
做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了关键,将项目分为小程序和 后台PHP代码两部分来讲。先从我们的小程序代码开始简单的说一下我们小程序的js代码登录流程login ->获取code ->getUserInfo获取iv和encryptedData ->传给自己的服务器处理 ->返回给小程序结果var API_URL = "自己的服务器地址"; Page({ onLoad: function () { console.log("iv"); wx.login({//login流程 success:&
1. 关于登录流程的详细介绍

简介:做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了关键,将项目分为小程序和 后台PHP代码两部分来讲。先从我们的小程序代码开始简单的说一下我们小程序的js代码登录流程login ->获取code ->getUserInfo获取iv和encryptedData ->传给自己的服务器处理...

简介:在微信中的Createtime,表示为1970年1月1日0时0分0秒至消息创建时所间隔的秒数,获取Createtime方式有如下两种:

简介:欢迎留言、转发 微信极速开发系列文章:点击这里 最近有点小感冒,文章的更新进度延误了一些,希望此系列文章对你研究微信公众开发有帮助。前几篇文章介绍了微信支付。 公众号支付、微信扫码支付、刷卡支付、微信买单 此文来聊聊微信中的业务通知微信模板消息 如何查看是否有权限 在交流群中,总是有人问个人订阅号、认证的订阅号、服务号 、认证的服务号 某个接口是否有权限使用。 其实这个问题很简单,在...
4. 微信开发之接收文本消息

简介:微信中的消息类型有:文本,图片,语音,视频,地理位置,链接和事件消息。除了事件消息外,其他的统称为普通消息。微信中消息的推送与响应都是以xml数据包传输的。在用户发送消息给公众号时,微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。普通消息可以使用msgid排重,以避免重复的消息对业务逻辑的影响。

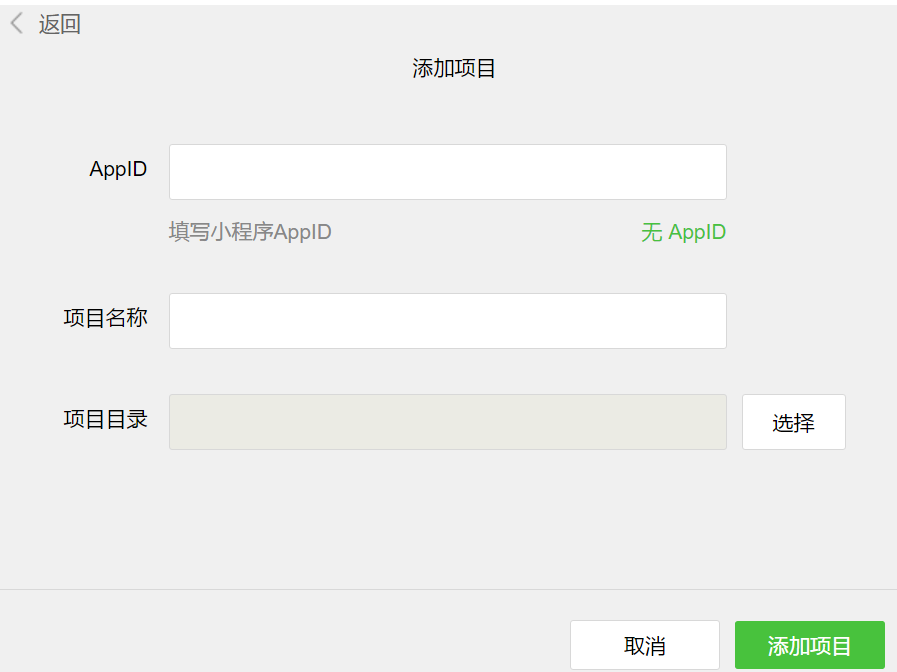
简介:微信小程序是当前的热点,市面上已经有很多微信小程序开发相关的文章,今天晚上抽了点时间折腾了微信小程序,并顺便看看了下微信小程序开发者工具的实现,是使用Node.js开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。 微信小程序开发工具初体验 首先当然是先下载个微信小程序开发工具,微信Web开发者工具下载地址, 然后顺便找了个感觉还可以的小程序源码微信中的知乎微信小...

はじめに: WeChat アプレットは、ネイティブ アプリと H5 の中間のようなものです。 Cordova、Hbuiler、appCan などを使用してハイブリッド アプリを開発したことがある場合は、WeChat アプレットがこの方法に近いかもしれません。ただし、WeChat ミニ プログラムは WeChat 開発プラットフォームに依存しており、完成品は WeChat 内で検索または QR コードをスキャンしてアクセスすることによってのみ見つけられます。最近、私は WeChat アプレットを使用して元の H5 プロジェクトを書き直そうとしています。ちょっとした気づきがあり、時間が経つと忘れてしまうのが怖いので、書き留めてメモ代わりにしたり、WeChat ミニプログラムを学びたいクラスメートと共有したりしました。
7. Pythonのイベントオブジェクトの使い方を例付きで詳しく解説

はじめに: この記事では主にPythonプログラミングにおけるイベントオブジェクトの使い方を紹介し、イベントオブジェクトの使い方を分析します。コミュニケーションにおける役割と使用法については、
8 WeChat で同様の発話機能を実装する録音処理コードの例を参照してください。
概要: コード スニペット、コード共有、PHP コード共有、Java コード共有、Ruby コード共有、Python コード共有、HTML コード共有、CSS コード共有、SQL コード共有、JavaScript コード共有 9。 Asp.net MVC を使用して WeChat 共有機能を実装するプロセスの説明
9。 Asp.net MVC を使用して WeChat 共有機能を実装するプロセスの説明
はじめに: WeChat に埋め込まれた Web ページには、右上隅に既定の共有機能があります。次の図に示すように、最初の効果はカスタマイズされた効果で、2 番目の効果はデフォルトの効果です。カスタマイズされた共有リンクを実装すると、ユーザーはさらにクリックしたくなるのでしょうか?以下に開発プロセスを説明します。
 10. WeChat現金赤い封筒インターフェースは赤い封筒発行サンプルコード共有を実装します
10. WeChat現金赤い封筒インターフェースは赤い封筒発行サンプルコード共有を実装します
はじめに:バックエンドプログラムは赤い封筒を発行するインターフェースを呼び出します--》WeChatユーザーは赤い封筒を受け取りますWeChat で封筒 -- 》赤い封筒を開けます -- >>赤い封筒の金額がウォレットの小銭に追加されます -- >>赤い封筒の配布を完了します。 】
【関連Q&Aの推奨事項】: 
javascript - $.ajaxを使用してAndroid WeChatでフォームを送信すると、常にエラーが返されます
javascript - HTML5ビデオをAPPで自動的に全画面で再生する方法
javascript - WeChat でビデオタグを投稿したり使用したりすることはできません。どうなりますか?
javascript - Huajiao Live で再生されるライブ ストリームを共有するために使用されるプラグインは何ですか?
WeChat 共有 - WeChat Android クライアントで独自のアプリを使用して共有接続を開くにはどうすればよいですか?
以上が手紙に関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。