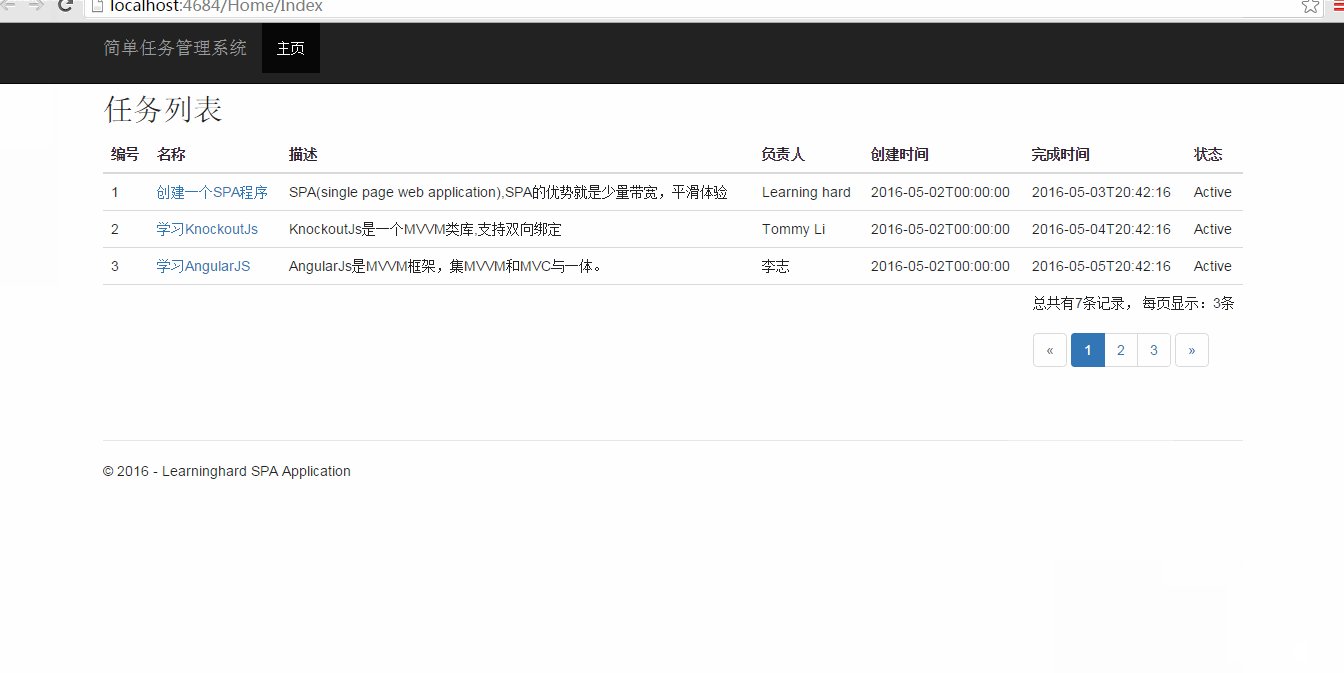
6. ページング効果を実現するための組み合わせの詳細な例
はじめに: KnockoutJS は JavaScript で実装された MVVM フレームワークです。次に、この記事を通じて、ページング効果を実現するための Bootstrap と KnockoutJs の組み合わせと、関連知識に興味のある Bootstrap KnockoutJs の使用方法を紹介します。一緒に学びましょう
7.BootstrapTable は KnockoutJS と組み合わせて、追加、削除、変更、チェック機能を実装します [1]_javascript スキル
はじめに: KnockoutJS は JavaScript で実装された MVVM フレームワークです。この記事では、追加、削除、変更、確認機能を実装するための BootstrapTable と KnockoutJS の組み合わせを紹介します [1]。興味のある友達は一緒に学ぶことができます
[関連する Q&A の推奨事項]: 。 javascript - Knockoutjs は 2 つのインターフェイスを使用してタイトルとコンテンツ データを取得し、ネストを実現します
javascript - 呼び出しをどのように理解し、ここに適用しますか
javascript - 配列への双方向バインディングの追加が有効にならないのはなぜですか?
javascript - KnockoutJs はコンポーネントの再帰とツリー リストをどのように実装しますか?
javascript - knockoutjs コンポーネントを作成する簡単な方法はありますか?
以上がKnockoutjs に関する 7 つの推奨コースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。