
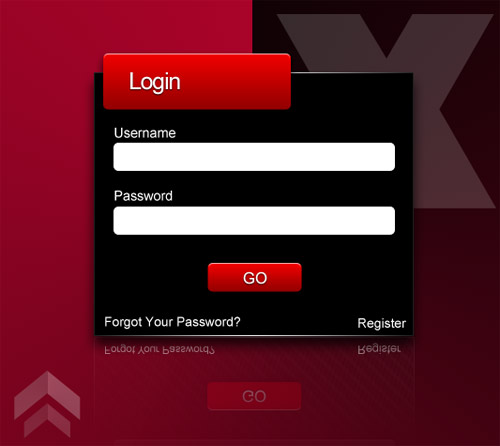
まずレンダリングを見てください。背景が白の 540x480 ピクセルの新しいドキュメントを作成し、それを黒で塗りつぶし、レイヤー スタイルを追加します。効果は以下の通りです。見やすくするために、背景を一時的に非表示にし、ログインボックス本体を固定してから新規レイヤーを作成し、黒い四角形を描きます。 レイヤースタイルを追加します。効果は以下の通りです。新しいレイヤーを作成し、半径 5 ピクセルの角丸長方形を任意の色で描画します。 レイヤースタイルを追加します。ログインの白いテキストと影を追加すると、次のような効果が得られます。 下のGoボタンも同様に作成します。新しいレイヤーを作成し、白い角丸長方形を2つ描き、白い文字を入力します。最後に、背景を表示し、反射を作成し、いくつかの装飾要素を追加します。最終的な効果は次のとおりです。
1. Hotoshop は、Web サイト フォーラムに共通のダーク スタイルのログイン インターフェイス効果を作成します

はじめに: このチュートリアルでは、Photoshop を使用して、Web サイト フォーラムに共通のログイン ボックス (赤と黒) を作成する方法を学びます。 , 主な用途 角丸長方形ツールとレイヤースタイル。
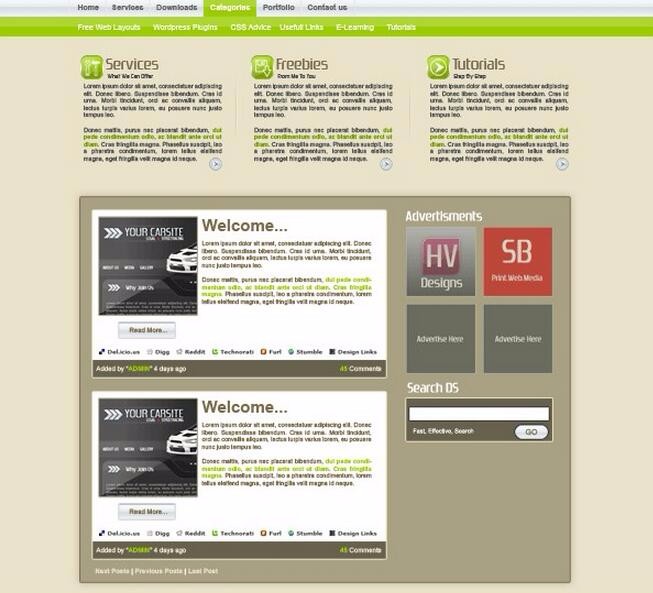
2. 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル

概要: 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル、それが好きな友達は一緒に学ぶことができます
3 画像のカラー システムとカラー値を取得する (16 進数)
はじめに: 画像のカラー システムとカラー値を取得する (16 進数)
4. HTML5 キャンバス入門 (3)-グラデーション付きの色

はじめに: Canvas の基本的なカラー システム Canvas では、色の主な目的は、パスを描画するときに塗りつぶしの色と境界線の色を指定することです。 Canvas にはカラー パラメータ値の形式が 2 つあります。 1. 透明度が 1.0、つまり不透明の場合、カラー値の形式は一般に使用されているものと同じです。つまり、#AA...,。
5. ウェブページの緑のカラーマッチングアプリケーション例写真とテキスト_交換体験

はじめに: 緑は黄色と青(寒色と暖色)の間で、より穏やかな色です。緑の性格は最も平和で、安定しており、寛大で寛容です。柔らかく、静かで、満足感があり、優雅で人気のある色です。これは、Web ページで最も広く使用されている色の 1 つでもあります。
【関連Q&Aの推奨事項】:
javascript - Webページの背景色を設定するために画像の特定の座標を取得するにはどうすればよいですか?
html5 - フロントエンドのPSでデザインドラフトの各部分のサイズを測定し、テキストをクリックしてフォント属性を取得し、カラーシステムを表示するにはどうすればよいですか?
以上がカラーシステムの注意点まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。